





















































































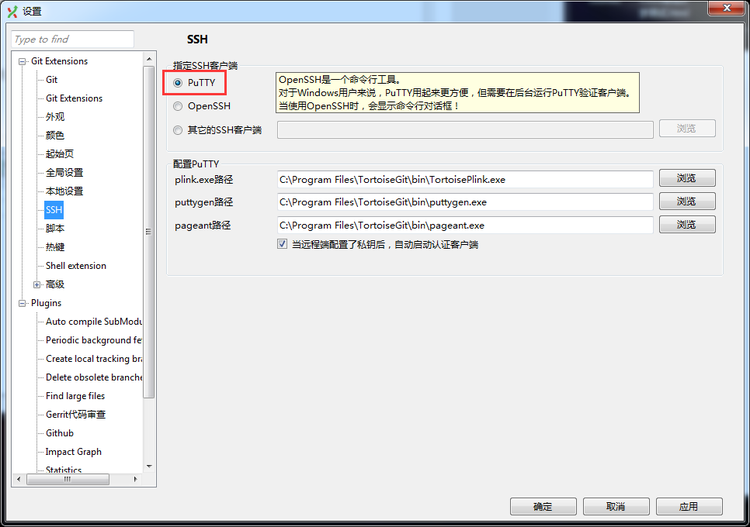
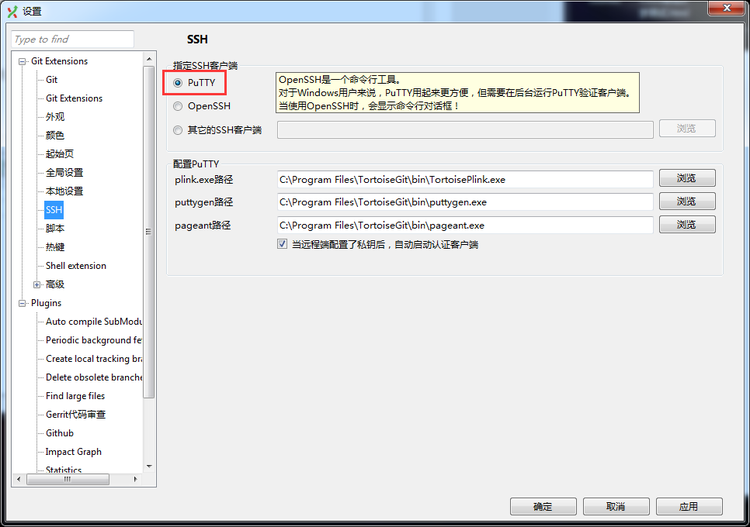
免责声明:文章转载自《GitExtensions工具安装与配置》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇MySQL事件 EventsC++中减去'0'的作用( -'0' )下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
无刷新改变路由的两种方法 通过hash改变路由 代码: window.location.hash='edit' 效果: http://xxxx/#edit 通过history改变路由 history.back(): 返回浏览器会话历史中的上一页,跟浏览器的回退按钮功能相同 history.forward():指向浏览器会话历史中的下一页,跟浏览器的前进...
. Js 操作 Cookie. 一般来说,只有服务器操作Cookie 才能保证一些必要的安全。但有时候,可能需要前端来增删改查 Cookie, 这个时候咱们的主角出现了——HttpOnly(๑•̀ㅂ•́) ✧. HttpOnly: HttpOnly is an additional flag included in a Set-Cookie HTTP re...
最近公司网站登陆加入了第三方登陆。可以用QQ直接登陆到我们网站,在login页面A中点QQ登陆时,调用了一个window.open文件打开一个login页窗口B,登陆后callback地址回调成功后,需要关闭当前window.open打开的login小窗口B,再将打开这个小窗口的原窗口页(A)刷新显示正确状态. 这时就用到了这个方法: window.ope...
因为对JS用的不多,最近需要写界面的时候需要实现——通过点击一个button让table增加一行(和前面行内的内容一致,无论是dropdown还是checkbox)。可自己硬是无从下手,从网上搜的答案总是各有不同。最后自己通过这样的方法实现了: 步骤基本是这样的: 在script里面写一个Function如下。 最后就简单了,我们直接通...
后台express需要connect-multiparty模块接收formData的数据类型 class ourFormData { constructor(data, rs) { return new String((function (data, rs) { let data_string = ' '...
一、实现效果 二、代码展示 <!-- 导航条点击箭头左右滚动 --> <script type="text/javascript"> $(function() { var oPic = $('.picScroll').find('ul...