修改JavaScript脚本并离线编译后将数据同步到Web和Web app
一、背景
编写的JS代码需要同步到pad上的web app上测试,很多时候需要替换测试资源检查代码。这里通过修改JS代码并离线编译,将修改的测试资源同步到web app上面。
二、前提
需要一定的开发测试编译环境,具体如下:
(1)JS开发环境搭建,见我前面写过的文章:
(2)JS离线编译环境搭建(特定开发需要),见我前面写过的文章:
(3)web app开发测试环境搭建,见我前面写过的文章:
三、原理
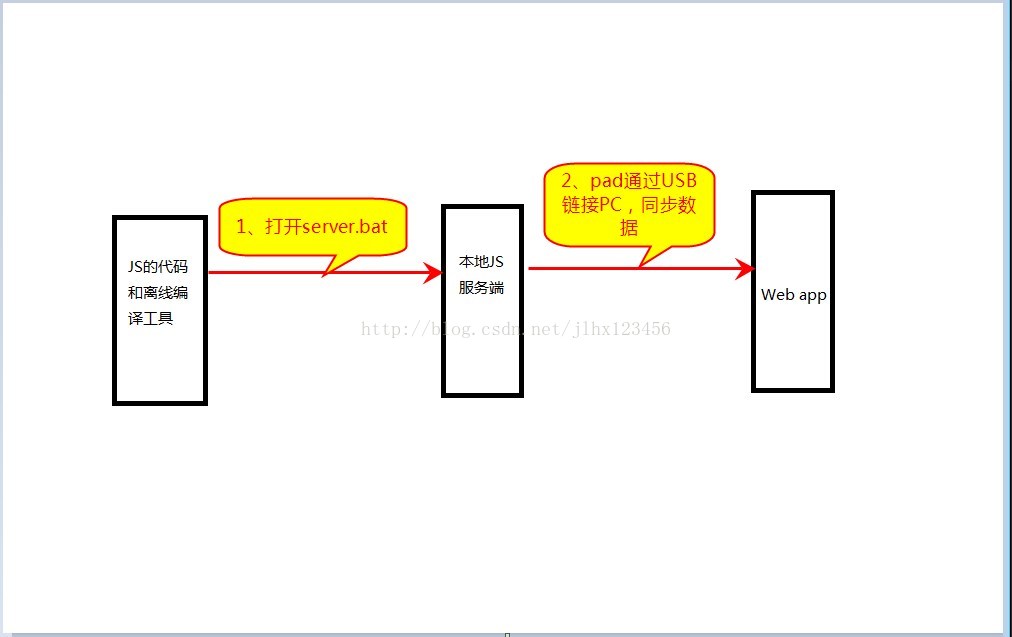
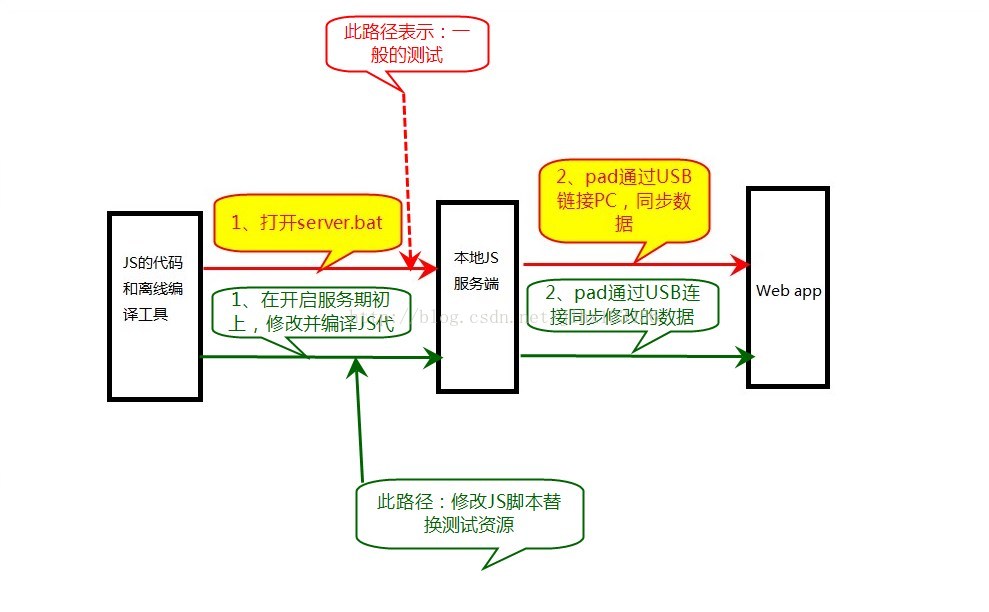
(1)Web app同步本地服务原理:从SVN上取下代码后,开启server.bat可以在本地搭建一个服务,并打开一个web页面。将本地页面设成自己的PC IP,并将pad的USB连接到PC,pad上的web app通过URL同步本地数据。如下图:(2)修改JS代码实现替换测试资源:修改JS代码后,通过离线编译工具编译,刷新本地web页面和web app上的页面,实现数据同步,如下图:
四、JS工程结构
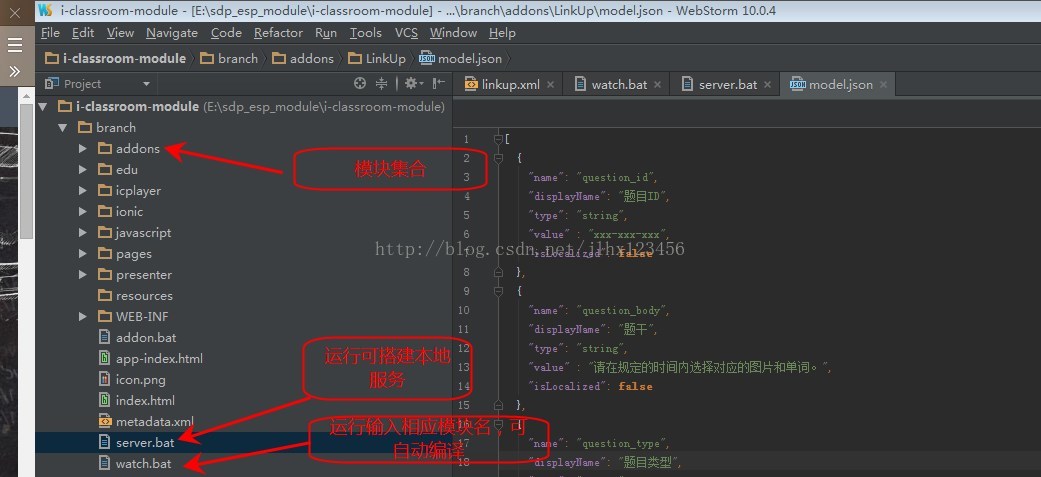
(1)项目总体结构
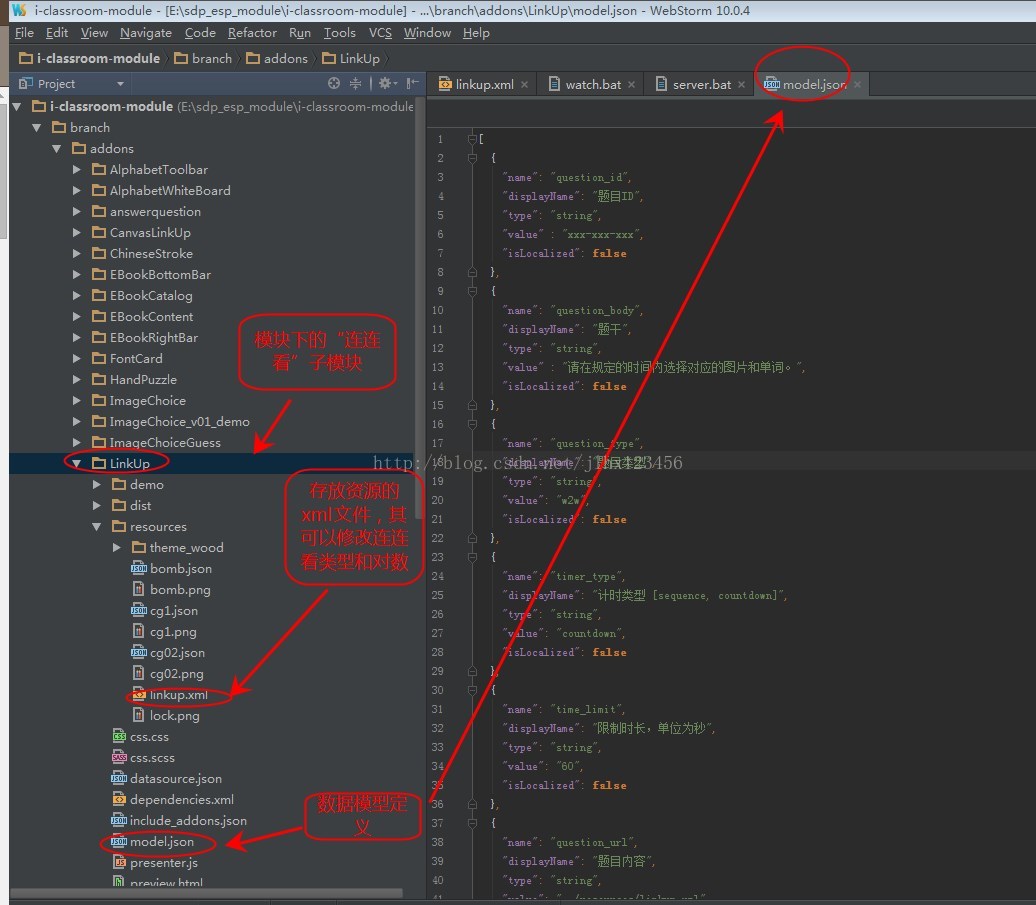
(2)模块集合下子模块的目录
五、实际例子
(1)需求:连连看类型模块,需要测试覆盖三种类型连连看:文字-文字、文字-图片、图片-图片,且每种的对数是3~12对不等。模块中需要测试文字的长度限制和计时类型(顺计时、倒计时)
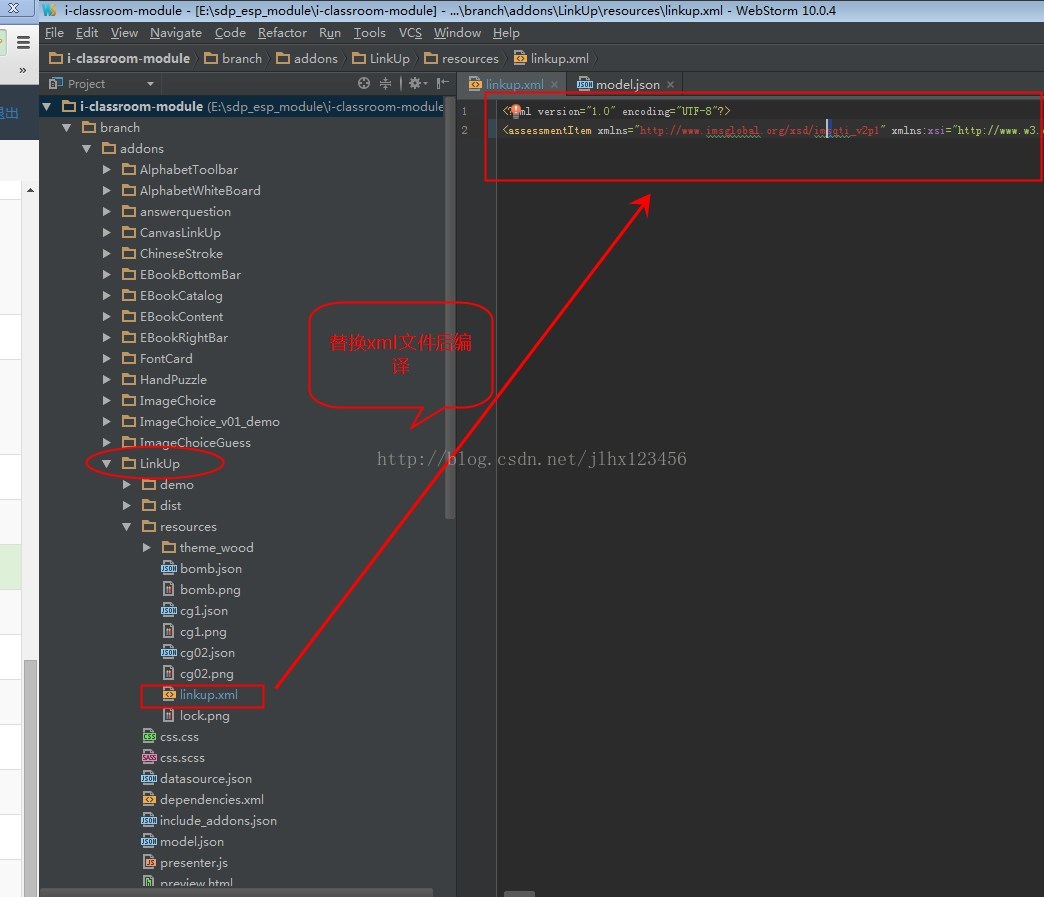
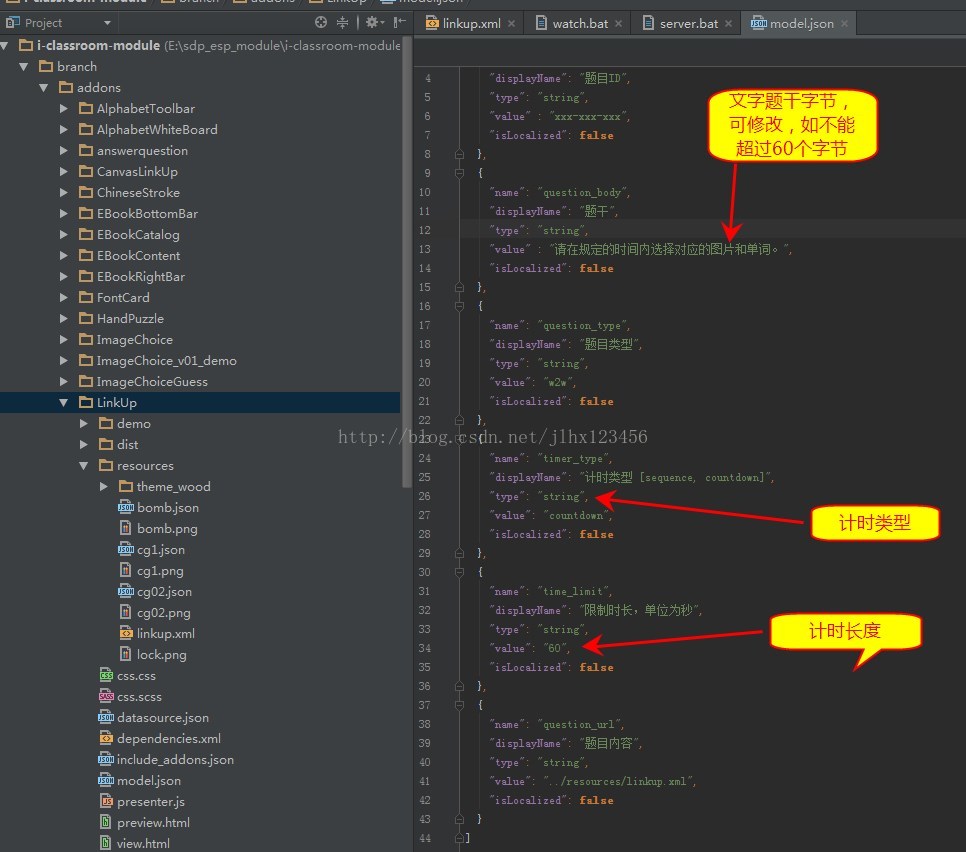
(2)解析:修改连连看子模块下的link.xml可以对类型和对数替换;修改model.json可以对模块的文字长度限制和计时类型修改;本地修改并编译后,刷新URL可将数据同步到PC 的web页面;通过Addon测试工具可以模拟web app将数据同步在pad上测试。
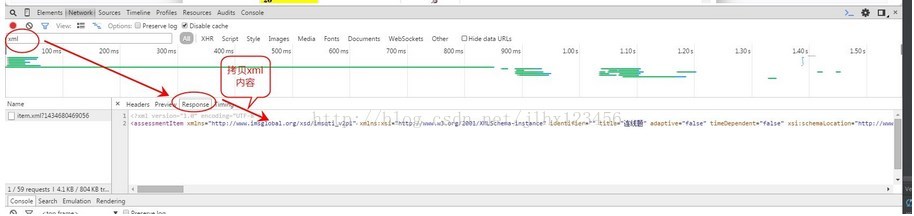
a、通过相关数据系统模块新建连连看题型,并在Chrome按F12的NetWork页面,点击预览按钮后,Chrome会有响应,在NetWork中的Filter中输入xml,将xml内容替换到linkup.xml中,编译,达到修改测试资源目的。
b、修改model.json可以测试文字长度和计时类型
六、意义
作为一名QA,如果只掌握黑盒测试是不够的,代码的修改、编写还是应该具有的。假如QA没有拿到开发的代码和没有搭建编译环境,其QA测试的时候需要依赖开发更改资源并编译,再通过SVN同步代码给QA,其非常的麻烦,沟通成本很高(3种连连看类型,在乘以3到12对数据,再乘以题干和文字限制等,总共组合有3 x 12 x 2 x...,这些组合都让开发做,效率和质量明显不好。)。若QA掌握了修改JS代码和编译,就可以任性的修改代码,对测试需求进行测试,而不需要依赖开发修改资源代码和编译代码,大大减少对开发的依赖,提高QA和开发的执行效率。