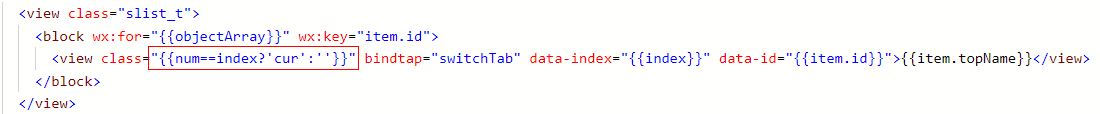
由于微信小程序开发不同于以往的普通web开发, 因此无法通过js获取wxml文件的dom结构, 因此从js上直接添加一个类名应该不可能了. 可是我们可以通过微信小程序数据绑定以及view标签的”data-“自定义属性去更改标签类名.


num记得设置默认值 ,这样第一个view颜色会是红色的
data:{
num:0,
}
.cur{ border-bottom: 4rpx solid #f23232; color: #f23232; }
switchTab:function(e){ let id=e.currentTarget.dataset.id, index=parseInt(e.currentTarget.dataset.index), num=parseInt(e.currentTarget.dataset.index) this.curIndex=parseInt(e.currentTarget.dataset.index) console.log(e) var that=this this.setData({ curNavId:id, curIndex:index, num:index }) },
参考自:http://blog.csdn.net/c_kite/article/details/72899520