Vue 项目里面需要一个树形的穿梭框,但是 elementUI 和 ant-d 组件库的穿梭框组件效果都不是很好,因为源列表和目标列表都是需要树形结构的,所以说这个就很难搞,但是也不怕,因为大佬太多了,有插件可以提供给我们使用,接下来介绍一下这个插件。
树形穿梭框插件
el-tree-transfer
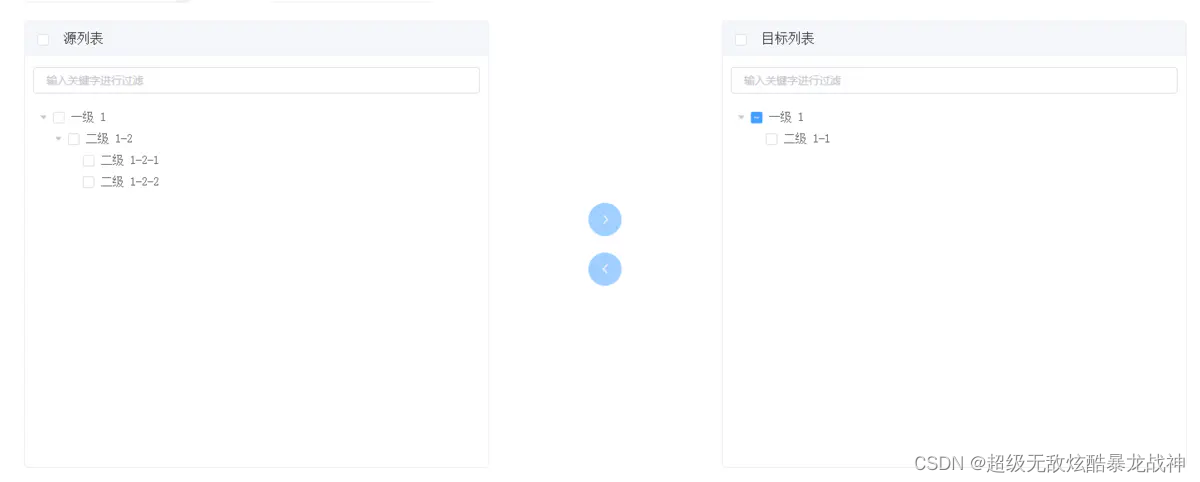
这个插件很好的实现了vue项目树形穿梭框的功能。
安装
https://www.npmjs.com/package/el-tree-transfer
上面的连接是npm插件地址,安装步骤也很简单。
npm install el-tree-transfer --save
或
npm i el-tree-transfer -S
然后就在需要使用穿梭框的地方像普通组件一样使用就可以了。
<template>
<div>
// 你的代码
...
// 使用树形穿梭框组件
<tree-transfer :title="title" :from_data='fromData' :to_data='toData' :defaultProps="{label:'label'}" @add-btn='add' @remove-btn='remove' :mode='mode' filter openAll>
</tree-transfer>
</div>
</template>
<script>
import treeTransfer from 'el-tree-transfer' // 引入
export defult {
data(){
return:{
mode: "transfer", // transfer addressList
fromData:[
{
id: "1",
pid: 0,
label: "一级 1",
children: [
{
id: "1-1",
pid: "1",
label: "二级 1-1",
disabled: true,
children: []
},
{
id: "1-2",
pid: "1",
label: "二级 1-2",
children: [
{
id: "1-2-1",
pid: "1-2",
children: [],
label: "二级 1-2-1"
},
{
id: "1-2-2",
pid: "1-2",
children: [],
label: "二级 1-2-2"
}
]
}
]
},
],
toData:[]
}
},
methods:{
// 切换模式 现有树形穿梭框模式transfer 和通讯录模式addressList
changeMode() {
if (this.mode == "transfer") {
this.mode = "addressList";
} else {
this.mode = "transfer";
}
},
// 监听穿梭框组件添加
add(fromData,toData,obj){
// 树形穿梭框模式transfer时,返回参数为左侧树移动后数据、右侧树移动后数据、移动的{keys,nodes,halfKeys,halfNodes}对象
// 通讯录模式addressList时,返回参数为右侧收件人列表、右侧抄送人列表、右侧密送人列表
console.log("fromData:", fromData);
console.log("toData:", toData);
console.log("obj:", obj);
},
// 监听穿梭框组件移除
remove(fromData,toData,obj){
// 树形穿梭框模式transfer时,返回参数为左侧树移动后数据、右侧树移动后数据、移动的{keys,nodes,halfKeys,halfNodes}对象
// 通讯录模式addressList时,返回参数为右侧收件人列表、右侧抄送人列表、右侧密送人列表
console.log("fromData:", fromData);
console.log("toData:", toData);
console.log("obj:", obj);
}
},
components:{ treeTransfer } // 注册
}
</script>
<style>
...
</style>

没有什么难的,所以说就直接粘贴代码了,样式可以根据自己的需要稍微调整一下就可以了。完成!