HTML5 提供了两种在客户端存储数据的新方法:
- localStorage - 没有时间限制的数据存储 一直存在除非用户手动清除缓存;是基于域的,任何该域下的所有页面都可访问localStorage
- sessionStorage - 针对一个 session 的数据存储 浏览器关闭时清除
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
使用方法:
localStorage.setItem("menuTitle", arrDisplay);sessionStorage.getItem('key_null')sessionStorage.removeItem('page')localStorage.clear()
监听本地存储发生变化的函数
window.addEventListener("storage",function(e){本地存储发生变化时执行的函数XXXXXX},true);
在做项目的过程中遇到少有的safari浏览器 H5本地存储不支持的情况,刚开始以为是手机型号和IOS版本的关系,经过对比排查发现是手机开启了无痕浏览的原因导致的,查了一下总结如下:
手机Safari浏览器中具体表现是:
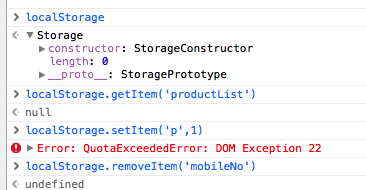
- localStorage对象仍然存在
- 但是setItem会报异常:QuotaExceededError
- getItem和removeItem直接忽略
Safari中控制台截图
判断浏览器是否无痕浏览模式
if (typeof localStorage === 'object') {
try{
localStorage.setItem('localStorage', 1);
localStorage.removeItem('localStorage');
return true;
} catch(e) {
//Storage.prototype._setItem =Storage.prototype.setItem;
//Storage.prototype.setItem = function() {};
alert('不支持本地存储');
return false;
}
}