查看以及修改video控件样式,原文地址:https://blog.csdn.net/z2181745/article/details/82531686
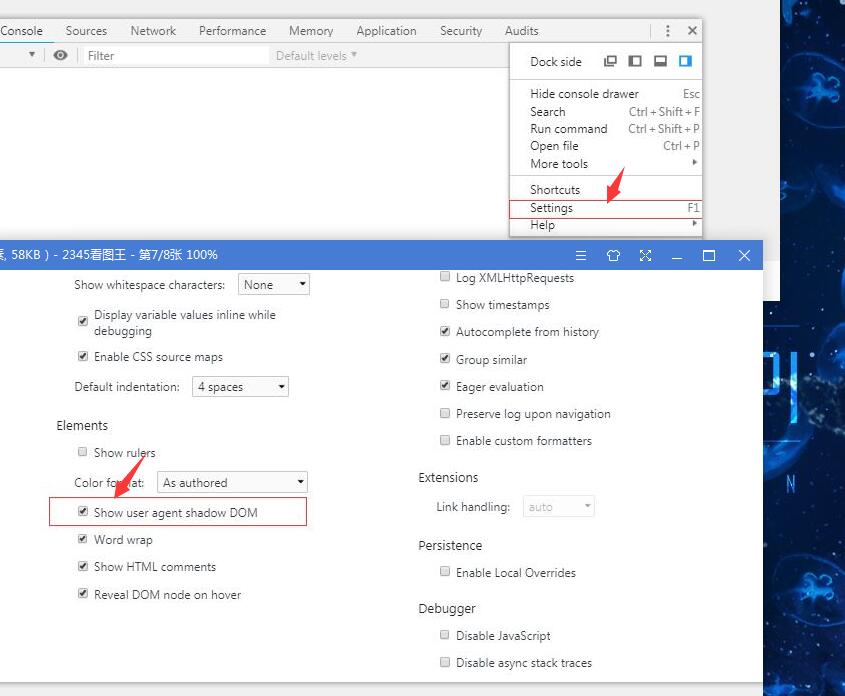
chrome浏览器,F12调出控制台左上角三点更多有个settings,点击进去之后有个“show user agent shadow DOM”勾选刷新页面,video控件就可以查看到元素啦;

一:在移动端使用video没有写controls属性的情况下android(测试机华为p9android版本8.0)还是会在播放过程中显示控件,ios(测试机iphone6)不会显示;
在w3c官方文档中也解释啦,

二:在使用video最好外围包裹一个div其css样式overflow:hidden;否则和其下放会有间隔,猜想可能是控件会影响其高度;
三:video在移动端中间会显示一个播放按钮,在chrome浏览器上是看不到,但是在火狐浏览器是可以看到,应该是浏览器内置的样式;并且给video设置poster首屏图片 但是播放按钮还是会显示在图片上方;
四:一般的控件是可以根据video的api进行自定义样式,或者通过video+canvas实现视频播放;
目前该解决的问题,如何在没有controls的情况下使android浏览器不显示控件;
五:移动端会自动的全屏播放,加入-webkit-playsinline x5-playsinline plasysinline则不会自动全屏播放