写在前面的
在web开发中,我们经常会遇到图片上传的功能,接下来我们就在express4.15.0框架中利用multer1.3.0模块来实现图片上传
开始敲代码
首先利用express-generator express框架生成器生成我们的项目
这里我们采用ejs模板引擎(因为我只会这个)
express -e uploads
创建好之后,目录结构如下图所示:
然后开始安装依赖并且运行
cd uploads
cnpm install
npm start
用谷歌浏览器打开http://localhost:3000,出现下图。至此,我们的express框架已经搭建完成
接下来,安装multe中间件,并且将依赖写入package.json
cnpm install multer --save
打开package.json,我们惊奇的发现多了一行
至此,我们终于搭建好环境了,正式开始编程
我们首先写一个表单提交路由
在routes文件下的index.js中,添加一个路由
router.get('/upload', function(req, res, next) {
res.render('upload', { title: '图片上传' });
});
接下来写一个相对应的表单提交页面
注意!提交方式必须是post,同时添加属性enctype="multipart/form-data"
要不然,http协议的头信息是不对的,关于这点,可以参考这里
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='http://t.zoukankan.com/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<form action="doup" method="post" enctype="multipart/form-data">
<p>
<label for="img">图片上传:</label>
<input type="file" value="选择图片" name="image">
</p>
<p>
<input type="submit" value="提交">
</p>
</form>
</body>
</html>
运行程序,结果如下图
很幸运,程序正常运行
接下来,我们需要修改app.js,引入multer模块
var multer = require('multer');
在相应的位置上添加下面语句
//将上传上来的image文件放到项目的tmp文件夹下面
//!!!特别注意:这句话必须放在
//app.use('/', index);
//app.use('/users', users);
//这两句的前面,否则后面会失败的
app.use(multer({dest: './tmp/'}).array('image'));
运行程序之后,我们又可以惊奇的发现项目中多了一个文件夹
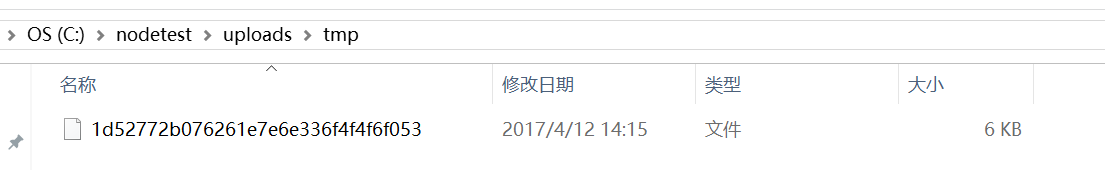
在浏览器上传文件后,打开tmp文件夹,发现里面的多了一个文件,名字是一串乱七八糟的东西,
很懊恼,这明明不是我上传的jpg图片呀
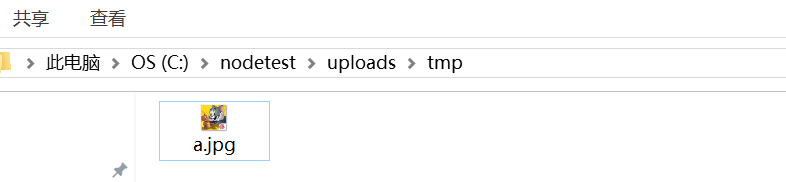
不要着急,这里我们把文件的名字改一下
名字随便写,后缀是你上传的后缀就可以,我上传的是jpg格式的图片,
很神奇的事情发生了
我们发现这不就是我们上传的文件吗,可是难道我们必须手动更改吗
不要忘了nodejs很轻易就可以对本地文件进行操作
利用fs模块可以轻松实现这点
在routers中的index.js我们接着更改
引入fs模块
var fs = require('fs');
添加post提交路由
router.post('/doup', function (req,res,next){
var files = req.files;
var oldPath = files[0].destination + files[0].filename;
var newPath = './public/uploads/' + files[0].originalname;
console.log(newPath);
fs.rename(oldPath, newPath, function (err) {
if (err) {
throw err;
}
res.send('success');
});
})
运行程序,上传图片,发现图片正常上传

至此,我们的上传图片已经大功告成!