最近微信公众平台开发是热门,我也跟风做了一个陪聊的公众号。
其实类似的自动回话程序早就有了,比如前一阵很火的小黄鸡(还是小黄鸭来着?)。但尽管是跟风,也要体现一些不同。别人做的都是中文陪聊,咱就来做个英语陪聊。
不管是中文还是英文,做起来都一样,都是利用网络上的接口。或者你也可以试着自己开发一个陪聊程序。
随便在网上搜了一个英语聊天机器人的网址:http://www.pandorabots.com/pandora/talk?botid=f5d922d97e345aa1 咱们就利用这个网址来做微信公众平台。只需简单三步便轻松搞定。不过在此之前你最好先了解一点微信消息的通信过程。
第一步:处理用户发来的消息

如图,微信服务器将用户发来的消息以这种形式发给你的服务器,首先你要对这段xml进行处理,提取出用户发送的消息,也就是<Content></Content>中的内容,很简单,用到的是System.Xml类。
第二步:将消息POST到上述网址,获取返回的消息
得到用户发来的消息之后,将它POST到上述网址之后,得到的是网站返回的html代码,如下图:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> 2 <HTML><HEAD> 3 <style type="text/css"> 4 @import "http://alicebot.org/all.css"; 5 <!-- liberally borrowed style from http://glish.com/css/7.asp --> 6 </style> 7 <SCRIPT> 8 <!-- 9 function sf(){document.f.input.focus();} 10 // --> 11 </SCRIPT> 12 </HEAD> 13 <BODY lang="en-US" bgColor="#AAAAAA" onload="sf()"> 14 15 16 <b> 17 18 A.L.I.C.E. and judge 19 </b> 20 <br/><br/> 21 22 <b>You said:</b> What's the weather today<br/> 23 <b>A.L.I.C.E.:</b> Cloudy.<br/> 24 25 <br/> 26 <form name="f" action="" method="post"> 27 <input type="hidden" name="botcust2" value="9b25a3b2de04bab2"> 28 <P><font face="arial"><b>You say:</b></font> 29 <!-- 30 <input type="text" size="60" name="input" x-webkit-speech /> 31 --> 32 <input type="text" size="60" name="input"/> 33 <input type="submit" value="Say"/> 34 </P> 35 </form> 36 37 38 <em> 39 <a href="http://alicebot.org/join.html" target="_new"> 40 Listen to two bots talking to each other! 41 </a> 42 </em> 43 44 <HR/> 45 <b>Conversation Log:</b> 46 <br/> 47 <br> judge: What's the weather today <br> ALICE: Cloudy.
你需要处理这段html,从中找出要回给用户的内容。对于这段html代码来说很简单,最后一行就是对话内容,将它提取出来即可。
整个过程代码如下:
1 public static string Chat(string s) 2 { 3 string result = string.Empty; 4 try 5 { 6 string padata = "botcust2=8eb5abf08e04e9fc&input=" + s; 7 string url = "http://sheepridge.pandorabots.com/pandora/talk?botid=b69b8d517e345aba&skin=custom_input";//请求登录的URL 8 byte[] byteArray = Encoding.UTF8.GetBytes(padata); // 转化 9 HttpWebRequest webRequest2 = (HttpWebRequest)WebRequest.Create(url); //新建一个WebRequest对象用来请求或者响应url 10 webRequest2.Referer = "http://sheepridge.pandorabots.com/pandora/talk?botid=b69b8d517e345aba&skin=custom_input"; 11 webRequest2.Method = "POST"; //请求方式是POST 12 webRequest2.ContentType = "application/x-www-form-urlencoded"; //请求的内容格式为application/x-www-form-urlencoded 13 webRequest2.ContentLength = byteArray.Length; 14 15 Stream newStream = webRequest2.GetRequestStream(); //返回用于将数据写入 Internet 资源的 Stream。 16
17 newStream.Write(byteArray, 0, byteArray.Length); //写入参数 18 newStream.Close(); 19 HttpWebResponse response2 = (HttpWebResponse)webRequest2.GetResponse(); 20 StreamReader sr = new StreamReader(response2.GetResponseStream(), Encoding.Default); 21 string text = sr.ReadToEnd(); 22 result = text.Substring(text.LastIndexOf(':') + 3); 23 } 24 catch(Exception ex) 25 { 26 WriteLog(ex.Message); 27 } 28 return result; 29 }
第三步:将消息包装后发送
 与接收到的消息类似,你需要将消息包装成上图的xml格式发回给微信服务器,用户便能够收到。
与接收到的消息类似,你需要将消息包装成上图的xml格式发回给微信服务器,用户便能够收到。
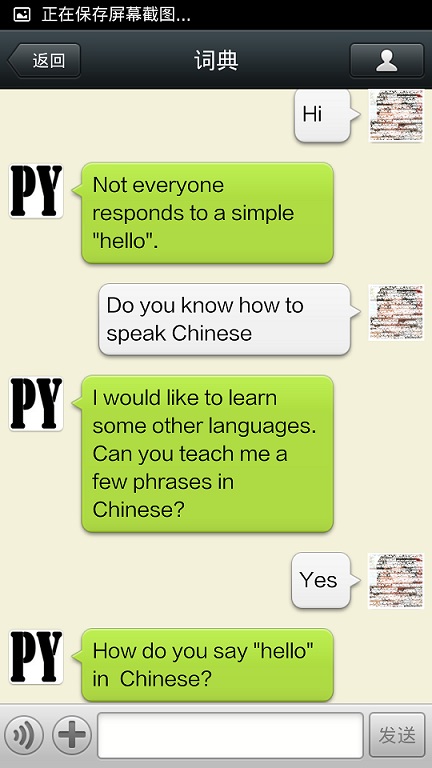
到这里,聊天机器人就做好了。咱们来看看效果:

才疏学浅,不足之处请大家多多指正。我的第一篇博客,希望大家多多支持。
这个是公众号,有兴趣的朋友可以去聊几句哦。

