在使用elementUI中日期选择器时,经常会遇到这样的需求——对可选择的时间范围有一定限制,比如我遇到的就是:只能选择今天以前的一年以内的日期。
查阅官方文档,我们发现它介绍的并不详细,下面我们就来详细介绍一下:
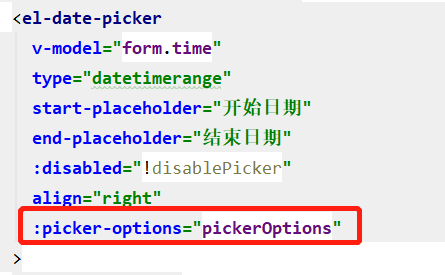
1.给 el-date-picker 组件添加 picker-options 属性,并绑定对应数据 pickerOptions 
2.1 单个选择框的限制
2.1.1 设置选择今天及最近一年内的日期(包括今天)
data(){
return {
pickerOptions: {
disabledDate(time) {
let curDate = (new Date()).toString() // 当前时间戳转为字符串
let curDateYear = (new Date()).getFullYear() // 当前时间的年份
let oneYearAgoDate = curDate.replace(curDateYear,curDateYear-1)// 字符串年份替换为一年前
let oneYear = new Date(oneYearAgoDate).getTime() //一年前字符串转为时间戳
return time.getTime() > Date.now() || time.getTime() < oneYear;
}
}
}
}
2.1.2 设置选择今天及今天以后的日期
data (){
return {
pickerOptions0: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;
}
}
}
}2.1.3 设置选择今天及今天以前的日期
data (){
return {
pickerOptions0: {
disabledDate(time) {
return time.getTime() > Date.now() - 8.64e6
}
}
}
}2.1.4 设置选择今天之后的日期(不能选择当天时间)
data (){
return {
pickerOptions0: {
disabledDate(time) {
return time.getTime() < Date.now();
}
}
}
}2.1.5 设置选择今天之前的日期(不能选择当天)
data (){
return {
pickerOptions0: {
disabledDate(time) {
return time.getTime() > Date.now();
}
}
}
}2.1.6 设置选择三个月之前到今天的日期
data (){
return {
pickerOptions0: {
disabledDate(time) {
let curDate = (new Date()).getTime();
let three = 90 * 24 * 3600 * 1000;
let threeMonths = curDate - three;
return time.getTime() > Date.now() || time.getTime() < threeMonths;;
}
}
}
}
2.2 两个输入框的限制

设置开始时间不能大于结束时间(且只能选择当前时间以前的日期)
data(){
return {
pickerOptions0: {
disabledDate: (time) => {
if (this.value2) {
return time.getTime() > Date.now() || time.getTime() > this.value2;
} else {
return time.getTime() > Date.now();
}
}
},
pickerOptions1: {
disabledDate: (time) => {
return time.getTime() < this.value1 || time.getTime() > Date.now();
}
}
}
}设置开始时间不能大于结束时间(能选择所有日期)
data(){
return {
pickerOptions0: {
disabledDate: (time) => {
if (this.value2) {
return time.getTime() > this.searchForm.endTime
}
}
},
pickerOptions1: {
disabledDate: (time) => {
return time.getTime() < this.searchForm.startTime
}
}
}
}