outline(轮廓)用于设置元素周围的一条线,用于元素边框的外围,可起到突出元素的作用。
outline属性所有浏览器都支持,如果规定了 !DOCTYPE,则 IE8 支持 outline 属性。
outline属性不会占用空间,也不一定是矩形。
outline的值的顺序:outline:outline-color,outline-style,outline-width;请始终在 outline-color之前设置outline-style,元素只有先获得轮廓才能设置他的颜色。当设置为none时,则不显示轮廓线。
1、outline-color:invert(默认,执行颜色反转(逆向的颜色)。可使轮廓在不同的背景颜色中都是可见。)|颜色名称(red)|十六进制(#fff)|rgb(rgb(255,0,0))|inherit;
2、outline-style:值如下:
| 值 | 描述 |
|---|---|
| none | 默认。定义无轮廓。 |
| dotted | 定义点状的轮廓。 |
| dashed | 定义虚线轮廓。 |
| solid | 定义实线轮廓。 |
| double | 定义双线轮廓。双线的宽度等同于 outline-width 的值。 |
| groove | 定义 3D 凹槽轮廓。此效果取决于 outline-color 值。 |
| ridge | 定义 3D 凸槽轮廓。此效果取决于 outline-color 值。 |
| inset | 定义 3D 凹边轮廓。此效果取决于 outline-color 值。 |
| outset | 定义 3D 凸边轮廓。此效果取决于 outline-color 值。 |
| inherit | 规定应该从父元素继承轮廓样式的设置。 |
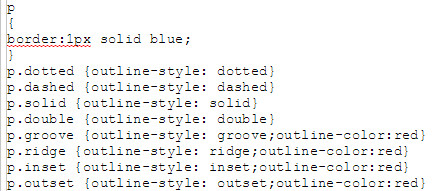
效果如下:

3.outline-
值描述thin规定细轮廓。medium默认。规定中等的轮廓。thick规定粗的轮廓。length允许您规定轮廓粗细的值(如5px)。inherit规定应该从父元素继承轮廓宽度的设置。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"xml:lang="en"> <head> <meta http-equiv="Content-Type"content="text/html;charset=UTF-8"> <title>Document</title> <style> p{ border:1px solid blue; outline-style:dotted; /*outline-style:double;*/ /*outline-style:groove;*/ /*outline-style:solid;*/ /*outline-style:dashed;*/ /*outline-style:hidden;*/ /*outline-style:insert;*/ /*outline-style:inherit;*/ /*outline-style:none;*/ /*outline-style:ridge;*/ } /*p.dotted{ outline-style:dotted; }*/ </style> </head> <body> <p> this is a demo </p> </body> </html>