cocostudio 版本v2.2.9
用texturePacker将动画帧打包成一个plist和一张png,将plist拖入cocostudio中的资源栏中。

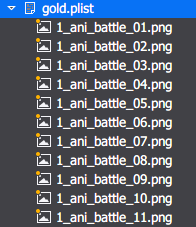
如图所示,plist里面的图片顺序是乱掉的,而且该顺序无法调整,10,11应该在最后,这样选择这11张图创建的序列帧动画中间2帧将是错乱的
如果自己手动调整关键帧很麻烦,那么解决问题的地方就在于texturePacker的打包上,观察文件命名,排序方式10,11排在1后面,所以猜测
texturePacker是一个个字符按位比较的,就是采用string比大小的规则,所以将1到9前面加上一个0,改为01,02,...,09。重新生成plist和png,
导入到cocostudio中。

动画帧的顺序已经正确,再以此创建序列帧动画可以达到预想效果。