对css的伪类选择器真的是又爱又恨,每次都很完美的被搞混了,还是得做一下总结。
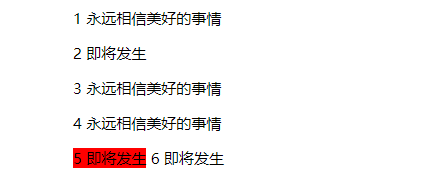
1. :nth-of-type(n) 选择第n个元素
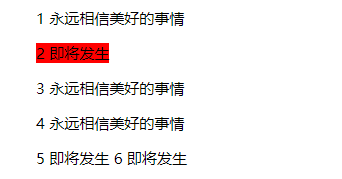
1 <div class="box"> 2 <p>1 永远相信美好的事情</p> 3 <a>2 即将发生</a> 4 <p>3 永远相信美好的事情</p> 5 <p>4 永远相信美好的事情</p> 6 <a>5 即将发生</a> 7 <a>6 即将发生</a> 8 </div>
选择第2个a元素,实用 a:nth-of-type(2){ background: red; }

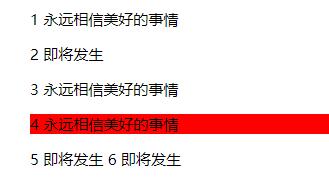
2. :last-of-type 选择最后一个元素
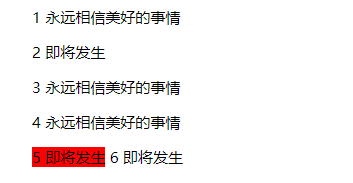
<div class="box"> <p>1 永远相信美好的事情</p> <a>2 即将发生</a> <p>3 永远相信美好的事情</p> <p>4 永远相信美好的事情</p> <a>5 即将发生</a> <a>6 即将发生</a> </div>
p:last-of-type{ background: red; }

3. :first-of-type 选择第一个元素
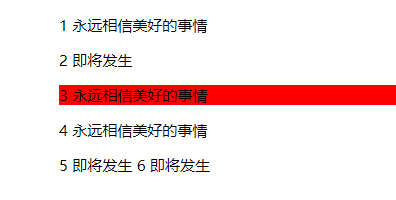
<div class="box"> <p>1 永远相信美好的事情</p> <a>2 即将发生</a> <p>3 永远相信美好的事情</p> <p>4 永远相信美好的事情</p> <a>5 即将发生</a> <a>6 即将发生</a> </div>
a:first-of-type{ background: red; }

4. :nth-child(n) 选择父元素的第n个子元素
1 <div class="box"> 2 <p>1 永远相信美好的事情</p> 3 <a>2 即将发生</a> 4 <p>3 永远相信美好的事情</p> 5 <p>4 永远相信美好的事情</p> 6 <a>5 即将发生</a> 7 <a>6 即将发生</a> 8 </div>
第二个子元素必须为 a ,否则无效
a:nth-child(2){ background: red; }

5. :nth-last-child(n) 选择父元素的倒数第n个子元素
1 <div class="box"> 2 <p>1 永远相信美好的事情</p> 3 <a>2 即将发生</a> 4 <p>3 永远相信美好的事情</p> 5 <p>4 永远相信美好的事情</p> 6 <a>5 即将发生</a> 7 <a>6 即将发生</a> 8 </div>
倒数第二个必须为 a ,否则无效
a:nth-last-child(2){ background: red; }

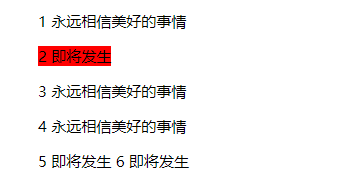
6. :nth-last-of-type(n) 选择倒数的第n个元素
1 <div class="box"> 2 <p>1 永远相信美好的事情</p> 3 <a>2 即将发生</a> 4 <p>3 永远相信美好的事情</p> 5 <p>4 永远相信美好的事情</p> 6 <a>5 即将发生</a> 7 <a>6 即将发生</a> 8 </div>
选择倒数的第2个p元素,更实用
p:nth-last-of-type(2){ background: red; }

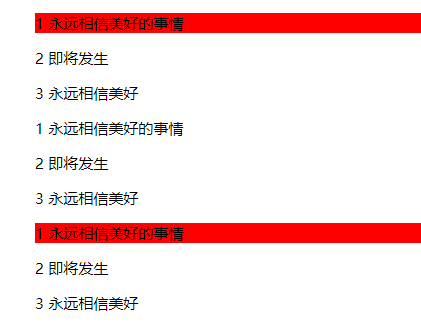
7. :last-child 选择最后一个元素
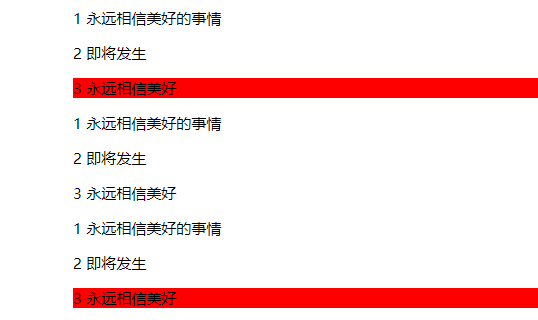
1 <div class="box"> 2 <p>1 永远相信美好的事情</p> 3 <a>2 即将发生</a> 4 <p>3 永远相信美好</p> 5 </div> 6 <div class="box"> 7 <a>1 永远相信美好的事情</a> 8 <p>2 即将发生</p> 9 <a>3 永远相信美好</a> 10 </div> 11 <div class="box"> 12 <p>1 永远相信美好的事情</p> 13 <p>2 即将发生</p> 14 <p>3 永远相信美好</p> 15 </div>
选择 p 元素的 父元素的 最后一个子元素,如果最后一个子元素不为 p ,则无效 p:last-child{ background: red; }

8. :first-child 选择第一个元素 与 :last-child 相对
1 <div class="box"> 2 <p>1 永远相信美好的事情</p> 3 <a>2 即将发生</a> 4 <p>3 永远相信美好</p> 5 </div> 6 <div class="box"> 7 <a>1 永远相信美好的事情</a> 8 <p>2 即将发生</p> 9 <p>3 永远相信美好</p> 10 </div> 11 <div class="box"> 12 <p>1 永远相信美好的事情</p> 13 <p>2 即将发生</p> 14 <p>3 永远相信美好</p> 15 </div>
选择 p 元素的 父元素的 第一个子元素,如果第一个子元素不为 p ,则无效p:first-child{ background: red; }

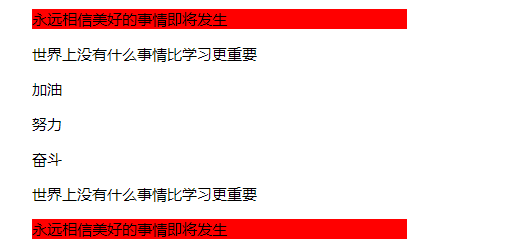
9. :only-of-type 选择父元素中仅有一个子元素的元素
1 <div> 2 <p>永远相信美好的事情即将发生</p> 3 <span>世界上没有什么事情比学习更重要</span> 4 </div> 5 <div> 6 <p>加油</p> 7 <p>努力</p> 8 <p>奋斗</p> 9 </div> 10 <div> 11 <span>世界上没有什么事情比学习更重要</span> 12 <p>永远相信美好的事情即将发生</p> 13 </div>
选择 p 的父元素的子元素中仅有一个为 p 的元素
p:only-of-type{ background: red; }

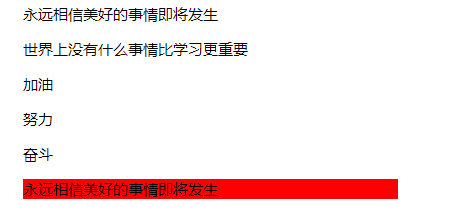
10. :only-child 选择父元素中唯一一个子元素的元素
1 <div> 2 <p>永远相信美好的事情即将发生</p> 3 <span>世界上没有什么事情比学习更重要</span> 4 </div> 5 <div> 6 <p>加油</p> 7 <p>努力</p> 8 <p>奋斗</p> 9 </div> 10 <div> 11 <p>永远相信美好的事情即将发生</p> 12 </div>
选择 p 的父元素的唯一一个子元素并且为 p 的元素
p:only-child{ background: red; }

11. :not(selector) 选择selector以外的元素
1 <ul> 2 <li>123123</li> 3 <li>123123</li> 4 <p>pppppppp</p> 5 <li>123123</li> 6 <li>123123</li> 7 <p>pppppppp</p> 8 <div>divdiv</div> 9 <li>123123</li> 10 </ul>
选择li以外的元素
ul :not(li){ color: red; }

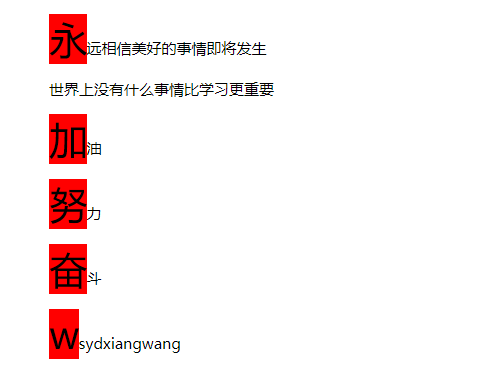
12. :first-letter 选择元素的第一字母/字符(只对块级元素生效)
1 <p>永远相信美好的事情即将发生</p> 2 <span>世界上没有什么事情比学习更重要</span> 3 <p>加油</p> 4 <p>努力</p> 5 <p>奋斗</p> 6 <p>wsydxiangwang</p>
选 p 元素的第一个字符,只对块级元素生效
p:first-letter{ font-size: 40px; background: red; }

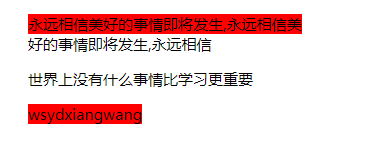
13. :first-line 选择元素的第一行(只对块级元素生效)
1 <p>永远相信美好的事情即将发生,永远相信美好的事情即将发生,永远相信</p> 2 <span>世界上没有什么事情比学习更重要</span> 3 <p>wsydxiangwang</p>
选择第一行的元素,只对块级元素生效
p:first-line{ background: red; }