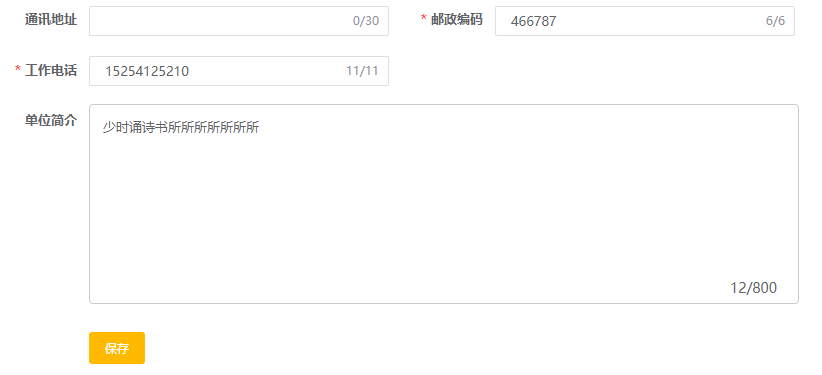
先给大家看一下我想要的效果,献上img:

效果就是这样啦,让每次输入的字数和下面对应:
页面:

默认初始为0
methods里面:
下面的判断中event.quill.getLength() - 1
这里减1是因为这富文本自带第一次默认有一个由’ n’表示的空白行,因此getLength将返回1。
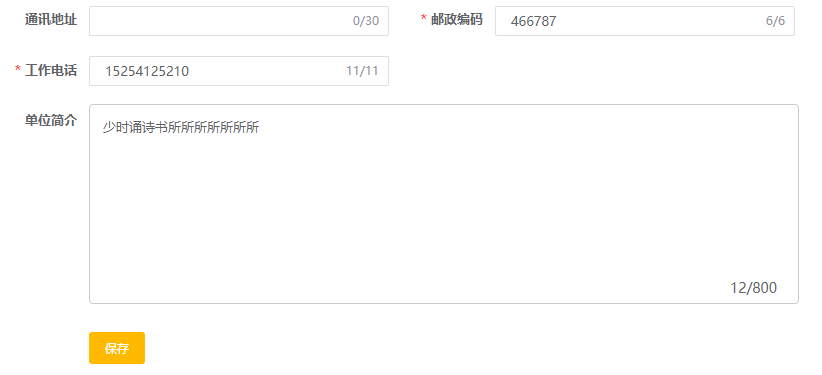
先给大家看一下我想要的效果,献上img:

效果就是这样啦,让每次输入的字数和下面对应:
页面:

默认初始为0
methods里面:
免责声明:文章转载自《vue-quill-editor的自定义设置字数长度方法和显示剩余数字》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇【Win 10 应用开发】MIDI 音乐合成——音符消息篇MySQL中update修改数据与原数据相同下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
当多个服务器需要安装相同的软件服务时,为每个服务执行相同的命令是很麻烦的,并且当一个服务器执行时可能会遗漏一些内容。因此,同步执行命令非常重要。SecureCRT为我们提供了这样一个功能。在交互式窗口对话框中输入命令以查询中心#ipaddr3.1窗口的IP地址。此时,窗口将执行该命令。...
Github/gitgnore·Github列出了一些有用的。gitnore模板。例如,这是针对visual studio的。将“FallbackLocation”留空,这样VS将生成sdf到临时文件夹。...
解决方案:1.打开IDEA文件中的设置。...
Python之路引子与其感慨路难行,不如马上出发PythonPython之路(一):初识Python之路(二):基本数据类型(上)Python之路(三):基本数据类型(下)Python之路(四):函数介绍及使用Python之路(五):内置函数Python之路(六):迭代器,装饰器,生成器Python之路(七):字符串处理Python之路(八):基础模块(一)...
Src=“scope.row.carlouseUrl”:1。从“element-ui/packages/image/src/image-viewer”2导入图像查看器importerImageViewer。寄存器组件:3。使用组件<;El table columnlabel=“旋转图表”width=“220px”>;...
从日食到IDEA;从Windows到MAC,我不习惯录制一些日常使用的快捷键。1.格式代码命令+alt+L2。导出包alt+entercontrol+alt+O3。自动生成此类型的对象命令+alt+V4。复制命令行+d5。上下移动一行代码shift+alt+上/下箭头6。上下移动代码Shift+Command+上下键6。生成foreacher7。生成列表遍历...