ECharts4 开始,除了默认主题外,内置了两套主题,分别为 light 和 dark。
设置方式:
var chart = echarts.init(dom, 'light'); var chart = echarts.init(dom, 'dark');
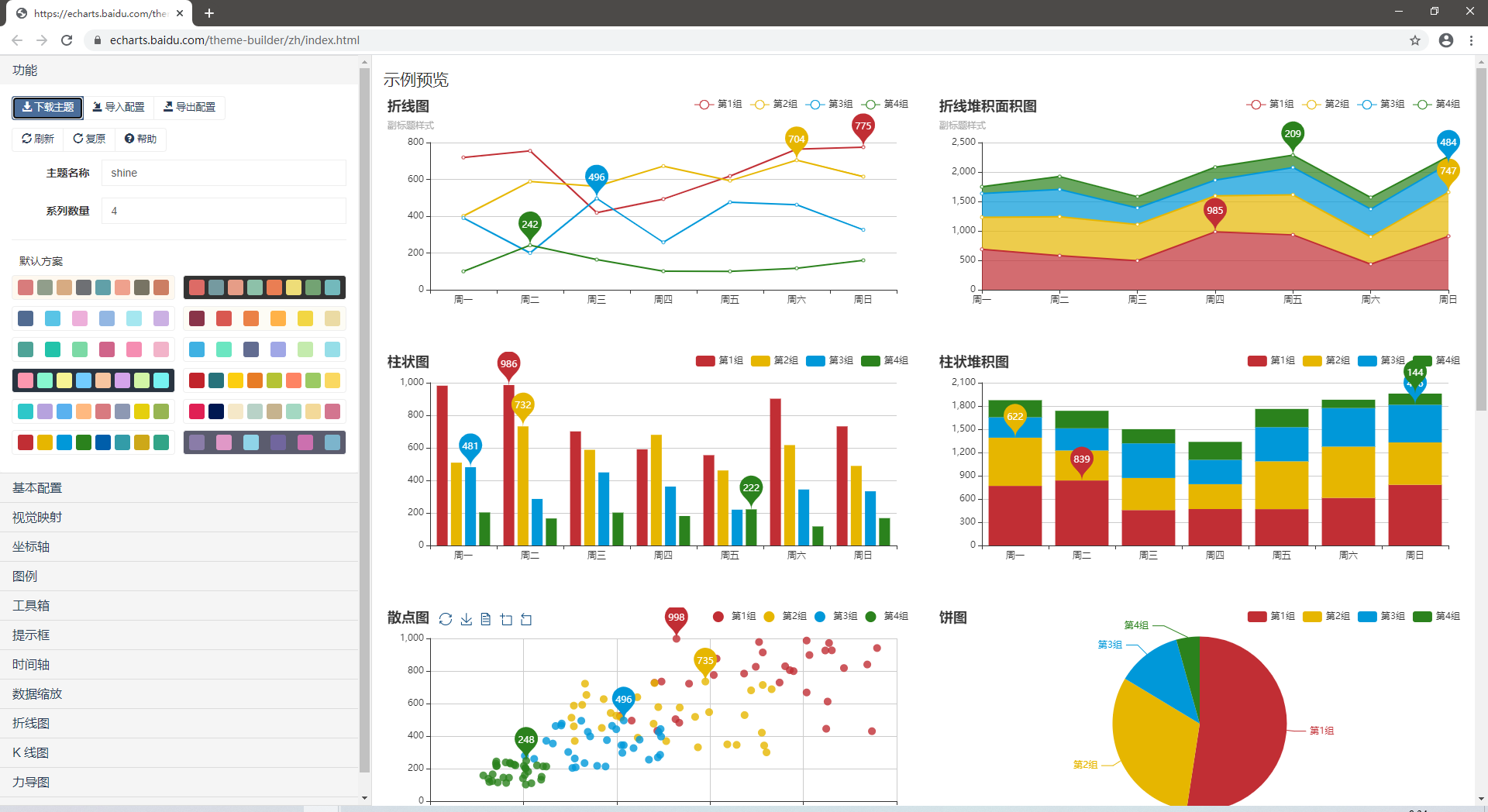
除了上面的设置方式之外,EChart还提供在线调试获取的方式:
https://echarts.baidu.com/theme-builder/zh/index.html

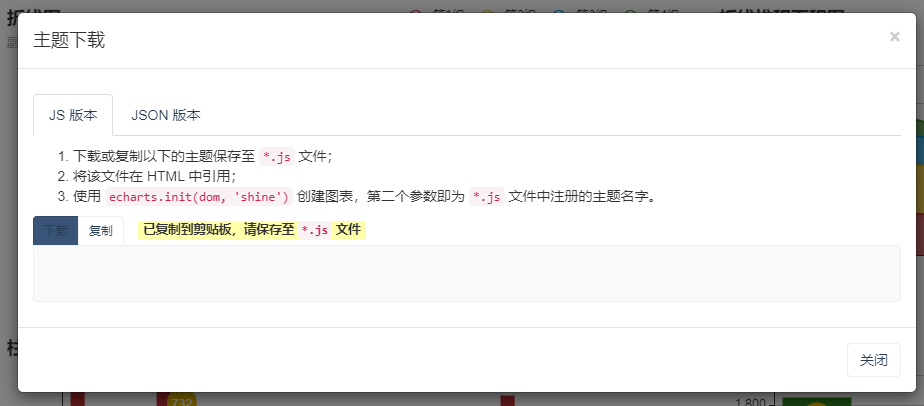
调试完成后点击下载获取:

初始化ECharts的时候,第二参数注入的是我们这个主题JS文件的路径
<!-- 引入主题 --> <script src="https://www.runoob.com/static/js/wonderland.js"></script> ... // HTML 引入 wonderland.js 文件后,在初始化的时候调用 var myChart = echarts.init(dom, 'wonderland'); // ...
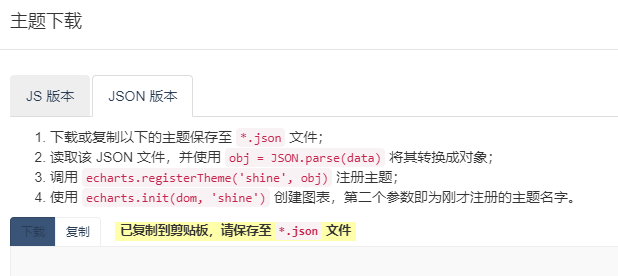
如果是JSON文件,则过程复杂一些:

比如上图中我们选中了提个主题,将 JSON 代码保存为 wonderland.json。
//主题名称是 wonderland $.getJSON('wonderland.json', function (themeJSON) { echarts.registerTheme('wonderland', themeJSON) var myChart = echarts.init(dom, 'wonderland'); });
注意:我们使用了 $.getJSON,所以需要引入 jQuery。
调色盘
调色盘可以在 option 中设置。
调色盘给定了一组颜色,图形、系列会自动从其中选择颜色。
可以设置全局的调色盘,也可以设置系列自己专属的调色盘。
option = { // 全局调色盘。 color: ['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3'], series: [{ type: 'bar', // 此系列自己的调色盘。 color: ['#dd6b66','#759aa0','#e69d87','#8dc1a9','#ea7e53','#eedd78','#73a373','#73b9bc','#7289ab', '#91ca8c','#f49f42'], ... }, { type: 'pie', // 此系列自己的调色盘。 color: ['#37A2DA', '#32C5E9', '#67E0E3', '#9FE6B8', '#FFDB5C','#ff9f7f', '#fb7293', '#E062AE', '#E690D1', '#e7bcf3', '#9d96f5', '#8378EA', '#96BFFF'], ... }] }
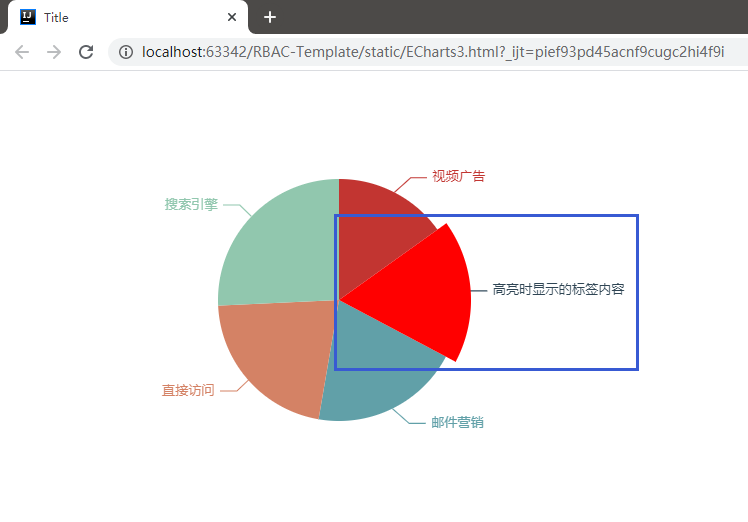
高亮设置:
<!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style=" 600px;height:400px;"></div> <script src="ECharts.js"></script> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); myChart.setOption({ series : [ { name: '访问来源', type: 'pie', // 设置图表类型为饼图 radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。 // 高亮样式。 emphasis: { itemStyle: { // 高亮时点的颜色 color: 'red' }, label: { show: true, // 高亮时标签的文字 formatter: '高亮时显示的标签内容' } }, data:[ // 数据数组,name 为数据项名称,value 为数据项值 {value:235, name:'视频广告'}, {value:274, name:'联盟广告'}, {value:310, name:'邮件营销'}, {value:335, name:'直接访问'}, {value:400, name:'搜索引擎'} ] } ] }) </script>