再Qt中控件中QProgress和QSlider的qss样式是比较难的两种,这里对这两种控件的qss样式进行的记录:

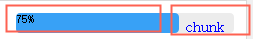
//进度条整个的样式
QProgressBar {
border: none;
background-color:#ECECEC;
border-radius:4px; //圆角
}
//进度条加载的部分
QProgressBar::chunk {
background-color:#38A1F6;
border-radius:4px;
}
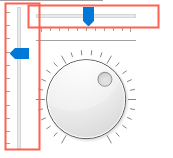
QSlider中有四个比较重要的辅助控制器(subcontrol),groove表示槽的部分,handle表示滑块,add-page表示未滑过的槽部分,sub-page表示已滑过的槽部分。
在辅助控制器后面可以设置状态,horizontal就是QSS生效的QSlider的状态,注意这里设置的方向一定要和slider对象的方向一致,如果slider是vertical的,QSS设定的是horizontal的,那么是看不到效果的。

水平和垂直的QSlider,这里以水平讲解:QSilder:horizontal为水平;vertical为垂直。

QSlider::add-page:Horizontal
{
background-color:red;
}
QSlider::sub-page:Horizontal
{
background-color:blue;
}
//黑色被遮盖
QSlider::groove:Horizontal
{
background:black;
height:10px;
margin: 4px 4px 4px 4px;
left: 4px;
right: 4px;
}
//滑块
QSlider::handle:Horizontal
{
10px;
background:yellow;
border-image: url(图片路径); //滑块一般用图片
}
如果滑块使用了图片时,groovy的左右一定要留有一定的空间,设置groove的left和right属性,防止滑块滑到两端时被遮盖。
还有QProgress和QSlider的颜色渐变也比较常见:
QSS有三种颜色渐变:
1、方向渐变
x1,x2,y1,y2后接着标号,在stop中声明过的值,x1->x2从左到右,y1->y2从上到下
background-color: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 rgba(27, 5, 27, 255), stop:0.25 rgba(99, 20, 102, 255), stop:0.5 rgba(154, 30, 158, 255), stop:1 rgba(173, 57, 176, 255));
2、辐射渐变
以圆心为中心渐变。(cx, cy)是(0 ~ 1)范围的中点,半径(radius)是(0 ~ 1)范围圆的半径,(fx, fy)是渐变的起点
background-color:qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5,stop:0 rgba(27, 5, 27, 255), stop:0.25 rgba(99, 20, 102, 255), stop:0.5 rgba(154, 30, 158, 255), stop:1 rgba(173, 57, 176, 255));
3、圆锥形渐变
以角度渐变,在(cx, cy)坐标上以初始角度(angle)进行渐变。
background-color:qconicalgradient(cx:0.5, cy:0.5, angle:0,stop:0 rgba(27, 5, 27, 255), stop:0.25 rgba(99, 20, 102, 255), stop:0.5 rgba(154, 30, 158, 255), stop:1 rgba(173, 57, 176, 255));
每个stop就是一个断点,颜色断层,格式是:stop:后面是个0~1的double值,再接个颜色