这里介绍一些krkr的语法规范,具体的命令含义及用法以后再叙述
一:kag语法及基本概念
KAG使用的剧本语言为KAG Script,文件扩展名为.ks
脚本内的文字除 注释, 命令 , 段落标签, 等内容外,一律被当作 剧本文字 进行显示处理。
每个标签都可能有若干属性,也可能没有属性,属性用于精确控制指令的行为。
1:标记命令
命令的格式为:
[命令名 属性1 = 值1 属性2 = 值2]
例如:
[bg file=图片1] 这里设置了一张背景图片 [r][I]
2:行命令
行命令一般单独占一行,用于较长的指令
命令的格式为:
@命令名 属性1 = 值1 属性2 = 值2...
这种语法格式要求一条指令 单独 占一行。
例如:
@bg file=图1
这里也设置了一张背景图片[r][I]与标记命令的执行结果是一样的
3:段落标签
段落标签单独占一行,代表一个段落/章节的开始。
分支选项 剧本跳跃 进度的存取都以段落标签为标志,剧本跳跃时,就只能跳跃到指定的段落标签开始。(学过html的小伙伴可能会比较熟悉这个,与利用a标签id属性实现跳转类似)
命令的格式为:
1 *标签名|显示名标签名 是标签的内部名称,建议使用 简单但不重复的 英文数字组合。
显示名 是显示在存档界面等地方的名称,可以使用 较复杂 的中文名。
例如:
*ch01|第一章
这是第一章。[I][r]4:注释
以 ; 符号开始,从分号到该行结尾的所有内容将被忽略
注释主要用于写入开发者的备忘。代码说明等内容。
例如:
1 *ch01|第一章 2 这是第一章。[I][r] ; 这是注释1 3 ;这是注释2
开发过程中的所有代码都要严格按照这些规范来进行。
二:关于渐变的类型、参数和使用
渐变效果是ADV制作中最经常用到的效果。ADV游戏经常包含图像的切换。如果毫无过渡的更换图像,效果一般会显得非常糟糕。因而,淡入、淡出等图像效果几乎是每一个ADV游戏必然会使用的。加入这些效果,可以使得图像的切换更加平滑,让游戏感觉更加精细。
KAG中,淡入、淡出这些在一定的时间内改变图像的功能都使用统一的渐变效果来实现。KAGeXpress的背景切换等效果,也被设计为可以调用渐变效果。使用的渐变效果的类型在KAGeXpress中都可以由method属性指定。
KAG包含了多种的渐变方式。吉里吉里内核自嵌了3种类型的渐变,此外通过外部插件,还可以增加新的渐变效果。
所有调用的渐变的指令都需要通过time属性指定时间,对于KAGeXpress的图像指令,未指定时间的渐变视作要求新的图像直接出现。
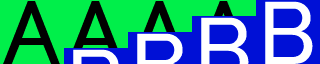
以下的图例中,A为渐变前的图像(下面称作原图像),B为用来取代原图像的目标图像(下面称作新图像)。
1:crossfade
最简单、最常用的渐变类型。要渐变的部分渐渐从原图像变为新图像
无特别的属性需要指定。
2:universal
一种独特的渐变类型。可以按照使用者的要求,按照任意顺序与方式渐变整个区域。
使用时,必须提供一个规则文件,指定渐变的规则。该文件必须是灰阶的图像。
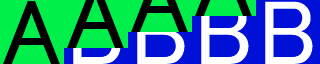
请看以下的样图。

系统将按照这个规则文件的灰度,从对应规则文件黑色的部分渐渐渐变到对应白色部分。
对于上述的规则文件,系统将从上到下(对应规则文件中从黑到白)将屏幕上的A渐变为B。
此外,这种类型的渐变可以设定渐变区域属性(vague属性),指定过渡区域(也就是转换中,同时显示出原图像和新图像的区域)的大小。
 渐变效果不明显
渐变效果不明显
 有渐变重叠效果出现
有渐变重叠效果出现指定不同vague值产生的差别可以参看上图。
对于KAGeXpress,默认的vague值为64。
下面是universal渐变属性详细列表:
| universal渐变的使用的属性列表 | |||
|---|---|---|---|
| 属性名称 | 是否必须 | 说明 | |
| rule | 是 | 指定决定通用渐变的轨迹的,规则文件的名称。 该文件必须是灰度图像数据。 系统将从该图像中黑色部分所对应的原图部分开始渐变,渐渐按照顺序开始处理图像中白色的部分。 | |
| vague | 否 | 决定过渡区域,也就是同时进行转换的区域的大小。 | |
3:scroll
scroll类型的渐变,如同其字面意思一样,就是让新图像从外面移动进入原图像的区域。
新的图像可以任意选择从上、下、左、右四个方向中的任意一个进入,这个效果可以通过from属性指定。
本节讲解scroll时使用的样图,进入方向都为下,也就是从下方进入屏幕。
此外,实际上scroll渐变的类型还包括三种,由参数stay控制。

这是stay=stayfore的场合。

这是stay=stayback的场合

这是stay=nostay的场合。
三种不同的效果如上图所示。
首先,stay=stayfore时,原图像将原地不动,而新图像从外向里移动。当进入方向是从下方进入时,看起来是如同下图这样的。
stay=stayback时,原图像将从进入方向的反方向被抽走,而露出没有移动的新图像。
stay=nostay时,原图像和新图像将同时向同一方向移动,直到新图像取代旧图像。
下面是scroll渐变属性详细列表:
| scroll渐变的使用的属性列表 | |||
|---|---|---|---|
| 属性名称 | 是否必须 | 说明 | |
| stay | 否 | stay=nostay时,原图像和新图像将按相同速度向同一方向移动,直到新图像代替旧图像。 stay=stayfore时,原图像将不会移动,新图像会自外移动进来并覆盖元图像。 stay=stayback时,新图像将不会移动,原图像会被抽走,然后露出新图像。 | |
| from | 是 | 指定为left、right、top、bottom,分别可以让新图像从左、右、上、下方向卷入屏幕。 | |