邮件要求兼容 outlook 等邮箱软件,发现很多样式都不生效。找到的模板如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
</head>
<body>
<!-- 最外层table-->
<table border="0" cellpadding="0" cellspacing="0" style="">
<tr>
<td valign="top">
<!-- 定宽table-->
<table border="0" cellpadding="0" cellspacing="0" width="" style="">
<tr>
<td valign=""></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
注意点
- 不支持头部
style、外链的linkCSS样式和JS脚本。所以数据需要使用服务器渲染。 - 只能写行内样式。且属性值不能用缩写。(
margin, padding, font, background)- 例如:
margin: 10px;需要拆分margin-top: 10px;margin-right: 10px;margin-bottom: 10px;margin-left: 10px;
- 例如:
- CSS3 属性不支持
- 如果需要有间距,在
td上加入padding,是我发现的最佳体验。 - 小图标需要和文字有间距,文字加入一个HTML实体
即可。 - 建议每个有文字内容的标签都加上
font-family: '字体名称',我用的是‘微软雅黑’。
*在使用模板时,优先适配客户所使用的邮件软件。但并不是说主流浏览器的样式就不做考虑了。邮件软件不支持页面的style标签,但浏览器可以支持,因此你的模板可以在兼容软件邮件的情况下,在style内添加兼容浏览器的样式。 - 建议模板定宽,使浏览器和软件内邮件展现效果一致。
- 我们可能会 遇到多余字符使用 省略号 的情况。CSS 的表现效果会被软件屏蔽。软件内也会屏蔽JS脚本,可以让后端进行字符串截取,然后加上‘...’ 的方式实现需求。
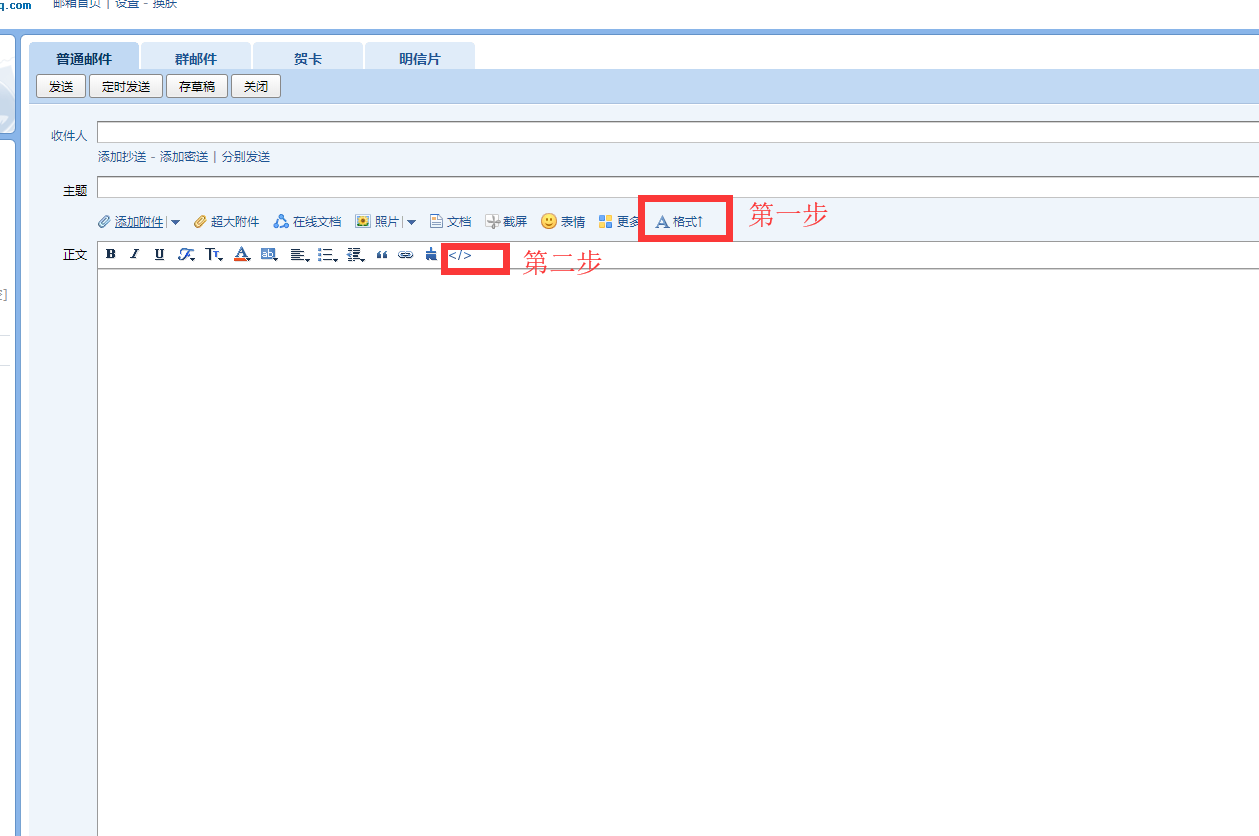
- 关于邮件模板的测试方法。可以自己下载邮件软件(例如: outlook)进行效果查看。下面以QQ邮箱为例:
- 在QQ邮箱中发送测试邮件,进入写信页面,点击格式后,再点击代码按钮。如下图:

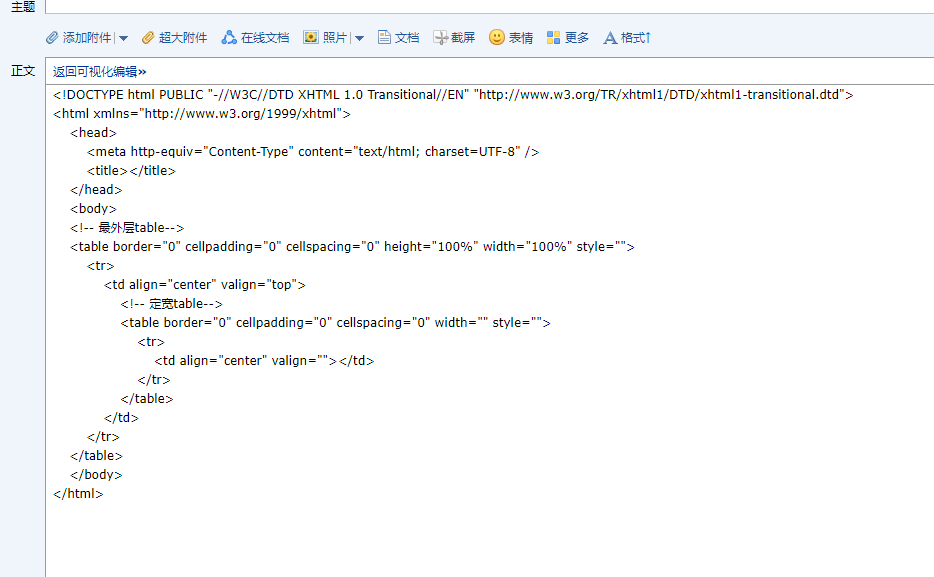
然后直接贴入HTML代码
填写自己的邮件软件的接收地址即可。