cnpm install
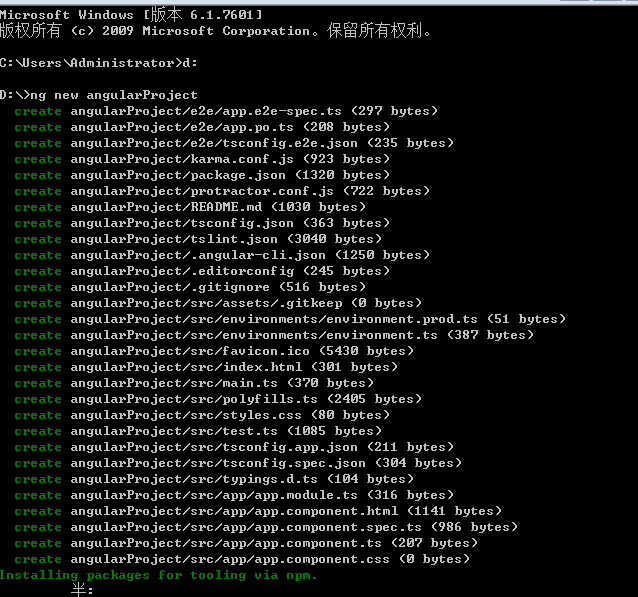
环境安装好后,快速创建一个新项目,如在D盘下新建一个angularProject项目,只要在本地目录下
ng new angularProjectangularProject是自己命名的项目名称
1、ng new demo01 --skip-install

npm依赖安装成功后,
运行 ng serve --port 4201
cnpm install
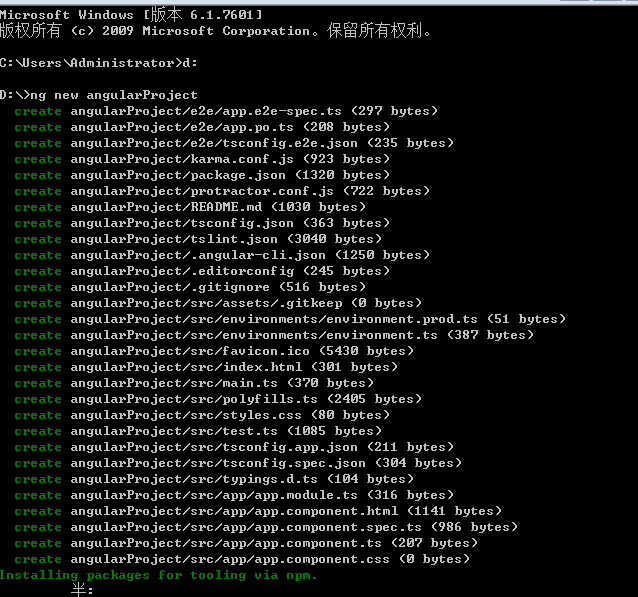
环境安装好后,快速创建一个新项目,如在D盘下新建一个angularProject项目,只要在本地目录下
ng new angularProjectangularProject是自己命名的项目名称
1、ng new demo01 --skip-install

npm依赖安装成功后,
运行 ng serve --port 4201
免责声明:文章转载自《angular 示例项目》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇黄聪:WordPress 角色和权限指南SPRO SAP FI/CO 模块设置 zh下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
本文转自:https://www.cnblogs.com/jonney-wang/p/9797906.html angular 单页面开发,会存在和管理很多HTML和JS文件,缓存有时是个麻烦。 在开发和测试阶段,F12调出调试工具,禁止缓存F5刷新下就好了。 但是在客户那里缓存就体验效果不好,甚至认为有问题,联系客服,影响工作效率。 主要做几点就可以了,...
就我对directive的粗浅理解,它一般用于独立Dom元素的封装,应用场合为控件重用和逻辑模块分离。后者我暂时没接触,但数据交互部分却是一样的。所以举几个前者的例子,以备以后忘记。 directive本身的作用域$scope可以选择是否封闭,不封闭则和其controller共用一个作用域$scope。例子如下: <body ng-app="myAp...
angular 1.5 新增了组件功能,一个简单的组件要包括两项:模板、控制器。 1、模板,可以是一段html内容,也可以是引用html文件的路径 2、控制器,则跟我们的 controller 的使用大致相同。 <!DOCTYPE html> <html ng-app="myApp"> <head> <me...
AngularJs中对cookies的操作进行了单独的封装,首先需要先引入angular-cookies.js文件; <script src="http://t.zoukankan.com/scripts/lib/angular-cookies/angular-cookies.js"></script> 然后依赖注入到项目中 an...
本文转自:https://www.cnblogs.com/lilunpai/articles/7992538.html 一、环境介绍 1、开发环境:Windows10 2、开发ide工具:VS codehttps://code.visualstudio.com/ 二、准备环境 1、下载并安装nodejs(建议下载LTS版本),安装过程中会默认添加path,...
(event) - 监听事件 在模板中为元素添加事件监听很简单,使用一对小括号包裹事件名称,并绑定 到表达式即可: 上面的代码实例为DOM对象h1的click事件添加监听函数onClick()。 另一种等效的书写方法是在事件名称前加on-前缀: 1 @View({template : `<h1 on-click="onClick()">HEL...