1、前言
filter是JavaScript中Array的常用操作,用于把Array的某些元素过滤掉,然后返回剩下的元素。其主要原理是filter会把传入的函数依次作用于每个元素,然后根据返回值是 true 还是false决定保留还是丢弃该元素。
2、示例
(1)示例1,在一个Array中过滤掉小于2的数据,得到大于2的数据,如下代码:
var arr = [1, 2, 3, 4, 5, 6]
console.log(arr)
arr =arr.filter(function(x) {
return x>2})
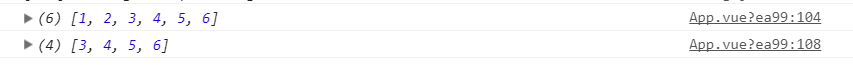
console.log(arr)效果如下:

可以看出,它原先的数据是[1, 2, 3, 4, 5, 6],但是通过filter,我们过滤掉了小于2的数据。
(2)示例2,在一个Array中过滤掉name=小明的数据,如下代码:
var arr =[
{'name':'小红'},
{'name':'小明'},
{'name':'小李'},
{'name':'小吴'},
{'name':'小张'}
]
console.log(arr)
arr =arr.filter(function(x) {
return x.name !== '小明'})
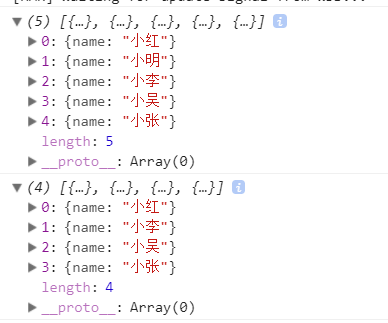
console.log(arr)效果如下:

可以看出,通过filter方法,我们过滤掉了,name=小明的数据。
3、总结
以上就是关于Array.filter()的使用详解了,希望本文的内容对于大家的学习有所帮助,如果有疑问或者本文有不对的地方,大家可以留言交流以及批评指正。