# 1.打开Firefox浏览器
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")

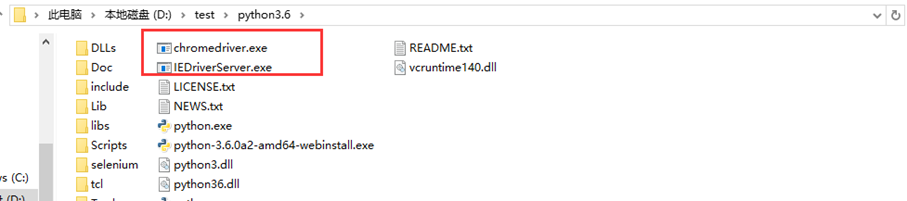
# 2.打开Ie或Chrome浏览器-->先将驱动文件放到python根目录

from selenium import webdriver
driver = webdriver.Ie()
# driver = webdriver.Chrome()
#打开谷歌浏览器
driver.get("https://www.baidu.com")

注意:
1.Firefox浏览器47.0版本会报错,安装46.0以下版本(勿升级)
2.取消Ie浏览器保护模式
# 常规操作
from selenium import webdriver
import time
# 打开浏览器
# 浏览器驱动放到python.exe目录下可免去将驱动地址加到环境变量步骤
driver = webdriver.Firefox()
# sllep 休眠
time.sleep(3) # 等待3秒
driver.get('https://www.baidu.com')
time.sleep(3)
driver.get('https://hao.360.cn/?src=lm&ls=n72374cee90')
time.sleep(3)
driver.back() # 返回上一页(右箭头)
driver.forward() # 去下一页(左箭头)
driver.refresh() # 刷新当前网页
driver.close() # 关闭当前窗口
# .submit() 模拟键盘的回车建
driver.find_element_by_link_text('新闻').submit()
driver.quit() # 退出浏览器,清空临时文件
加载火狐配置:
# coding=utf-8
from selenium import webdriver
# 配置文件地址
profile_directory = r'C:Usersxx电脑用户名AppDataRoamingMozillaFirefoxProfiles1x41j9of.default'
# 加载配置配置
profile = webdriver.FirefoxProfile(profile_directory)
# 启动浏览器配置
driver = webdriver.Firefox(profile)

加载谷歌配置
#coding=utf-8
from selenium import webdriver
option = webdriver.ChromeOptions()
# 设置成用户自己的数据目录【这里只要到User Data,不是User DataDefault】
option.add_argument('--user-data-dir=C:\Users\xxx电脑用户名\AppData\Local\Google\Chrome\User Data')
driver = webdriver.Chrome(chrome_options=option)