ESLint是在ECMAScript/JavaScript代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。在许多方面,它和JSLint、JSHint相似,除了少数的例外:
ESLint使用Espree解析;
ESLint使用AST去分析代码中的模式;
ESLint是完全插件化的,每一个规则都是一个插件并且你可以在运行时添加更多的规则。
如何使用
1. 安装
npm install -g eslint
2. 在项目目录下新建.eslintrc文件,自定义规则。
详细规则可在官网查看;
我基于官网的推荐规则以及平时的编码需求自己定义了一份规则;
安装方法:
npm install -g eslint-config-hl
在编辑器中使用(以Sublime为例)
1. 在package control中,先安装在SublimeLinter,再安装SublimeLinter-contrib-eslint;
2. 将自定义规则的.eslintrc文件放在项目目录下,即可。
使用我的规则,可在项目根目录下新建文件.eslintrc.js:
module.exports = { extends: 'hl', };
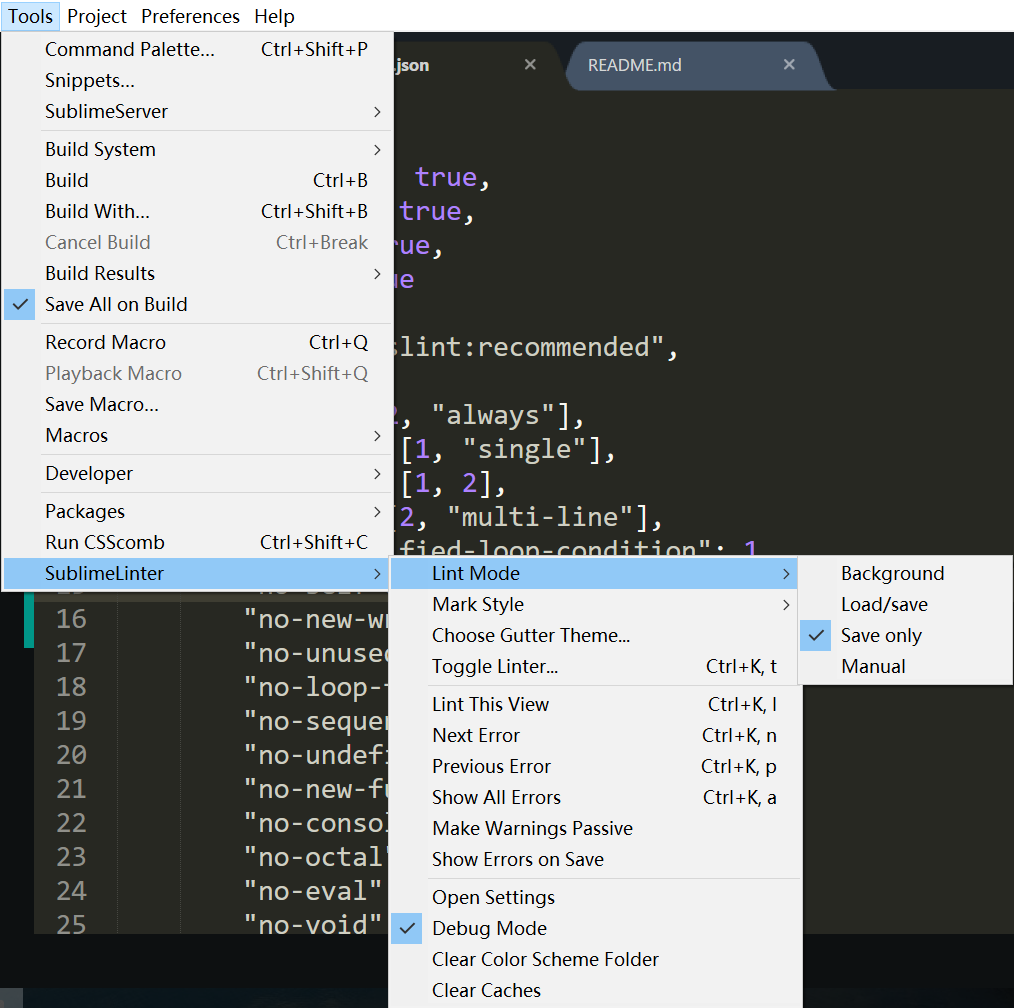
安装好以后,如下图就可以在编辑器的Tools -> SublimeLinter 中看到常用的操作菜单。