一、从SOP到CORS
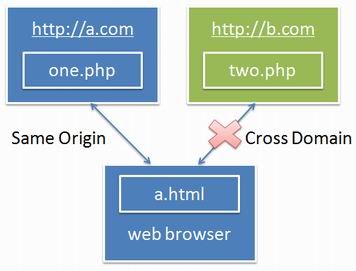
SOP就是Same Origin Policy同源策略,指一个域的文档或脚本,不能获取或修改另一个域的文档的属性。也就是Ajax不能跨域访问,我们之前的Web资源访问的根本策略都是建立在SOP上的。它导致很多web开发者很痛苦,后来搞出很多跨域方案,比如JSONP和flash socket。如下图所示:
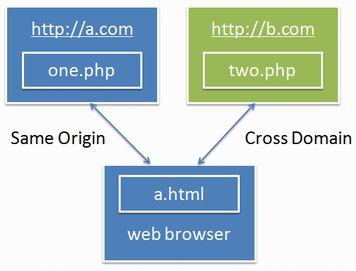
后来出现了CORS-CrossOrigin Resources Sharing,也即跨源资源共享,它定义了一种浏览器和服务器交互的方式来确定是否允许跨域请求。它是一个妥协,有更大的灵活性,但比起简单地允许所有这些的要求来说更加安全。简言之,CORS就是为了让AJAX可以实现可控的跨域访问而生的。具体可以参见我的这篇文章《HTML5安全:CORS(跨域资源共享)简介》。示意如下图所示:
现在W3C的官方文档目前还是工作草案,但是正在朝着W3C推荐的方向前进。不过目前许多现代浏览器都提供了对它的支持。
服务器端对于CORS的支持,主要就是通过设置Access-Control-Allow-Origin来进行的。如果浏览器检测到相应的设置,就可以允许Ajax进行跨域的访问。例如:
Access–Control-Allow-Origin: http://blog.csdn.net
应用CORS的系统目前包括Face.com、GoogleCloudStorage API等,主要是为开放平台向第三方提供访问的能力。
二、CORS带来的风险
CORS非常有用,可以共享许多内容,不过这里存在风险。因为它完全是一个盲目的协议,只是通过HTTP头来控制。
它的风险包括:
1、HTTP头只能说明请求来自一个特定的域,但是并不能保证这个事实。因为HTTP头可以被伪造。
所以未经身份验证的跨域请求应该永远不会被信任。如果一些重要的功能需要暴露或者返回敏感信息,应该需要验证Session ID。
2、第三方有可能被入侵
举一个场景,FriendFeed通过跨域请求访问Twitter,FriendFeed请求tweets、提交tweets并且执行一些用户操作,Twitter提供响应。两者都互相相信对方,所以FriendFeed并不验证获取数据的有效性,Twitter也针对Twitter开放了大部分的功能。
但是当如果Twitter被入侵后:
FriendFeed总是从Twitter获取数据,没有经过编码或者验证就在页面上显示这些信息。但是Twitter被入侵后,这些数据就可能是有害的。
或者FriendFeed被入侵时:
Twitter响应FriendFeed的请求,例如发表Tweets、更换用户名甚至删除账户。当FriendFeed被入侵后,攻击者可以利用这些请求来篡改用户数据。
所以对于请求方来说验证接收的数据有效性和服务方仅暴露最少最必须的功能是非常重要的。
3、恶意跨域请求
即便页面只允许来自某个信任网站的请求,但是它也会收到大量来自其他域的跨域请求。.这些请求有时可能会被用于执行应用层面的DDOS攻击,并不应该被应用来处理。
例如,考虑一个搜索页面。当通过'%'参数请求时搜索服务器会返回所有的记录,这可能是一个计算繁重的要求。要击垮这个网站,攻击者可以利用XSS漏洞将Javascript脚本注入某个公共论坛中,当用户访问这个论坛时,使用它的浏览器重复执行这个到服务器的搜索请求。或者即使不采用跨域请求,使用一个目标地址包含请求参数的图像元素也可以达到同样的目的。如果可能的话,攻击者甚至可以创建一个WebWorker执行这种攻击。这会消耗服务器大量的资源。
有效的解决办法是通过多种条件屏蔽掉非法的请求,例如HTTP头、参数等。
4、内部信息泄漏
假定一个内部站点开启了CORS,如果内部网络的用户访问了恶意网站,恶意网站可以通过COR(跨域请求)来获取到内部站点的内容。
5、针对用户的攻击
上面都是针对服务器的攻击,风险5则针对用户。比方说,攻击者已经确定了你可以全域访问的productsearch.php页面上存在SQL注入漏洞。 攻击者并不是直接从它们的系统数据库中获取数据,他们可能会编写一个JavaScript数据采集脚本,并在自己的网站或者存在XSS问题的网站上插入这段脚本。当受害者访问含有这种恶意JavaScript脚本的网站时,它的浏览器将执行针对“productsearch.php”的SQL注入攻击,采集所有的数据并发送给攻击者。检查服务器日志显示是受害人执行了攻击,因为除了来自Referrer的HTTP头一般没有其他日志记录。受害者并不能说他的系统被攻破,因为没有任何任何恶意软件或系统泄漏的痕迹。
三、攻击工具
Shell of the Future是一个反向WebShell处理器,它利用HTML5的跨站请求来劫持会话
四、防御之道
1、不信任未经身份验证的跨域请求,应该首先验证Session ID或者Cookie。
2、对于请求方来说验证接收的数据有效性,服务方仅暴露最少最必须的功能。
3、通过多种条件屏蔽掉非法的请求,例如HTTP头、参数等。