UIScrollView 类负责所有基于 UIKit 的滚动操作。
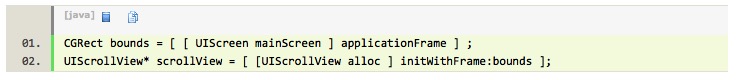
一、创建

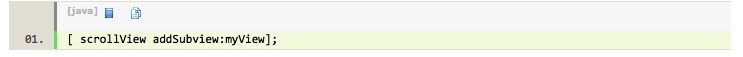
当你创建完滚动视图后,你可以将另一个视图的内容粘合到滚动视图的空白页上。这回创建一个滚动的内容窗口:

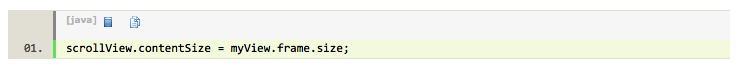
你必须给出内容的实际大小,这样滚动视图才知道滚动的范围:

要开启缩放功能需要调整视图的两个属性,分别是maxinumZoomScale 和 mininumZoomScale 。这样就可以允许用户使用捏合手势调整内容大小

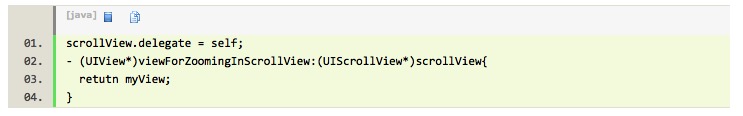
要打开缩放功能,你还需要增加一个UIScrollViewDelegate 代理,通过一个名为 viewForZoomingScrollView
的方法做出响应。这个方法会返回进行缩放时所使用的 UIView 对象:

Tips:对于大规模数据,你可能会在最初使用一个低于实际大小(1.0)的缩放比例,让用户可以平滑地进行放大。
二、属性
除了上面用到的缩放属性外,滚动视图还有会让你多其他属性,可以对现实内容的行为进行微调。你可以对 UIScrollView 类进行多方位定制。下面这些属性是最常用的。
1.indicatorStyle
指定你希望使用的滚动条指示器的类型。默认行为是在白边界上绘制黑色的滚动条,这在大多数背景下都适用。可用风格如下:

2.contentOffset
一个CGPoint结构,其中包含有要显示内容相对于窗口左上角的偏移量。默认是从0×0开始的,但是你也可以将显示内容放在其他位置。
3.directionalLockEnabled
默认行为是允许用户同时进行横向和纵向的滚动。将这个属性设置为YES会导致将用户的滚动行为锁定成只允许横向或纵向进行,具体方向由初始姿态决定。
4.bounces
当用户抵达滚动区域边缘时,这个功能允许用户稍微拖动到边界外一点。当用户松开手指后,这个区域会像个橡皮筋一样,弹回到原位,给用户一个可见的提示,表示他已经到达了文档开始或结束位置。如果不想让用户的滚动范围能够超出可见内容,可以将这个属性设置为NO。
5.bouncesZoom
类似于bounces 选项,这个方法可以令用户的缩放操作超出最大或最小缩放级别,然后弹回到范围以内。如果你不想让用户能够超出你指定的范围进行缩放,将这个属性设置为NO。
6.pagingEnabled
当开启了分页功能时,滚动视图被分割成多个独立区段,二用户的滚动体验则变成了页面翻转,你可以用这个属性来进行页面翻转。
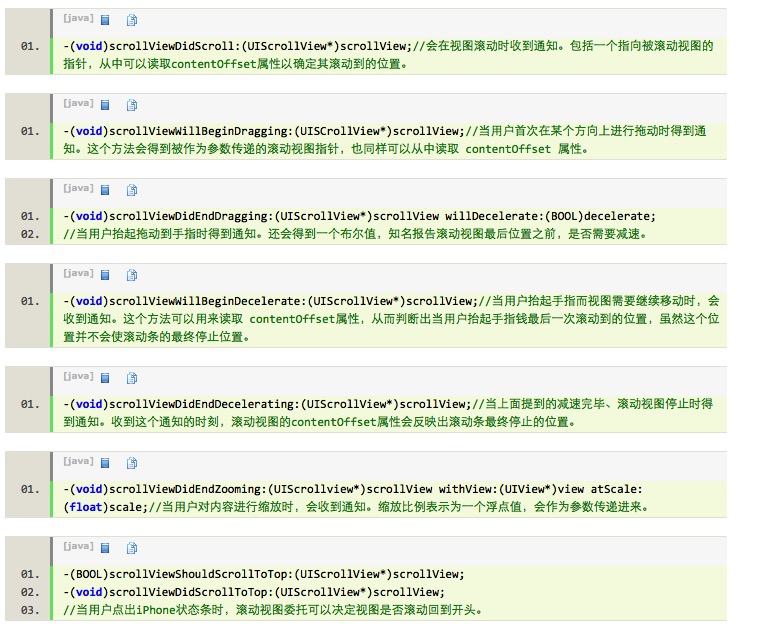
三、委托方法
可以赋予滚动视图一个委托,下列委托方法会在特定时刻收到通知。

OK,都总结完了,后面会写一个页面翻转的例子敬请关注。
属性 | 作用 |
CGPoint contentOffSet | 监控目前滚动的位置 |
CGSize contentSize | 滚动范围的大小 |
UIEdgeInsets contentInset | 视图在scrollView中的位置 |
id<UIScrollerViewDelegate> delegate | 设置协议 |
BOOL directionalLockEnabled | 指定控件是否只能在一个方向上滚动 |
BOOL bounces | 控制控件遇到边框是否反弹 |
BOOL alwaysBounceVertical | 控制垂直方向遇到边框是否反弹 |
BOOL alwaysBounceHorizontal | 控制水平方向遇到边框是否反弹 |
BOOL pagingEnabled | 控制控件是否整页翻动 |
BOOL scrollEnabled | 控制控件是否能滚动 |
BOOL showsHorizontalScrollIndicator | 控制是否显示水平方向的滚动条 |
BOOL showsVerticalScrollIndicator | 控制是否显示垂直方向的滚动条 |
UIEdgeInsets scrollIndicatorInsets | 指定滚动条在scrollerView中的位置 |
UIScrollViewIndicatorStyle indicatorStyle | 设定滚动条的样式 |
float decelerationRate | 改变scrollerView的减速点位置 |
BOOL tracking | 监控当前目标是否正在被跟踪 |
BOOL dragging | 监控当前目标是否正在被拖拽 |
BOOL decelerating | 监控当前目标是否正在减速 |
BOOL delaysContentTouches | 控制视图是否延时调用开始滚动的方法 |
BOOL canCancelContentTouches | 控制控件是否接触取消touch的事件 |
float minimumZoomScale | 缩小的最小比例 |
float maximumZoomScale | 放大的最大比例 |
float zoomScale | 设置变化比例 |
BOOL bouncesZoom | 控制缩放的时候是否会反弹 |
BOOL zooming | 判断控件的大小是否正在改变 |
BOOL zoomBouncing | 判断是否正在进行缩放反弹 |
BOOL scrollsToTop | 控制控件滚动到顶部 |