什么是bower:
Bower是一个客户端技术的软件包管理器,它可用于搜索、安装和卸载如JavaScript、HTML、CSS之类的网络资源。其他一些建立在Bower基础之上的开发工具,如YeoMan和Grunt,这个会在以后的文章中介绍。

准备工作:
1、安装 node 环境:node.js
2、安装 Git,bower 从远程 git 仓库获取代码包:git简易指南
安装bower:
使用 npm,打开终端,输入:
1 npm install -g bower其中 -g 命令表示全局安装
开始使用:
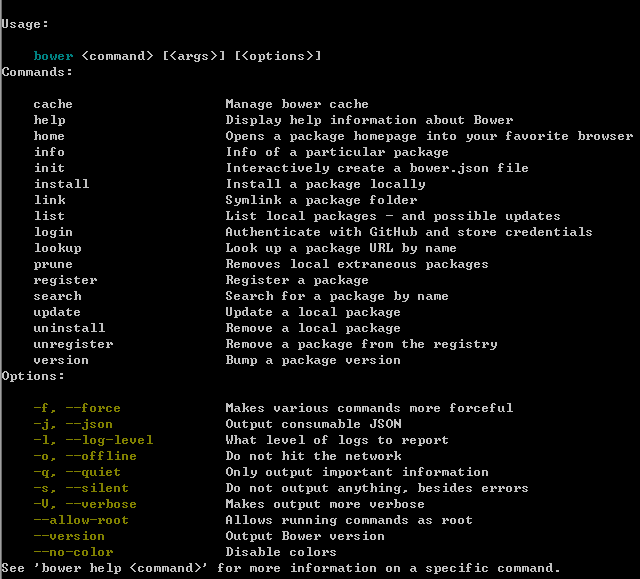
使用 help 命令查看帮助

自定义包的安装目录:
首先进入项目目录下,新建文件 1.txt
然后命令行进入项目目录下,输入命令重命名该文件为 .bowerrc:
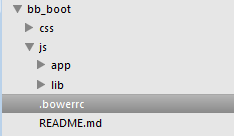
1 rename 1.txt .bowerrc这个 .bowerrc 文件是自定义 bower 下载的代码包的目录,比如现在我的项目结构如下图:

那我的 .bowerrc 文件内容如下:
1 {
2 "directory" : "js/lib"
3 }bower初始化:
命令行进入项目目录中,输入命令如下:
1 bower init 会提示你输入一些基本信息,根据提示按回车或者空格即可,然后会生成一个bower.json文件,用来保存该项目的配置,如下:
1 {
2 "name": "myWeb",
3 "authors": [
4 "adou <doufu_0329@163.com>"
5 ],
6 "description": "",
7 "main": "",
8 "license": "MIT",
9 "homepage": "",
10 "private": true,
11 "ignore": [
12 "**/.*",
13 "node_modules",
14 "bower_components",
15 "wwwroot/lib",
16 "test",
17 "tests"
18 ],
19 "dependencies": {
20
21 }
22 }包的安装:
下面终于开始安装需要的包了!
比如我要安装一个jquery,输入如下命令:
1 bower install jquery --save或者根据版本进行安装,输入如下命令:
1 bower install jquery#1.0.0 --save 然后bower就会从远程下载jquery最新版本到你的js/lib目录下
其中--save参数是保存配置到你的bower.json,你会发现bower.json文件已经多了一行:
1 "dependencies": {
2 "jquery": "~2.1.4"
3 }
包的信息:
比如我们想要查找jquery都有哪些个版本,输入如下命令:
1 bower info jquery 会看到jquery的bower.json的信息,和可用的版本信息
可以看到jquery最新的兼容版版本为1.11.3
包的更新:
上面安装的是最新版的高版本jquery,假如想要兼容低版本浏览器的呢?
已经查到兼容低版本浏览器的jquery版本为1.11.3,下面直接修改bower.json文件中的jquery版本号如下:
1 "dependencies": {
2 "jquery": "~1.11.3"
3 }然后执行如下命令:
1 bower update bower就会为你切换jquery的版本了
包的查找:
还有一个很重要的功能,就是包的查找,比如我想要安装bootstrap的某个插件,但是记不住名字了,就可以直接在命令行输入:
1 bower search bootstrap bower就会列出包含字符串bootstrap的可用包了
包的卸载:
卸载包可以使用 uninstall 命令:
1 bower uninstall jquery=========