github地址
https://github.com/heynext/v-contextmenu
1.安装
$ npm i -S v-contextmenu
2.引入
import contentmenu from 'v-contextmenu' import 'v-contextmenu/dist/index.css' Vue.use(contentmenu)
3.举例子<template>
<v-contextmenu ref="contextmenu">
<v-contextmenu-item>菜单1</v-contextmenu-item>
<v-contextmenu-item>菜单2</v-contextmenu-item>
<v-contextmenu-item>菜单3</v-contextmenu-item>
</v-contextmenu>
<div v-contextmenu:contextmenu>右键点击此区域</div>
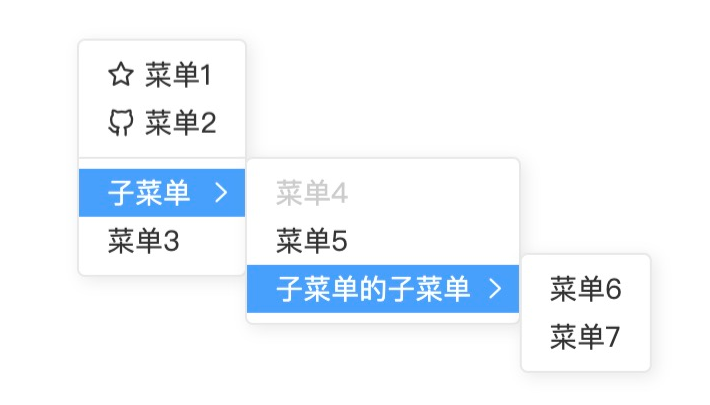
</template>效果图: