该插件可以用圆角的方式展示选择中的图片,使用按钮查看上下张图片,在加载图片时自带进度条,还能以自动播放的方式浏览图片,调用格式如下:
$(linkimage).lightBox({options})
其中linkimage参数为包含图片的<a>元素名称,options为插件方法的配置对象。
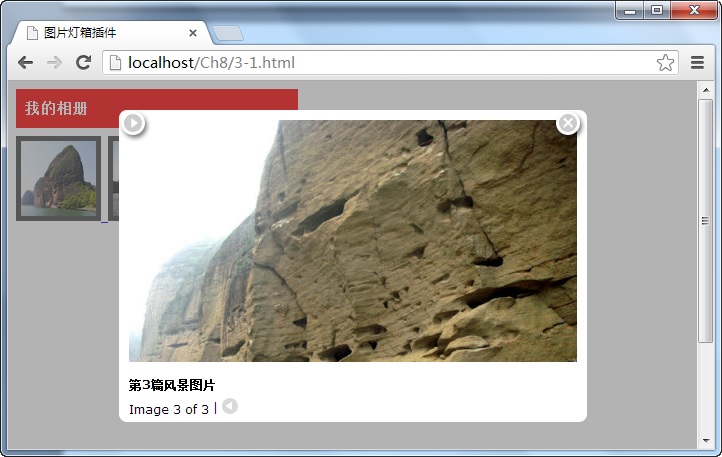
例如,以列表的方式在页面中展示全部的图片,当用户单击其中某张图片时,通过引入的图片插件,采用“灯箱”的方式显示所选的图片,如下图所示:
在浏览器中显示的效果:
从图中可以看出,当用户点击“我的相册”中某一张图片时,则采用“灯箱”的方式显示选中图片,在显示图片时,还可以切换上下张和自动播放及关闭图片。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>图片灯箱插件</title> <link rel="stylesheet" type="text/css" href="http://www.imooc.com/data/jquery.notesforlightbox.css" /> <link href="style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="http://www.imooc.com/data/jquery.notesforlightbox.js"></script> </head> <body> <div id="divtest"> <div class="title"> <span class="fl">我的相册</span> </div> <div class="content"> <div class="divPics"> <ul> <li><a href="http://img.mukewang.com/52e489f20001ecfc04480275.jpg" title="第1篇风景图片"> <img src="http://img.mukewang.com/52e489f20001ecfc04480275.jpg" alt="" /> </a></li> <li><a href="http://img.mukewang.com/52e48a1e0001eec804480275.jpg" title="第2篇风景图片"> <img src="http://img.mukewang.com/52e48a1e0001eec804480275.jpg" alt="" /> </a></li> <li><a href="http://img.mukewang.com/52e48a4c00015ad204480275.jpg" title="第3篇风景图片"> <img src="http://img.mukewang.com/52e48a4c00015ad204480275.jpg" alt="" /> </a></li> </ul> </div> </div> </div> <script type="text/javascript"> $(function () { $(".divPics a").lightBox({ overlayBgColor: "#666", //图片浏览时的背景色 overlayOpacity: 0.5, //背景色的透明度 containerResizeSpeed: 600 //图片切换时的速度 }) }); </script> </body> </html>