1、

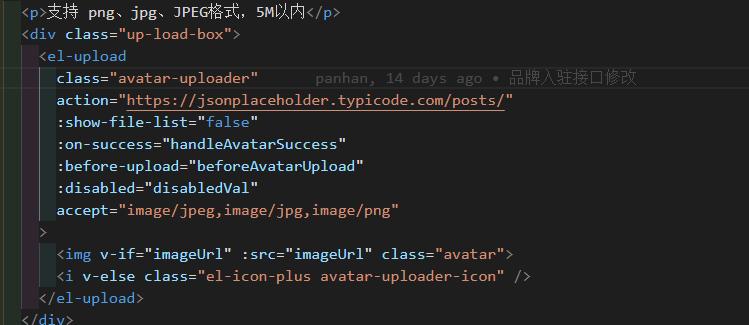
验证规则
handleAvatarSuccess(res, file) { this.formInline.logFile = file.raw this.imageUrl = URL.createObjectURL(file.raw) }, beforeAvatarUpload(file) { // const isJPG = file.type === 'image/jpeg' var testmsg = /^image/(jpeg|png|jpg)$/.test(file.type) const isLt5M = file.size / 1024 / 1024 < 5 if (!testmsg) { this.$message.error('上传图片格式不对!') return } if (!isLt5M) { this.$message.error('上传头像图片大小不能超过 2MB!') } return testmsg && isLt5M }
第二种校验
<el-upload class="avatar-uploader" action="" :show-file-list="false" :on-change="uploadChange"> <img v-if="imageUrl" :src="imageUrl" class="avatar"> <i v-else class="el-icon-plus avatar-uploader-icon" /> </el-upload>
uploadChange(file) { this.addInfoForm.files.push(file) this.imgChanged = true // 图片显示前做一下判断 const IMG_ALLOWD = ['jpeg', 'jpg', 'gif', 'png'] const imgType = file.raw.type.split('/')[1] const imgSize = file.size / 1024 / 1024 // 判断图片格式 if (IMG_ALLOWD.indexOf(imgType) === -1) { this.$message.warning('上传图片格式错误') this.imageUrl = null } else if (imgSize >= 400) { // 判断图片大小 this.$message.warning('图片大小大于5M') this.imageUrl = null } else { // 成功 this.file = file.raw this.imageUrl = URL.createObjectURL(this.file) } }