weex create 报错
D:YLKJPro>weex create test-app
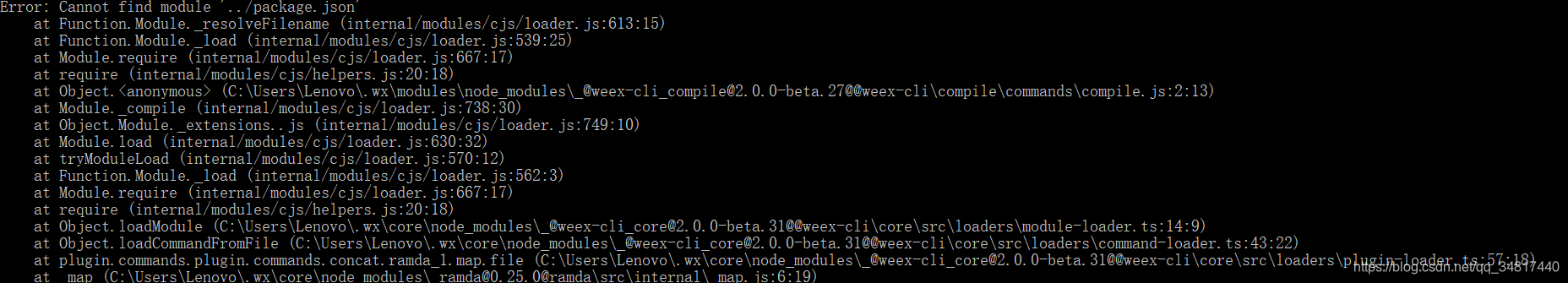
Error: Cannot find module '../package.json'
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:613:15)
at Function.Module._load (internal/modules/cjs/loader.js:539:25)
at Module.require (internal/modules/cjs/loader.js:667:17)
at require (internal/modules/cjs/helpers.js:20:18)
at Object.<anonymous> (C:UsersLenovo.wxmodules
ode_modules\_@weex-cli_compile@2.0.0-beta.27@@weex-clicompilecommandscompile.js:2:13)
at Module._compile (internal/modules/cjs/loader.js:738:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:749:10)
at Module.load (internal/modules/cjs/loader.js:630:32)
at tryModuleLoad (internal/modules/cjs/loader.js:570:12)
at Function.Module._load (internal/modules/cjs/loader.js:562:3)
at Module.require (internal/modules/cjs/loader.js:667:17)
at require (internal/modules/cjs/helpers.js:20:18)
at Object.loadModule (C:UsersLenovo.wxcore
ode_modules\_@weex-cli_core@2.0.0-beta.31@@weex-clicoresrcloadersmodule-loader.ts:14:9)
at Object.loadCommandFromFile (C:UsersLenovo.wxcore
ode_modules\_@weex-cli_core@2.0.0-beta.31@@weex-clicoresrcloaderscommand-loader.ts:43:22)
at plugin.commands.plugin.commands.concat.ramda_1.map.file (C:UsersLenovo.wxcore
ode_modules\_@weex-cli_core@2.0.0-beta.31@@weex-clicoresrcloadersplugin-loader.ts:57:18)
at _map (C:UsersLenovo.wxcore
ode_modules\_ramda@0.25.0@ramdasrcinternal\_map.js:6:19)
原因是我安装了weex 后又安装了weexplus https://weexplus.github.io/doc/
没办法我只有卸载了
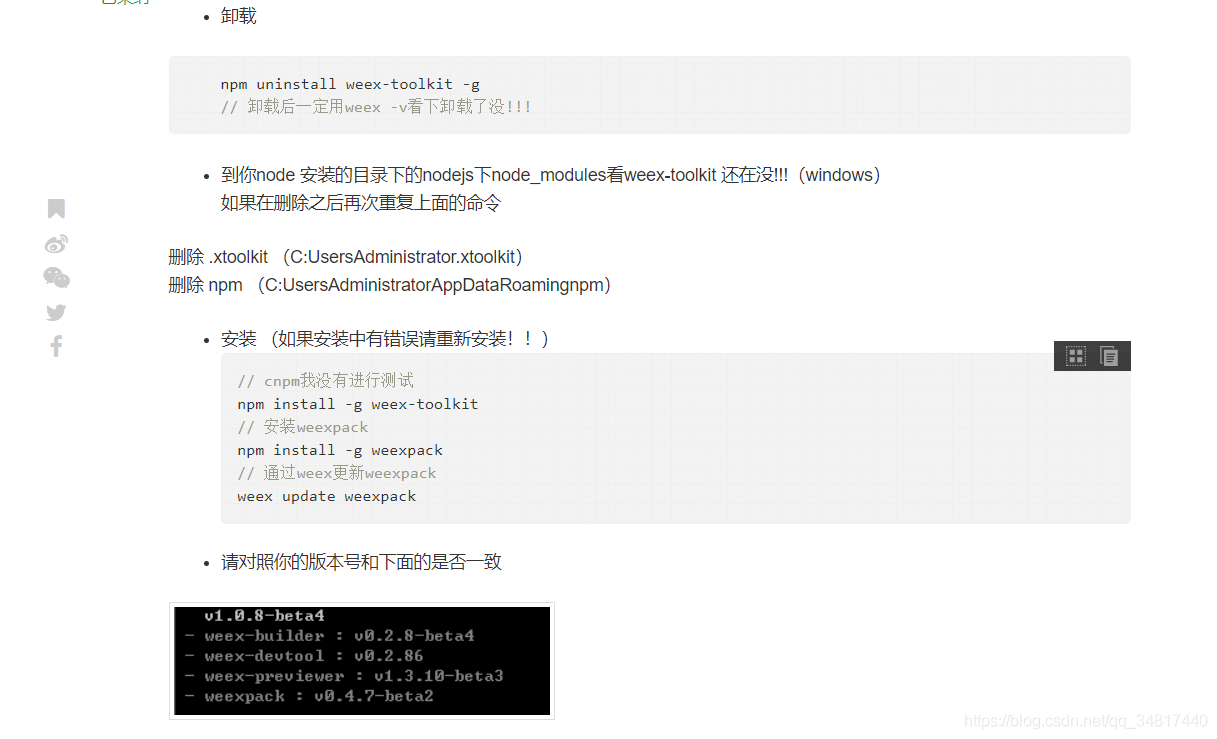
npm uninstall weex-toolkit -g
卸载后再执行
npm uninstall weexplus
为了安全起见在执行
D:YLKJPro>weex -v
'weex' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
看看是否卸载完整
然后又执行
npm install weex-toolkit -g
重新安装
然后再次运行
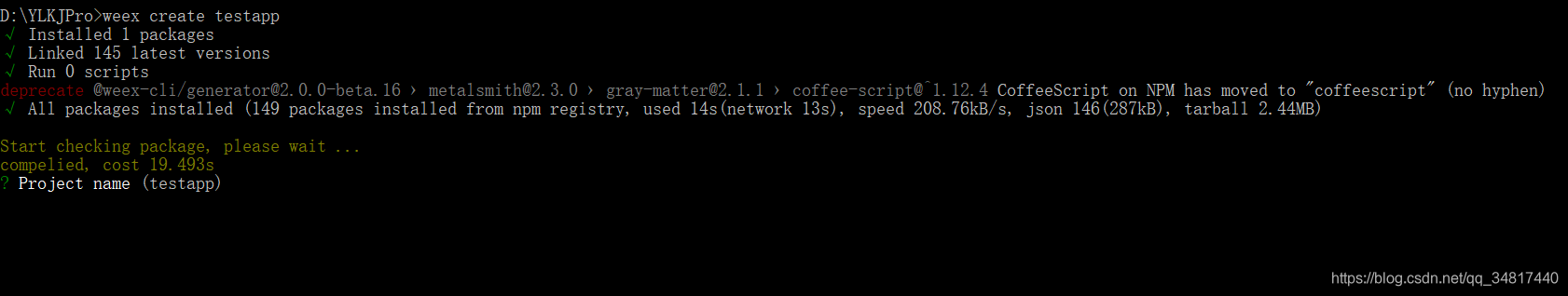
weex create testapp
(心里焦急的盯着电脑屏幕),然后嫩,,MMP又报错了
心里着急看见有人
又按照这个把我用户目录下的npm文件夹删除了,然后再次重复上面的操作,结果依然相同

这该怎么办
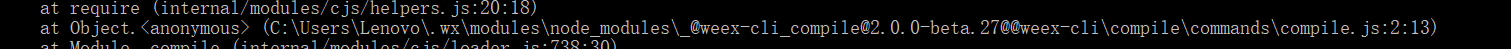
于是再看看错误提示从
发现了个anonymous 于是怀疑是这个文件的问题,然后试着删除掉这个文件

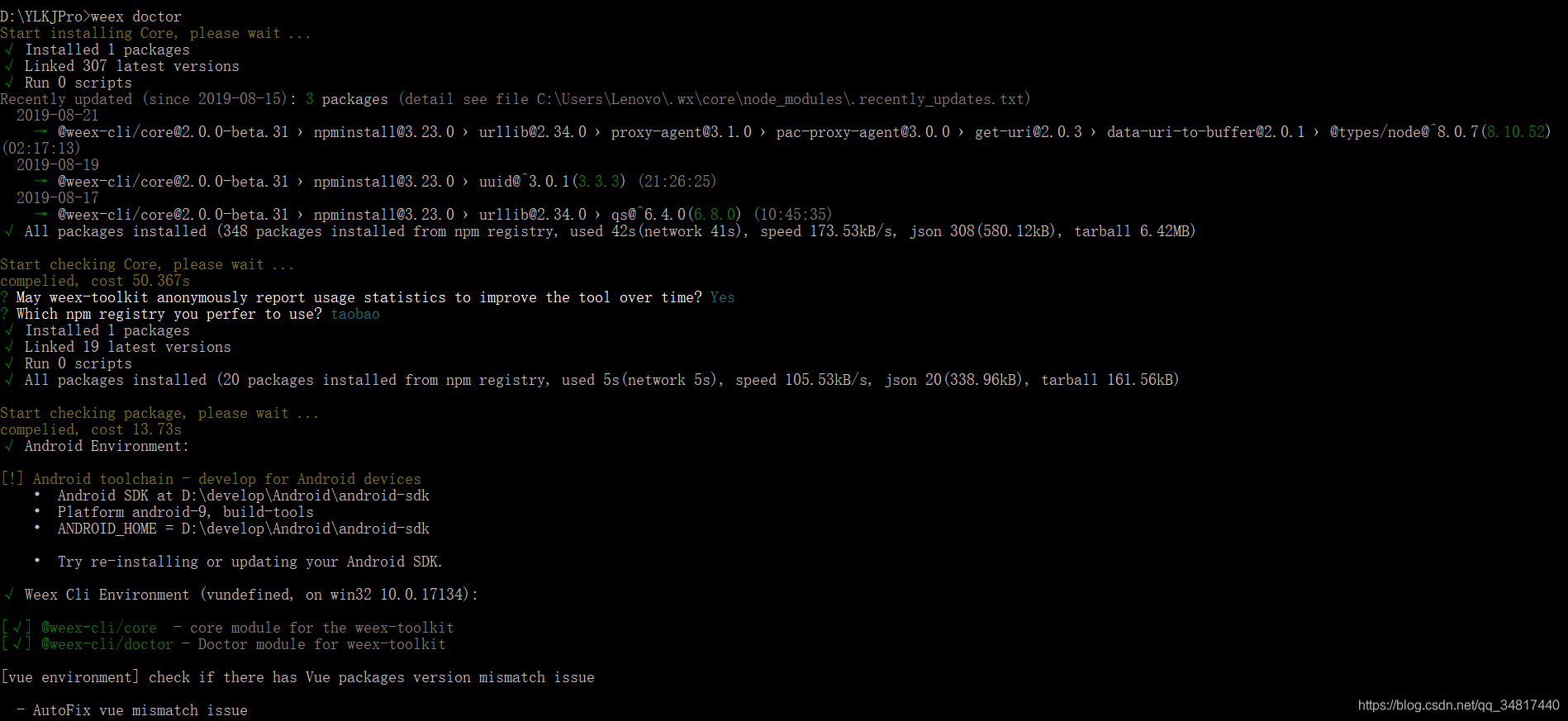
然后再weex doctor
再执行weex create
麻麻蛋终于搞定了。