效果图:

步骤(一):
1.点击页面左上角 文件/首选项/设置
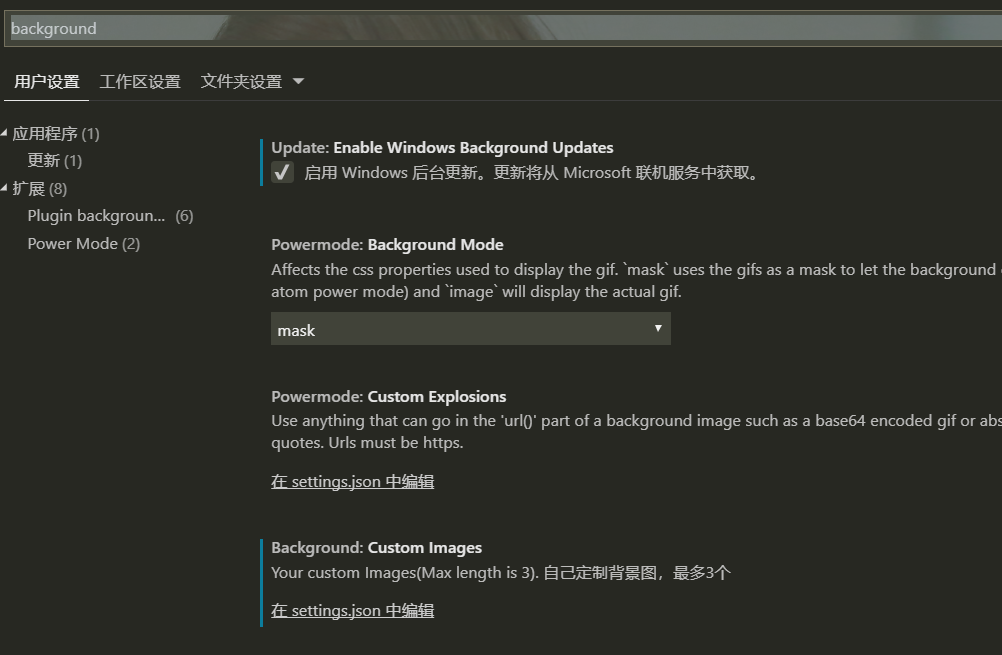
2.在搜索框中输入:background 如下图。

3.找到 Background: Custom Images 选项并点击在 setting,json中 编辑
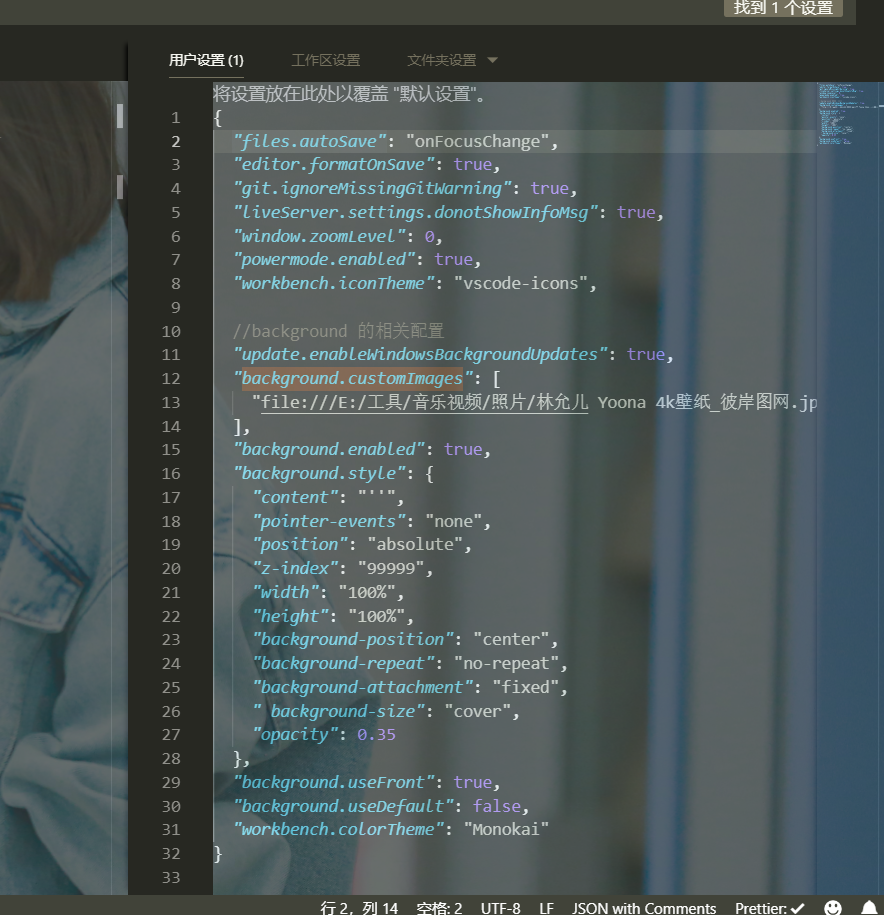
4.在用户设置去复制以下代码粘贴在用户设置位置
{
"files.autoSave": "onFocusChange",
"editor.formatOnSave": true,
"git.ignoreMissingGitWarning": true,
"liveServer.settings.donotShowInfoMsg": true,
"window.zoomLevel": 0,
"powermode.enabled": true,
"workbench.colorTheme": "Solarized Light",
"workbench.iconTheme": "vscode-icons",
//background 的相关配置
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": [
"file:///E:/工具/音乐视频/照片/长头发黑色内衣美女姜璐4k壁纸_彼岸图网.jpg"
],
"background.enabled": true,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"background-attachment": "fixed",
" background-size": "cover",
"opacity": 0.8
},
"background.useFront": true,
"background.useDefault": false
}
如图:

其中 :
background.customImages 位置为电脑存放图片路径 注:必须为绝对路径