一、常见的两列布局
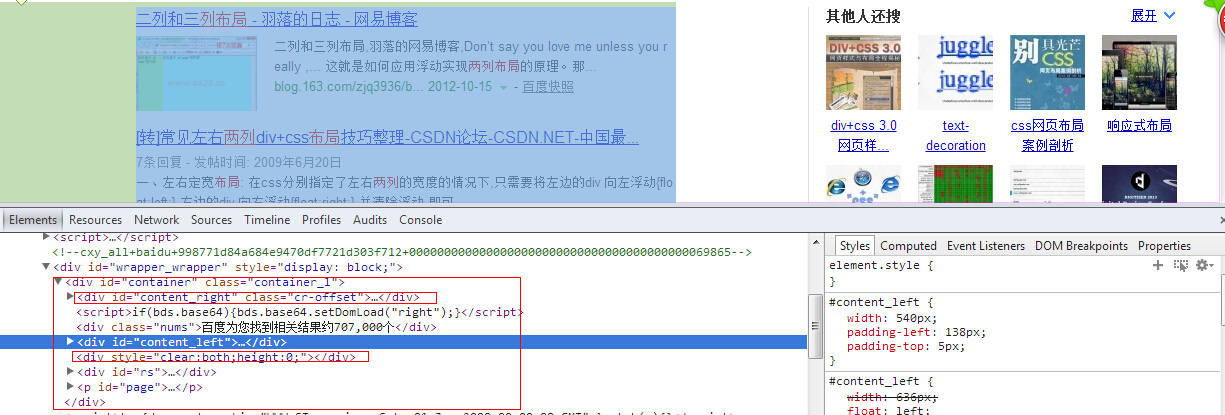
如百度搜索结果页面,两列固定宽度,高度自适应。

博客园文章内容页面和上边的结构类似。
二、实现两列布局步骤
1)应用浮动
CSS如下
*{margin:0;padding:0;}
#header,#footer{960px; height:40px; background-color:#f0f0f0; margin:0 auto;}
#drapper{ 960px; margin:10px auto;}
.mainBox{float:left; 680px; background-color:red;}
.sidebar{float:right; 270px;background-color:red;}我们的html结构一般是这样的
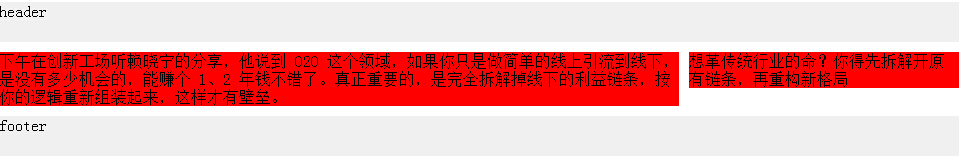
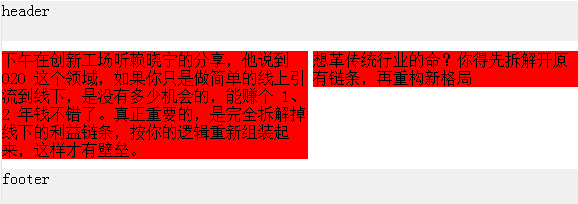
<div id="header">header</div> <div id="drapper"> <div class="mainBox"> 下午在创新工场听赖晓宁的分享,他说到 O2O 这个领域,如果你只是做简单的线上引流到线下,是没有多少机会的,能赚个 1、2 年钱不错了。真正重要的,是完全拆解掉线下的利益链条,按你的逻辑重新组装起来,这样才有壁垒。 </div> <div class="sidebar">想革传统行业的命?你得先拆解开原有链条,再重构新格局</div> <div style="clear:both;"></div> </div> <div id="footer">footer</div>

现在样式中浮动的div是没有设置高度的,设置左浮动的div高度为50pxj后,内容超出高度会发生什么?

因此,浮动的div最好不要固定高度,或者固定高度后,添加overflow:hidden;
2)高度自适应
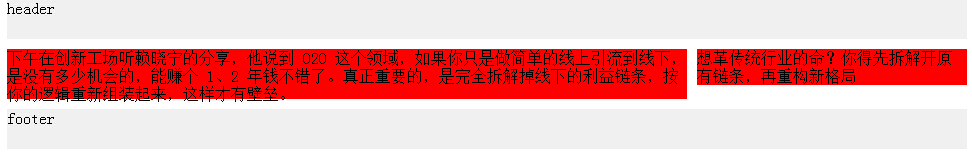
高度自适应就是不设置高度,或者height:auto;
3)清楚浮动
百度搜索或者博客园内容页都是在浮动div后边添加了一个多余的div标签。一般清楚浮动可以处理。
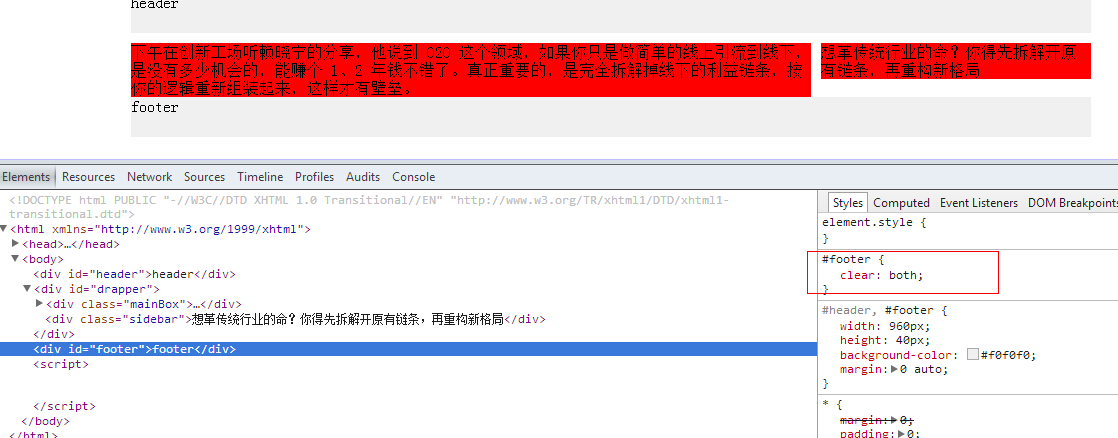
有人就说了,直接将footer加clear:both;不是也可以吗?

仔细看还是有区别的,只给footer加浮动浮动,div的容器drapper设置的外边距不起作用了。
三、一列固定宽度,一列自适应
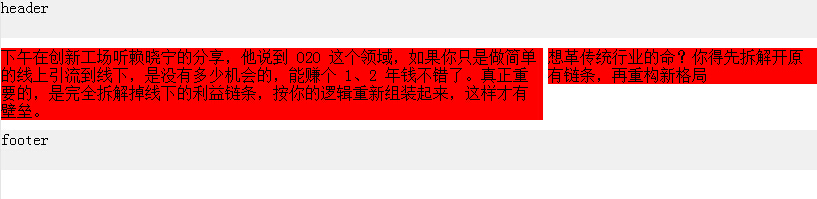
一列固定必须使用固定宽度px,自适应的话使用%来控制宽度,比如sidebar 200px,mainBox70%,但是如果将浏览器可视区域缩小,则sidebar又挤到下边了。最好用auto或者100%并且配合负margin,此时也有问题当窗口减小,sidebar内容和mainBox出现内容重叠的情况。此时可以用定位方式来解决该问题。修改后的css如下
*{margin:0;padding:0;}
#header,#footer{auto; height:40px; background-color:#f0f0f0; margin:0 auto;}
#drapper{ auto; margin:10px auto; position:relative;}
.mainBox{float:left; auto; background-color:red; margin-right:275px;}
.sidebar{float:right; 270px;background-color:red; position:absolute;top:0px;right:0px;}可视窗口变化后的显示效果


四、两列宽度自适应
这种布局方式,直接给浮动的div分配一定的宽度比例即可,如mainBox 70%,sidebar 28%。随着视窗的改变,两列一直按照比例进行显示,不会出现重叠或者一方被”挤到下方”的情况。
