标题:《You Only Look Once: Unified, Real-Time Object Detection》
时间:2015
出版源:CVPR 2016
主要链接:
- arXiv:http://arxiv.org/abs/1506.02640
- github(Official):https://github.com/pjreddie/darknet
YOLOv1介绍
YOLO(You Only Look Once: Unified, Real-Time Object Detection)是one-stage detection的开山之作。之前的物体检测方法首先需要产生大量可能包含待检测物体的先验框, 然后用分类器判断每个先验框对应的边界框里是否包含待检测物体,以及物体所属类别的概率或者置信度,同时需要后处理修正边界框,最后基于一些准则过滤掉置信度不高和重叠度较高的边界框,进而得到检测结果。这种基于先产生候选区再检测的方法虽然有相对较高的检测准确率,但运行速度较慢。
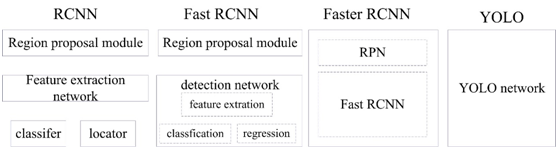
YOLO创造性的将物体检测任务直接当作回归问题(regression problem)来处理,将候选区和检测两个阶段合二为一。只需一眼就能知道每张图像中有哪些物体以及物体的位置。下图展示了各物体检测系统的流程图。

事实上,YOLO也并没有真正的去掉候选区,而是直接将输入图片划分成7x7=49个网格,每个网格预测两个边界框,一共预测49x2=98个边界框。可以近似理解为在输入图片上粗略的选取98个候选区,这98个候选区覆盖了图片的整个区域,进而用回归预测这98个候选框对应的边界框。
下面以问答的形式展示YOLO中的一些实现细节:
1. 网络结构是怎样的?
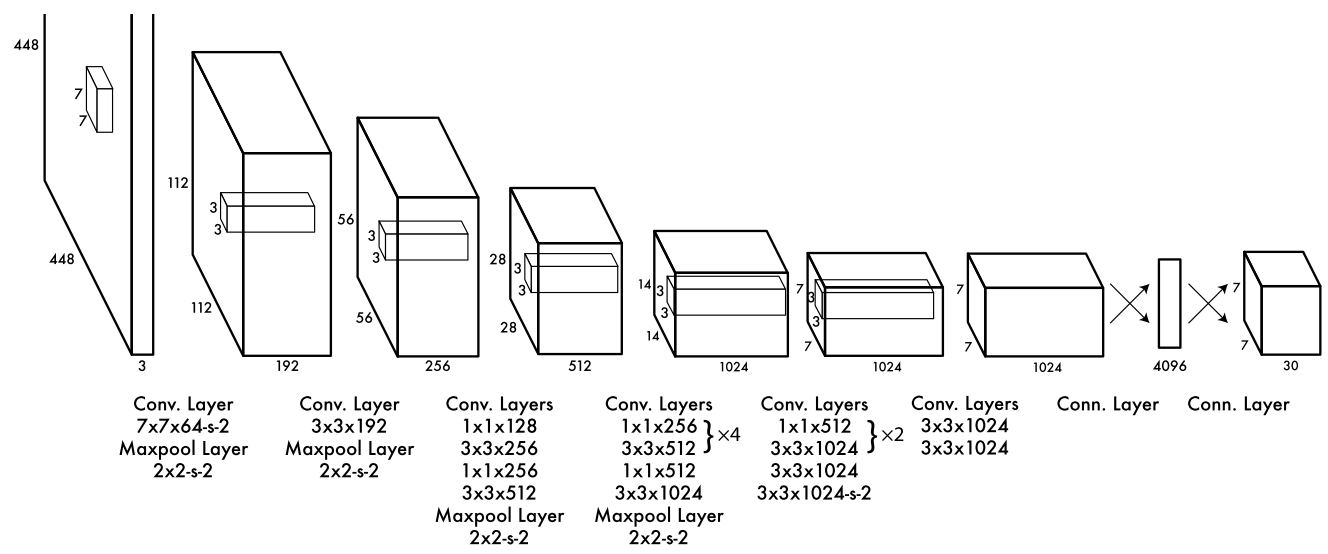
YOLO网络借鉴了GoogleNet分类网络结构,不同的是YOLO使用1x1卷积层和3x3卷积层替代inception module。如下图所示,整个检测网络包括24个卷积层和2个全连接层。其中,卷积层用来提取图像特征,全连接层用来预测图像位置和类别概率值。

2. YOLO的输入、输出、损失函数分别是什么?
前面说到YOLO将输入图像分成7x7的网格,最后输出是7x7xk的张量。YOLO网络最后接了两个全连接层,全连接层要求输入是固定大小的,所以YOLO要求输入图像有固定大小,论文中作者设计的输入尺寸是448x448。
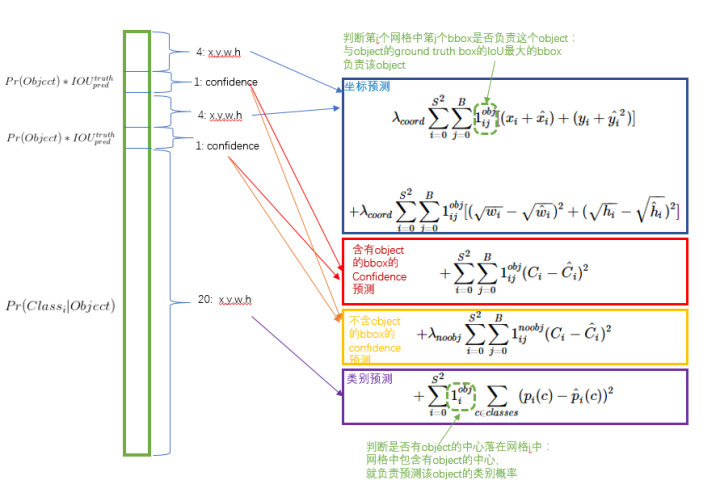
YOLO将输入图像分成7x7的网格,每个网格预测2个边界框。若某物体的ground truth的中心落在该网格,则该网格中与这个ground truth IOU最大的边界框负责预测该物体。对每个边界框会预测5个值,分别是边界框的中心x,y(相对于所属网格的边界),边界框的宽高w,h(相对于原始输入图像的宽高的比例),以及这些边界框的confidencescores(边界框与ground truth box的IOU值)。同时每个网格还需要预测c个类条件概率 (是一个c维向量,表示某个物体object在这个网格中,且该object分别属于各个类别的概率,这里的c类物体不包含背景)。论文中的c=20,则每个网格需要预测2x5+20=30个值,这些值被映射到一个30维的向量。 为了让边界框坐标损失、分类损失达到很好的平衡,损失函数设计如下图所示。

如上图所示,损失函数分为坐标预测(蓝色框)、含有物体的边界框的confidence预测(红色框)、不含有物体的边界框的confidence预测(黄色框)、分类预测(紫色框)四个部分。
由于不同大小的边界框对预测偏差的敏感度不同,小的边界框对预测偏差的敏感度更大。为了均衡不同尺寸边界框对预测偏差的敏感度的差异。作者巧妙的对边界框的w,h取均值再求L2 loss. YOLO中更重视坐标预测,赋予坐标损失更大的权重,记为 coord,在pascal voc训练中coodd=5 ,classification error部分的权重取1。
某边界框的置信度定义为:某边界框的confidence = 该边界框存在某类对象的概率pr(object)*该边界框与该对象的ground truth的IOU值 ,若该边界框存在某个对象pr(object)=1 ,否则pr(object)=0 。由于一幅图中大部分网格中是没有物体的,这些网格中的边界框的confidence置为0,相比于有物体的网格,这些不包含物体的网格更多,对梯度更新的贡献更大,会导致网络不稳定。为了平衡上述问题,YOLO损失函数中对没有物体的边界框的confidence error赋予较小的权重,记为 noobj,对有物体的边界框的confidence error赋予较大的权重。在pascal VOC训练中noobj=0.5 ,有物体的边界框的confidence error的权重设为1.
3. YOLO怎样预测?
YOLO最后采用非极大值抑制(NMS)算法从输出结果中提取最有可能的对象和其对应的边界框。
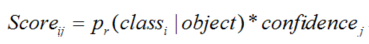
输入一张图片到YOLO网络将输出一个7730的张量表示图片中每个网格对应的可能的两个边界框以及每个边界框的置信度和包含的对象属于各个类别的概率。由此可以计算某对象i属于类别 同时在第j个边界框中的得分:

每个网格有20个类条件概率,2个边界框置信度,相当于每个网格有40个得分,7x7个网格有1960个得分,每类对象有1960/20=98个得分,即98个候选框。
NMS步骤如下:
1.设置一个Score的阈值,一个IOU的阈值;
2.对于每类对象,遍历属于该类的所有候选框,
①过滤掉Score低于Score阈值的候选框;
②找到剩下的候选框中最大Score对应的候选框,添加到输出列表;
③进一步计算剩下的候选框与②中输出列表中每个候选框的IOU,若该IOU大于设置的IOU阈值,将该候选框过滤掉,否则加入输出列表中;
④最后输出列表中的候选框即为图片中该类对象预测的所有边界框
3.返回步骤2继续处理下一类对象。
YOLO将识别与定位合二为一,结构简便,检测速度快,更快的Fast YOLO可以达到155FPS(每秒155帧)。相对于RNN系列, YOLO的整个流程中都能看到整张图像的信息,因此它在检测物体时能很好的利用上下文信息,从而不容易在背景上预测出错误的物体信息。同时YOLO可以学习到高度泛化的特征,能将一个域上学到的特征迁移到不同但相关的域上,如在自然图像上做训练的YOLO,在艺术图片上可以得到较好的测试结果。
由于YOLO网格设置比较稀疏,且每个网格只预测2个边界框,其总体预测精度不高,略低于Fast RCNN。其对小物体的检测效果较差,尤其是对密集的小物体表现比较差。
转:目标检测
另一篇比较通俗易懂的文章:你真的读懂yolo了吗?