事件分为原生事件和自定义事件。
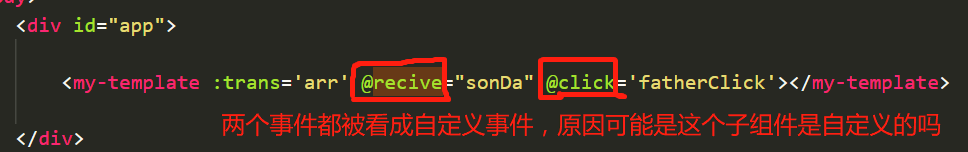
vue里在自定义的组件上定义的事件,都被认为是自定义事件,必须用$emit()来触发。

这也是子组件向父传值的原理。
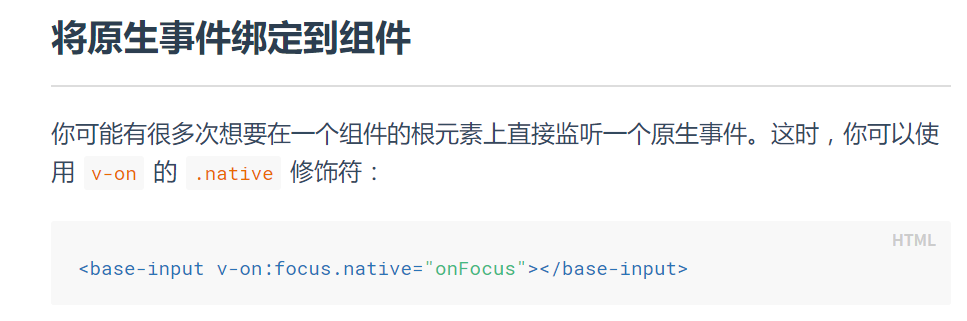
如果想作为原生事件,需要在原生事件后面加上.native 就可以了。然后就可以触发父级的fatherClick函数了。

事件分为原生事件和自定义事件。
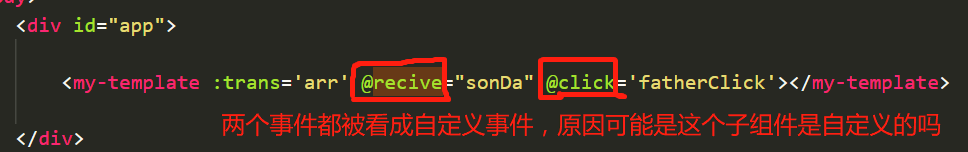
vue里在自定义的组件上定义的事件,都被认为是自定义事件,必须用$emit()来触发。

这也是子组件向父传值的原理。
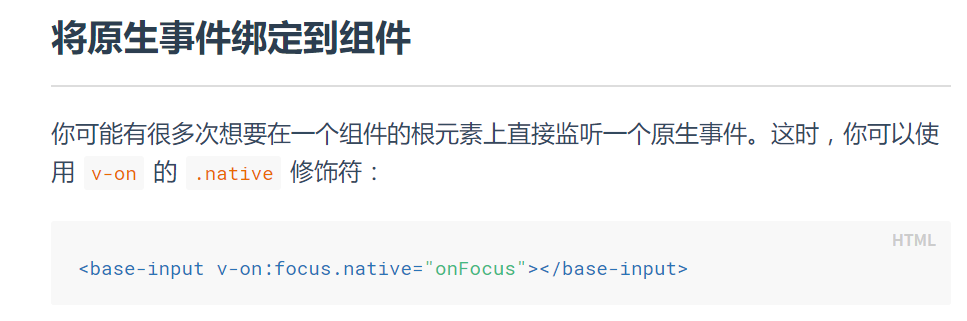
如果想作为原生事件,需要在原生事件后面加上.native 就可以了。然后就可以触发父级的fatherClick函数了。

免责声明:文章转载自《vue里在自定义的组件上定义的事件》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇使用IDEA将项目或指定模块打成JAR包Tomcat中的c3p0数据库连接池的释放下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
Vue中监听 键盘事件及修饰符 键盘事件: keyCode 实际值 48到57 0 - 9 65到90 a - z ( A-Z ) 112到135 F1 - F24 8 BackSpace ( 退格 ) 9 Tab 13 Enter ( 回车 ) 20 Caps Lock ( 大写) 32 Space ( 空格键 ) 37 Left ( 左箭头...
vue-cli2.0中的方法 1.安装uglifyjs-webpack-plugin插件 npm install uglifyjs-webpack-plugin --save-dev 2.修改wenbpack.prod.config.js配置文件 const UglifyJsPlugin = require('uglifyjs-webpack-plugi...
vue为单页面前端框架,清理缓存,常规的方式是添加html头部meta,如果逻辑里面是需要使用缓存的,这种方式不建议使用,代码片段如下: <html manifest="IGNORE.manifest"> <head> <meta charset="utf-8"> <meta name="vie...
一、前端加密 1.引入base64依赖: cnpm install --save js-base64 2.使用base4对参数进行加密: let Base64 = require('js-base64').Base64 //加密方法 let password =Base64.encode(password);//解密方法 //let password =...
Vue 应该说是很火的一款前端库了,和 React 一样的高热度,今天就来用它写一个轻量的滚动条组件; 知识储备:要开发滚动条组件,需要知道知识点是如何计算滚动条的大小和位置,还有一个问题是如何监听容器大小的改变,然后更新滚动条的位置; 先把样式贴出来: .disable-selection { -webkit-touch-callout: none...
<el-table :data="ruleLanguage" border style=" 100%" highlight-current-row @selection-change="handleSelectionChange" @select-all="selectAll" @row-dblclick="doubleClick"...