百度地图Android SDK下载:http://developer.baidu.com/map/sdkandev-download.htm
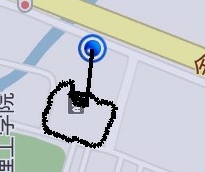
下面是效果:
采样点取得太频繁所以看起来像是一个个点。。。 可以自己设计算法只取有用的点。
为了方便,我直接修改百度提供的示例代码。
要修改的是BMapApiDemoApp.java,LocationOverlay.java还有自定义一个继承自Overlay的RunLineOverlay。
BMapApiDemoApp:
public class BMapApiDemoApp extends Application { static BMapApiDemoApp mDemoApp; //百度MapAPI的管理类 BMapManager mBMapMan = null; // 授权Key // TODO: 请输入您的Key, // 申请地址:http://dev.baidu.com/wiki/static/imap/key/ String mStrKey = "你的Key"; boolean m_bKeyRight = true; // 授权Key正确,验证通过 // 常用事件监听,用来处理通常的网络错误,授权验证错误等 static class MyGeneralListener implements MKGeneralListener { @Override public void onGetNetworkState(int iError) { Log.d("MyGeneralListener", "onGetNetworkState error is "+ iError); Toast.makeText(BMapApiDemoApp.mDemoApp.getApplicationContext(), "您的网络出错啦!", Toast.LENGTH_LONG).show(); } @Override public void onGetPermissionState(int iError) { Log.d("MyGeneralListener", "onGetPermissionState error is "+ iError); if (iError == MKEvent.ERROR_PERMISSION_DENIED) { // 授权Key错误: Toast.makeText(BMapApiDemoApp.mDemoApp.getApplicationContext(), "请在BMapApiDemoApp.java文件输入正确的授权Key!", Toast.LENGTH_LONG).show(); BMapApiDemoApp.mDemoApp.m_bKeyRight = false; } } } @Override public void onCreate() { Log.v("BMapApiDemoApp", "onCreate"); mDemoApp = this; mBMapMan = new BMapManager(this); boolean isSuccess = mBMapMan.init(this.mStrKey, new MyGeneralListener()); // 初始化地图sdk成功,设置定位监听时间 if (isSuccess) { mBMapMan.getLocationManager().enableProvider(MKLocationManager.MK_GPS_PROVIDER); mBMapMan.getLocationManager().setNotifyInternal(10, 5); } else { // 地图sdk初始化失败,不能使用sdk } super.onCreate(); } @Override //建议在您app的退出之前调用mapadpi的destroy()函数,避免重复初始化带来的时间消耗 public void onTerminate() { // TODO Auto-generated method stub if (mBMapMan != null) { mBMapMan.destroy(); mBMapMan = null; } super.onTerminate(); } }
mStrKey的值是你申请来的Key,申请地址上面有。
onCreate里加了句mBMapMan.getLocationManager().enableProvider(MKLocationManager.MK_GPS_PROVIDER);用来打开GPS位置。
RunLineOverlay:
public class RunLineOverlay extends Overlay { private List<GeoPoint> mList; public RunLineOverlay() { // TODO Auto-generated constructor stub super(); mList=new ArrayList<GeoPoint>(); } @Override public void draw(Canvas arg0, MapView arg1, boolean arg2) { // TODO Auto-generated method stub super.draw(arg0, arg1, arg2); Projection projection = arg1.getProjection(); Paint paint=new Paint(); paint.setColor(Color.BLACK); paint.setStyle(Paint.Style.STROKE); paint.setStrokeWidth(5.0f); Point p1=projection.toPixels(mList.get(0), null); Point p2=projection.toPixels(mList.get(0), null); for (GeoPoint item : mList) { p1.x=p2.x; p1.y=p2.y; p2=projection.toPixels(item, null); arg0.drawLine(p1.x, p1.y, p2.x, p2.y, paint); } } public List<GeoPoint> getmList() { return mList; } public void setmList(List<GeoPoint> mList) { this.mList = mList; } public void addGeoPoint(GeoPoint point){ mList.add(point); } }
这是一个自定义的用于在底图上根据点画出轨迹的覆盖物。Projection用于经纬度和屏幕像素点的转换。大概功能就是取出经纬度点然后转成屏幕像素点然后连成轨迹。
LocationOverlay:
public class LocationOverlay extends MapActivity { MapView mMapView = null; LocationListener mLocationListener = null;//onResume时注册此listener,onPause时需要Remove MyLocationOverlay mLocationOverlay = null; //定位图层 RunLineOverlay mRunLine=null; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.mapviewdemo); BMapApiDemoApp app = (BMapApiDemoApp)this.getApplication(); if (app.mBMapMan == null) { app.mBMapMan = new BMapManager(getApplication()); app.mBMapMan.init(app.mStrKey, new BMapApiDemoApp.MyGeneralListener()); } app.mBMapMan.start(); // 如果使用地图SDK,请初始化地图Activity super.initMapActivity(app.mBMapMan); mMapView = (MapView)findViewById(R.id.bmapView); mMapView.setBuiltInZoomControls(true); //设置在缩放动画过程中也显示overlay,默认为不绘制 mMapView.setDrawOverlayWhenZooming(true); // 添加定位图层 mLocationOverlay = new MyLocationOverlay(this, mMapView); mMapView.getOverlays().add(mLocationOverlay); // 注册定位事件 mLocationListener = new LocationListener(){ @Override public void onLocationChanged(Location location) { if (location != null){ GeoPoint pt = new GeoPoint((int)(location.getLatitude()*1e6), (int)(location.getLongitude()*1e6)); if(mRunLine==null) {mRunLine=new RunLineOverlay(); mRunLine.addGeoPoint(pt); mMapView.getOverlays().add(mRunLine);}else mRunLine.addGeoPoint(pt); mMapView.getController().animateTo(pt); } } }; } @Override protected void onPause() { BMapApiDemoApp app = (BMapApiDemoApp)this.getApplication(); app.mBMapMan.getLocationManager().removeUpdates(mLocationListener); mLocationOverlay.disableMyLocation(); mLocationOverlay.disableCompass(); // 关闭指南针 app.mBMapMan.stop(); super.onPause(); } @Override protected void onResume() { BMapApiDemoApp app = (BMapApiDemoApp)this.getApplication(); // 注册定位事件,定位后将地图移动到定位点 app.mBMapMan.getLocationManager().requestLocationUpdates(mLocationListener); mLocationOverlay.enableMyLocation(); mLocationOverlay.enableCompass(); // 打开指南针 app.mBMapMan.start(); super.onResume(); } @Override protected boolean isRouteDisplayed() { // TODO Auto-generated method stub return false; } }
主要修改的代码是
public void onLocationChanged(Location location) {
if (location != null){
GeoPoint pt = new GeoPoint((int)(location.getLatitude()*1e6),
(int)(location.getLongitude()*1e6));
if(mRunLine==null)
{mRunLine=new RunLineOverlay();
mRunLine.addGeoPoint(pt);
mMapView.getOverlays().add(mRunLine);}else
mRunLine.addGeoPoint(pt);
mMapView.getController().animateTo(pt);
}
当位置改变是这个方法会被调用。功能就是把新位置放入mRunLine。当然第一次要mMapView.getOverlays().add(mRunLine);把mRunLine放进mMapView的覆盖物列表,这样当mMapView被重绘时mRunLine的draw方法就会被调用。
改好后运行程序,列表点击Overlaytest,然后出去转一圈。