步骤一:复制文件
把build之后的文件(dist文件夹)拷贝到IIS存放网站文件的目录
步骤二:在IIS中新建站点

在"网站"执行鼠标右键,选择添加网站。
网站名称:按照用途或者项目起名即可
应用程序池:部署前端项目,这个可以忽略,任意选择即可
内容目录:网站存放的路径,最好以英文命名
端口:端口自己设置即可
步骤三:访问网站

访问网站可以在IIS界面右侧直接浏览,具体见上图,或者直接在浏览器地址栏输入:http://localhost:8082/
但是vue的项目却是很多坑,比如
步骤四:填坑
坑一、报错:URL拼写错误/当在页面F5刷新浏览器时
打开网址发现页面报错,HTTP404:找不到文件
步骤一:URL重写
1、下载所需模块:urlrewrite
注意:使用环境为IIS7.0(x64),IIS7.5(x64)。
微软下载地址(64位):http://www.microsoft.com/zh-cn/download/details.aspx?id=7435
微软下载地址(32位):http://www.microsoft.com/zh-cn/download/details.aspx?id=5747
2、设置规则
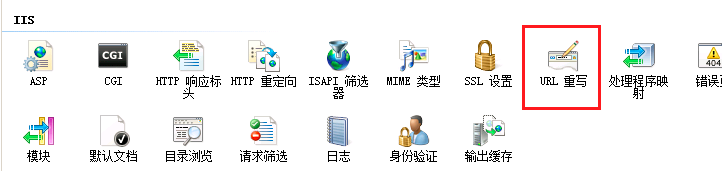
安装好模块之后,在IIS是图界面会看到"URL 重写"

也可直接在vue项目文件夹中,添加web.config文件
内容添加如下内容即可
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Handle History Mode and custom 404/500" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>