背景: 基于SpringMVC的将存储在MySql数据库中的图片URL地址读出,然后转换成Json文件,利用jqGrid将json的数据显示出来,特别是读出图片的url地址然后转换成图片显示出来;
jqGrid的官方文档中文翻译地址:http://blog.mn886.net/jqGrid/
jqGrid官方文档:http://www.trirand.com/jqgridwiki/doku.php?id=wiki:custom_formatter
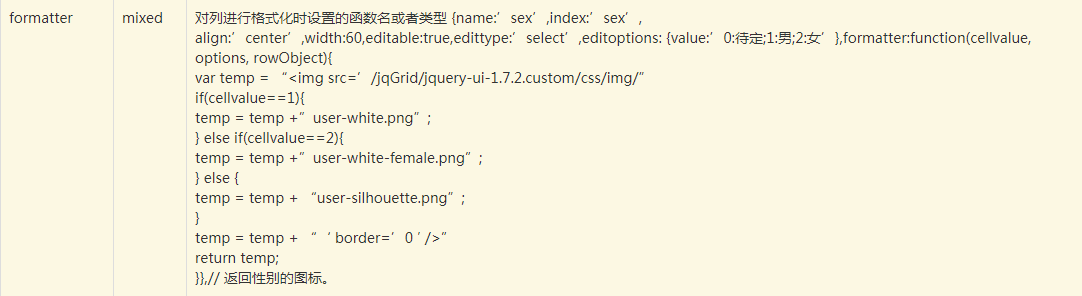
文档中的参数-方法-事件-文档中的ColModel参数大全子菜单里面会发现一个formatter参数,并且后面还有例子,如下图所示:

函数function参数列表里面有三个参数:cellvalue、options、rowObject
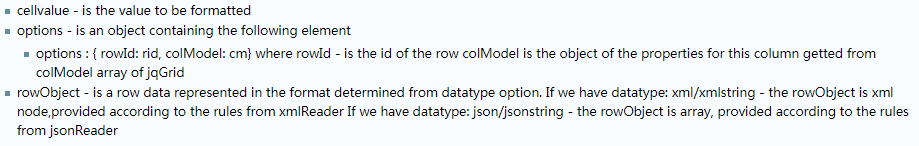
官方解释为:

cellvalue:指的是需要被格式化的值,更准确的说是需要被格式化的当前单元格(cell)的值
options:是包含下面元素的一个对象
{rowId:rid,colModel:cm}
rowId: 行的id号
colModel:是对于从jqGrid的colModel数据获取的列的属性的对象
简单的说,就是当前cell的options设置
rowObject:以一种由数据类型(xml/xmlstring/json/jsonstring)选择而决定的格式展示的行数据
有博客说:rowObject是当前cell所在row的值,如{ id=1, name="name1", price=123.1, ...} ,也就是说代表的是当前行的数据
既然是需要将当前单元进行格式化,也就是对cellvalue进行操作代码如下:
1 function imageFormat( cellvalue, options, rowObject ){ 2 3 4 return '<img src="http://t.zoukankan.com/piaxiaohui-p-7647373.html'+cellvalue+ '" />'; 5 6 7 }
1 {name:'Logo',index:'Logo',align:"center" ,sortable:false,editable: true,30,formatter:imageFormat},
就可以将url地址对应的图片显示在单元格中
jqGrid还有待进一步的去学习!!!