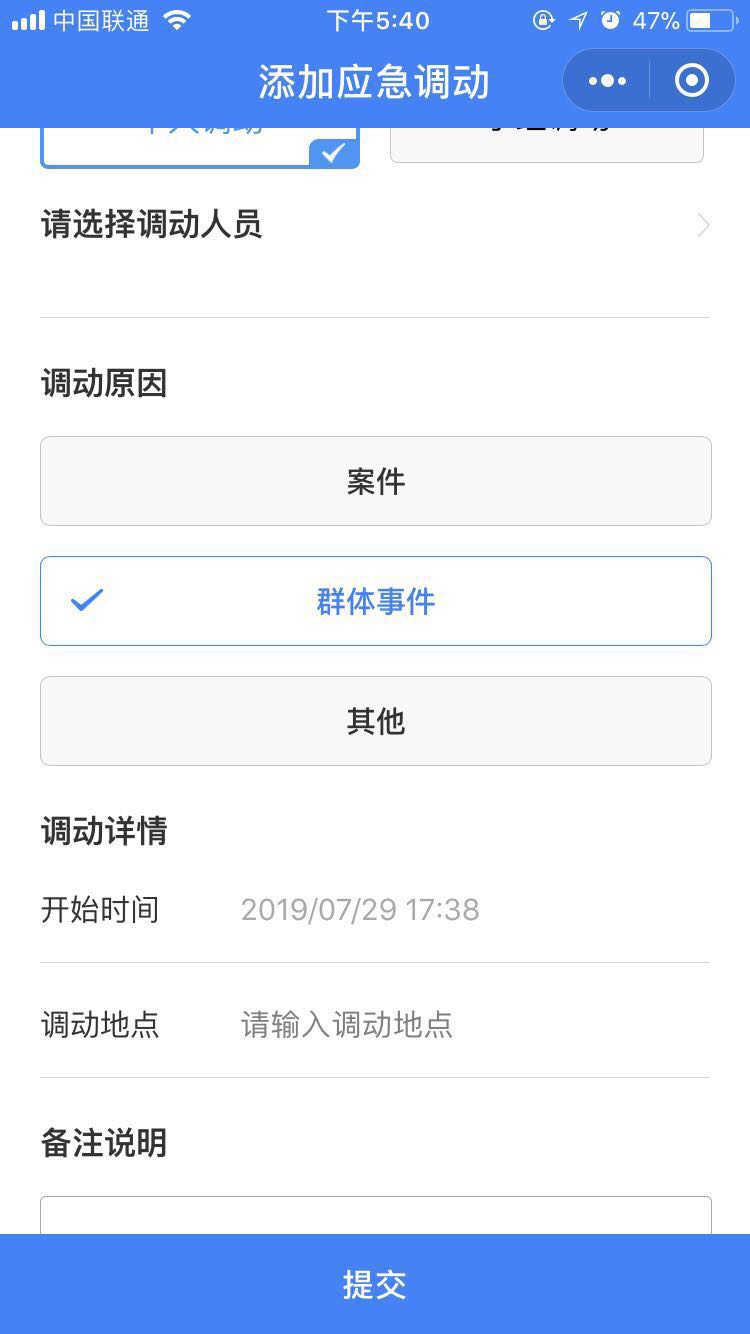
<view class='remark'> <view class='title'> 备注说明 </view> <textarea class='mark_textarea' placeholder='请说明人员调用具体原因' bindinput="input_remark" value='' /> </view> <cover-view class='fix_bottom bar bottomfix shadow justify-center' bindtap='go_submit'> 提交 </cover-view>
cover-view 在小程序中是比较特殊的组件,与 view 的最大区别在于,它能覆盖在原生组件 map、video、canvas、camera 之上,且只能嵌套 cover-view 和 cover-image。

提交按钮不再遮挡,textarea placeholder 里面字样了!!!!