Chart.js是一个简单、面向对象、为设计者和开发者准备的图表绘制工具库。
在使用过程中新手可能会遇到很多问题导致图标无法显示。下面我们来看一下在使用过程中可能会遇到的问题。
刚开始用chart.js的新手可能最先使用的就是chart.js的中文文档,根据中文文档所写的操作步骤完成操作。
首先,下载chart.js文件,通常我们从github下载。

初次使用,我们通常会直接点击图片右下角的clone or download直接下载zip文件,然后在解压后的文件中找到chart.js文件,之后引入。
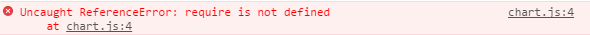
如果引入的是src文件夹里面的char.js文件,会发现浏览器控制台出现了这么一句话“Uncaught ReferenceError: require is not defined”

引入dist文件里面chart.js的也同样会报错
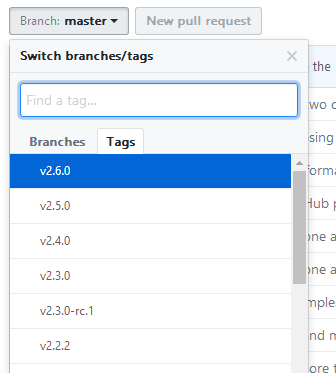
解决方法就是在github下载的时候,选择tags里面的版本下载,而不要下载master版本

之后在解压的文件里面找到dist文件夹,使用那里面的chart.js文件就好了。
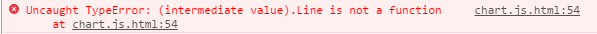
接下来,举个例子,如果我们下载了v2.6.0按照中文文档上的内容一步一步的来,可能会遇到另一个问题:“Uncaught TypeError: (intermediate value).Line is not a function”

我们会发现跟没有这个方法。
这是因为中文文档上使用的chart.js文件是1.0版本,而我们下载的是2.0版本,不同的版本调用方法是不一样的。
1.0版本的调用方法是这样的:
new Chart(ctx).Line(linedata);
而2.0版本的调用方法是这样的:
new Chart(ctx, {
type:'line',
data: data
});所以,在使用的时候要注意调用方法与插入的chart.js文件版本一致。
至于其他的使用方法,就按照中文文档的来就可以了。
不过新版本的chart.js有很多新增的东西,会比1.0版本看上去精致很多,具体的使用方法请参照chart.js官方网站的帮助文档。
http://www.chartjs.org/docs/latest/