easyui的datagird插件比较好用,也很方便。网上也有很多热的网友贴出了使用代码,但是很少有网友指出在使用过程应该注意的地方,让我实在搞不清分页应该怎么使用。我就说下使用分页功能中要注意的一个小地方。
1、首先你的html得有个table标签
<table id="tt" ></table>
在js页面加载代码中$(document).ready({})加入代码:
$('#tt').datagrid({
singleSelect:true, //True 就会只允许选中一行。
fitColumns:true, //True 就会自动扩大或缩小列的尺寸以适应表格的宽度并且防止水平滚动。
url: 'dataTable.ashx?action=list', //数据请求地址
title: false, //不要标题
method:'get', //请求方式
loadMsg: '数据加载中请稍后……', //数据等待时候的提示
striped: true, //True 就把行条纹化。(即奇偶行使用不同背景色)
columns: [[ //field- 后台传来的json 键名,title-表头列名,...
{ field: 'Id', title: 'ID', 100, align: 'center'},
{ field: 'Name', title: '名字', 100, align: 'center'},
{ field: 'Description', title: '描述', 100, align: 'center'},
{ field: 'Price', title: '价格', 100, align: 'center'}
]],
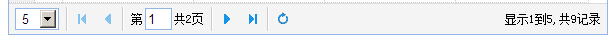
pageNumber:1, //初始页码 默认 1
pageSize: 10, //每页显示的记录条数,默认为10
pageList: [5, 10], //可以设置每页记录条数的列表
pagination: true //设置true 才提供分布功能。})设置 pagination: true 后就有分页功能了,自动捕获翻页事件,自动重新请求。

如果只需分页功能,加入此段代码就可以了。
当点击翻页按钮时,会自动重新请求服务器并自动带上参数rows和page,后台获取这两个参数进行数据库查询数据即可。
获取数据后,把数据转换成json格式返回,列表就更新了。
注意:json中一定要有两个键名:total,rows
total:控件会根据total的值来判断有多少页,能不能翻页。
rows:控件会展示rows的数据集合。rows的值放的是 本页的某些条数据。
后台返回json例子:{"total":2,"rows":[{"Id":1,"Name":"步步高点读机","Description":"哪里不会点哪里工tttttt","Price":12.0},{"Id":3,"Name":"苹果手","Description":"吊丝专有,泡妞神气","Price":12.0}]}
就此分页功能实现。