硒在最近的发展中被广泛应用,因为它以前没有被使用过,并且已经走了太多的坑。这是一张唱片。
1.环境配置
配置要点:
1.Web驱动程序应该与浏览器版本相对应,chrome使用chrome驱动程序和chrome浏览器,Firefox使用geckodrive和Firefox浏览器
2.支持headless:本地开发使用mac环境,默认支持;linux需要安装xvf8(虚拟GUI)
3.maven项目构建,使用selenium-3.9.1或者最新版本
4.linux配置参考:chrome:blog.csdn.net/qq_39802740… ; firefox:blog.csdn.net/u014283248/…www.xnathan.com/2017/12/04/…
2.chromium项目使用
chrome启动参数参考:peter.sh/experiments…
1.系统环境变量配置:webdriver.chrome.driver=DRIVER_PATH
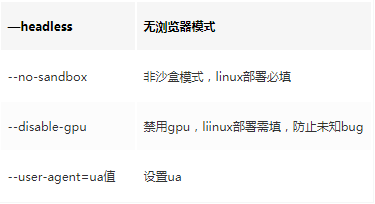
2.常用options配置:

3.webdriver实例化:
1 //设置系统环境变量 2 System.setProperty("webdriver.chrome.driver", env.getProperty("path.chrome.driver")); 3 WebDriver webDriver = null; 4 try{ 5 ChromeOptions options = new ChromeOptions(); 6 options.addArguments("--headless"); //无浏览器模式 7 options.addExtensions(new File(env.getProperty("path.chrome.proxy")));//增加代理扩展 8 webDriver = new ChromeDriver(options);//实例化 9 }catch(Exception e){ 10 e.printStackTrace(); 11 }finally{ 12 //使用完毕,关闭webDriver 13 if(webDriver != null){ 14 webDriver.quit(); 15 } 16 }
3.gecko项目使用
1.系统环境变量配置:webdriver.gecko.driver=DRIVER_PATH
2.常用options配置:

preference配置:
3.webdriver实例化:
1 //设置系统环境变量 2 System.setProperty("webdriver.gecko.driver", env.getProperty("path.gecko.driver")); 3 WebDriver webDriver = null; 4 try{ 5 FirefoxOptions options = new FirefoxOptions(); 6 options.addArguments("--headless"); //无浏览器模式 7 FirefoxProfile profile = new FirefoxProfile(); 8 profile.addExtensions(new File(env.getProperty("path.chrome.proxy")));//增加代理扩展 9 profile.setPreference("permissions.default.image", 2);//不显示图片 10 options.setProfile(profile); 11 //实例化 12 webDriver = new FirefoxDriver(options); 13 }catch(Exception e){ 14 e.printStackTrace(); 15 }finally{ 16 //使用完毕,关闭webDriver 17 if(webDriver != null){ 18 webDriver.quit(); 19 } 20 }
4.注意:默认加载会屏蔽部分请求(js请求等)
4.Selenium项目使用基本操作
参考:www.cnblogs.com/linxinmeng/…
一、WebDriver实例化:见2、3
1.获取页面:driver.get(url);
2.关闭页面:driver.close(); 关闭进程:driver.quit();
二、加载等待:页面初始加载或元素加载时使用,三种方式:
1.线程强制休眠等待,Thread.sleep(3000);
2.隐式等待(全局等待),为所有操作设置等待时间,超时抛出异常;
3.可以为单个操作设置显式等待(可控等待,推荐使用)、等待触发事件和等待时间,可以自定义事件,可以随时间抛出异常
WebDriverWait wait = new WebDriverWait(webDriver, 60);//初始化等待60s wait.until(ExpectedConditions.presenceOfElementLocated(By.id("xx")));//等待xx元素出现 //自定义等待事件 WebElement frame = wait.until((ExpectedCondition<WebElement>) driver -> { WebElement element = driver.findElement(By.id("iframepage")); return element; });
三、获取内容
1 String page = driver.getPageSource();//获取网页全部信息 2 String url = driver.getCurrentUrl();//获取当前页url 3 WebElement element = driver.findElement(By.id("xx"));//获取元素 4 element.sendKeys("test");//设置元素值 5 element.click();//点击元素 6 element.sendKeys(Keys.BACK_SPACE);//空格键盘事件模拟
四、切换窗口、表单、弹窗:
1.窗口操作
1 String handle = driver.getWindowHandle();//获取当前窗口句柄 2 Set<String> handles = driver.getWindowHandles();//获取全部窗口句柄 3 //切换到另一窗口 4 for(String h : handles){ 5 if(!h.equals(handle)){ 6 driver.switchTo().window(h);//切换窗口 7 }else{ 8 driver.close(); 9 } 10 }
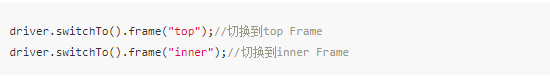
2.表单操作,frame切换需要从外向内一层一层获取,可根据pageSource处理

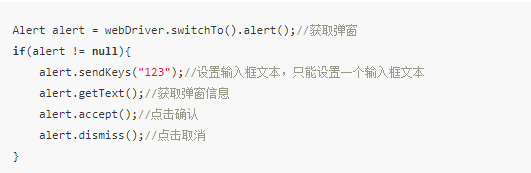
3.弹窗操作

6. 代理使用
一、无auth验证代理
1 String proxyServer = "1.2.3.4:666"; 2 Proxy proxy = new Proxy().setHttpProxy(proxyServer).setSslProxy(proxyServer); 3 options.setProxy(proxy);
二、需auth验证代理
使用browsermobproxy做代理(或其他代理)
1 //创建一个本地代理 2 BrowserMobProxyServer bmpServer = new BrowserMobProxyServer(); 3 bmpServer.setChainedProxy(new InetSocketAddress("proxy.com",222));//代理地址端口 4 bmpServer.chainedProxyAuthorization("user","pwd",AuthType.BASIC);//代理用户名密码 5 bmpServer.setTrustAllServers(true);//信任所有服务 6 bmpServer.start(11112);//启动一个本地代理服务,并设置端口为11112,访问地址:localhost:11112 7 //使用本地代理 8 String proxyServer = "localhost:11112"; 9 Proxy proxy = new Proxy().setHttpProxy(proxyServer).setSslProxy(proxyServer); 10 options.setProxy(proxy);
本地代理可单独做分布式部署,多节点,使用zk管理
三、使用浏览器扩展extensions
1.chrome扩展:无法在headless模式下使用加载扩展,尚未解决
chromeOptions.addExtensions(new File(env.getProperty("path.chrome.proxy")));//代理扩展 需要在background.js配置代理账号密码后再打包
6.遇到的坑
一、页面加载慢:(需验证)
chromium虽然是多进程执行,但是js引擎是单线程,同时打开多个窗口,只会加载一个页面,直到加载结束或打开下一个窗口才会去加载下一个页面,参考(blog.csdn.net/ouyanggengc…
firefox可以同时加载多个窗口的页面,同时会默认屏蔽一些请求
二、设置黑名单:屏蔽某些网页加载(设置header同理)
1.通过代理设置,browsermobserver
1 BrowserMobProxy server = new BrowserMobProxyServer(); 2 server.blacklistRequests("http://.*\.blacklist.com/.*", 200);//方式1,设置单个黑名单 3 server.setBlacklist();//方式2,设置黑名单列表
2.通过拓展设置,暂时没整透
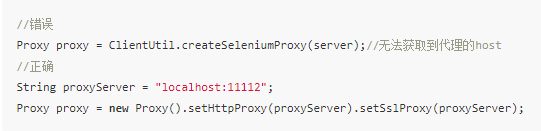
三、bmp代理无法连接
1.采用正确连接方式

7.分布式
使用grid启动多个节点
注意:单节点使用多线程时,最好使用geckodriver,chromium的js引擎是单线程执行的