1、打开百度地图开发网站http://lbsyun.baidu.com/
2、创建应用、选浏览器端,白名单可选*,获得ak密钥

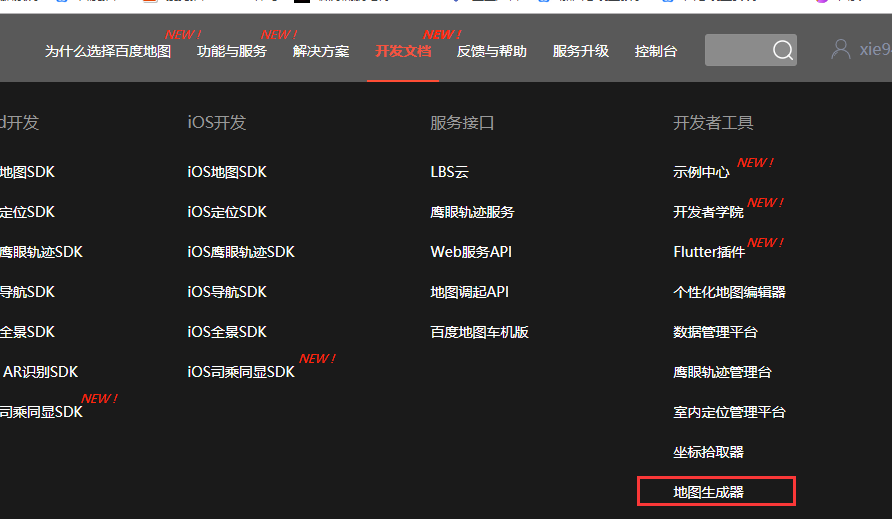
3、进入开发文档里的生成器,按需设置坐标等

4、复制以下代码,建议去百度生成地图里设置自己的需求,按需复制
<div id="map"></div>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的ak密钥">
</script>
<script type="text/javascript">
//创建和初始化地图函数:
function initMap() {
createMap(); //创建地图
setMapEvent(); //设置地图事件
addMapControl(); //向地图添加控件
addMapOverlay(); //向地图添加覆盖物
}
function createMap() {
map = new BMap.Map("map");
map.centerAndZoom(new BMap.Point(119.069098, 32.005961), 11); //你的位置坐标
}
function setMapEvent() {
map.enableScrollWheelZoom();
map.enableKeyboard();
map.enableDragging();
map.enableDoubleClickZoom()
}
function addClickHandler(target, window) {
target.addEventListener("click", function () {
target.openInfoWindow(window);
});
}
function addMapOverlay() {}
//向地图添加控件
function addMapControl() {
var scaleControl = new BMap.ScaleControl({
anchor: BMAP_ANCHOR_BOTTOM_LEFT
});
scaleControl.setUnit(BMAP_UNIT_IMPERIAL);
map.addControl(scaleControl);
var navControl = new BMap.NavigationControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
type: BMAP_NAVIGATION_CONTROL_LARGE
});
map.addControl(navControl);
var overviewControl = new BMap.OverviewMapControl({
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
isOpen: true
});
map.addControl(overviewControl);
}
var map;
initMap();
</script>