参考其它链接:
http://www.cnblogs.com/djian/archive/2010/11/19/1881579.html
//注意:在定义GridControl里面的FileName里面定义时,最好不要Name,否则出现错误
1.数据加载与绑定(在GridControl的Design里面绑定数据源才行,还要修改FileName)
方法一:
PSContext dbContext = new PSContext(); dbContext.Timetables.Load(); gridControl1.DataSource = dbContext.Timetables.Local.ToBindingList(); 方法二: gridControl1.DataSource = dbContext.Timetables.AsNoTracking().ToList();
2.
for (int i = 0; i < 2; i++) { //修改列名的显示位置 gridView1.Columns[i].AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Default; //允许去掉筛选标志 gridView1.Columns[i].OptionsFilter.AllowFilter = false; //允许列头宽度变化 gridView1.Columns[i].OptionsColumn.AllowSize = false; }
3.
//允许排序 gridView1.OptionsCustomization.AllowSort = false; //允许列头拖动调换位置 gridView1.OptionsCustomization.AllowColumnMoving = false; //允许列的宽度自动调整(可以结合修改列宽) gridView1.OptionsView.ColumnAutoWidth = true; gridView1.Columns[0].Width = 5;
//不允许编辑
gridView1.OptionsBehavior.Editable = false;
//不允许分类
gridView1.OptionsCustomization.AllowSort = false;
//实现焦点行全部都是蓝色
gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;
4.
for (int i = 0; i < gridView1.Columns.Count; i++) { //修改列内容显示位置 gridView1.Columns[i].AppearanceCell.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Near; //是否编辑 gridView1.Columns[i].OptionsColumn.AllowEdit = false; }
5.修改行高

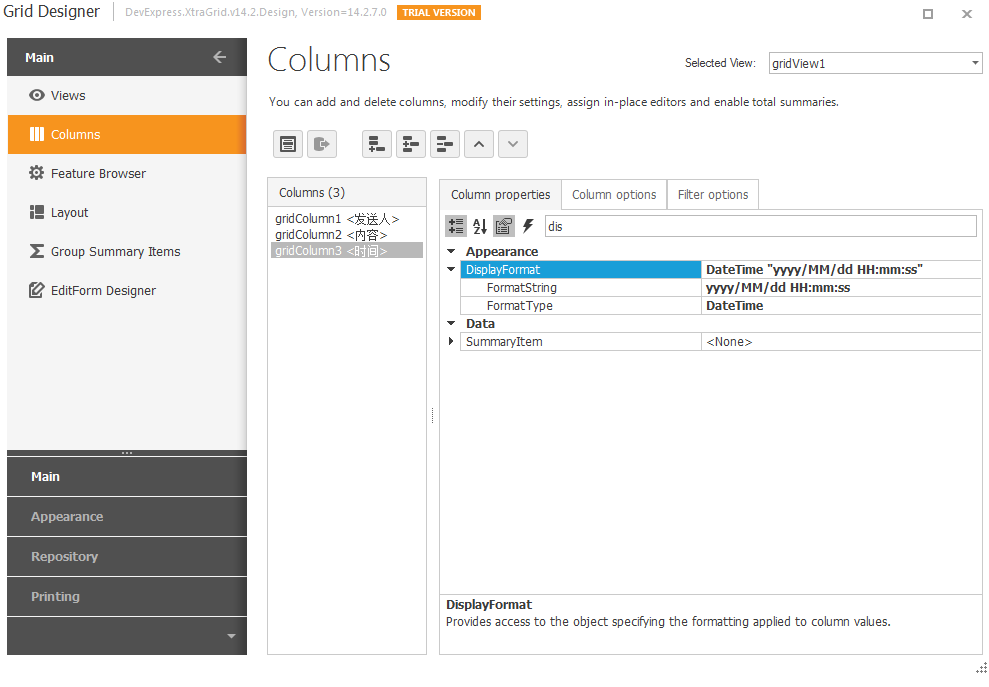
6.修改日期格式

7.修改列排列顺序