在webstorm工作目录下,添加其他项目,每个项目打开一个webstorm,都使用webstorm的时候,每次打开一个项目的时,都要打开一个开发界面,在这几个窗口之间来回的切换
解决方法如下:
File-->Settings



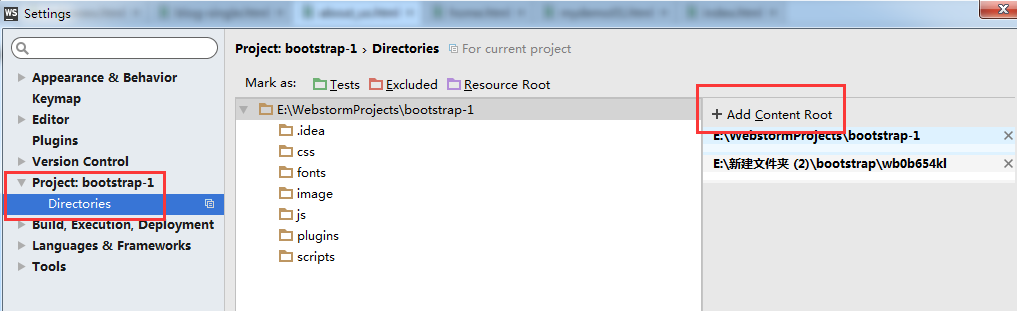
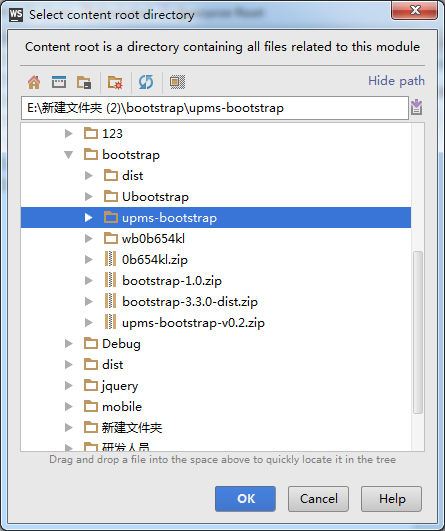
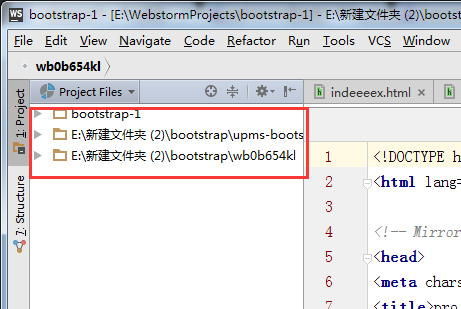
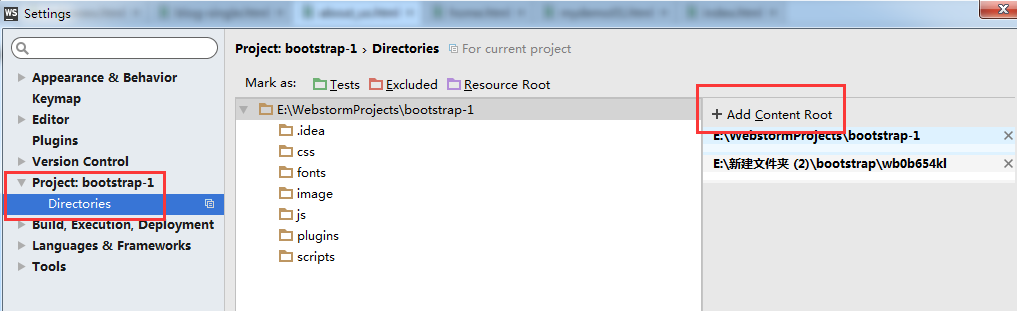
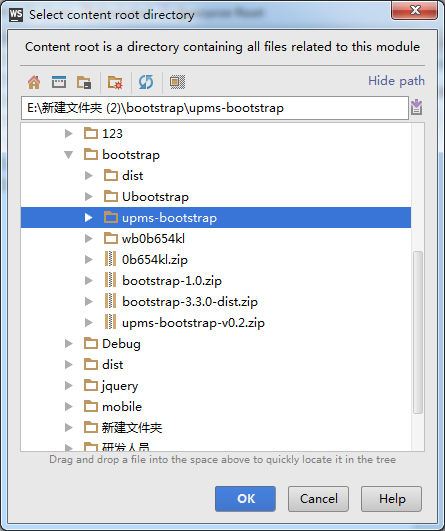
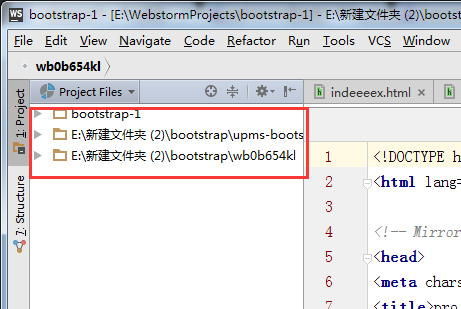
像这样添加项目后 以后每次打开 项目目录中就会存在所有添加的项目

在webstorm工作目录下,添加其他项目,每个项目打开一个webstorm,都使用webstorm的时候,每次打开一个项目的时,都要打开一个开发界面,在这几个窗口之间来回的切换
解决方法如下:
File-->Settings



像这样添加项目后 以后每次打开 项目目录中就会存在所有添加的项目

免责声明:文章转载自《webstrom使用问题集锦》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇Linux添加PATH,即命令自动补全功能记录yii2-imagine几个常用方法下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
Documentbody{background-image:linear-gradient(torighttop,#f0050%,#ece50%);background-repeat:no-repeat;height:300vh;position:relative;background-size:100%calc(100%-100vh+5px);}body:...
前言笔者在安装Gradle的过程中发现过程有点繁琐且安装教程比较少,因此记录一下安装过程,方便同行参考环境信息macOS:10.15.5IntelliJIDEA:2020.3Gradle:6.8.2Java:1.8.0_151Homebrew:3.0.1进入Gradle官网点此进入Gradle官网点击安装安装文档包管理安装安装brew本次安装使用brew安装...
1#pingfenli{227px;3float:left;4height:28px;5cursor:pointer;6background:urlno-repeat00;7list-style:none;8}background:url的使用方法,后面的两个数字代表的是图片在屏幕上显示的位置。...
Yum更新并重新安装。...
1.首先打开夜曲模拟器2.Win+R,选择cmd,在第三方模拟器安装目录的bin目录下输入夜曲模拟器,然后运行命令:nox_Adb.execonnect127.0.0.1:620013。打开项目终端的vscode并建立连接:adbconnect127.00.1:62001(夜神模拟器的默认端口)4。查看连接:adbdevices或不使用第三方模拟器:1.打开...
转自:Python最新暴力破解WiFi,攻破所有密码限制,最强破解!...