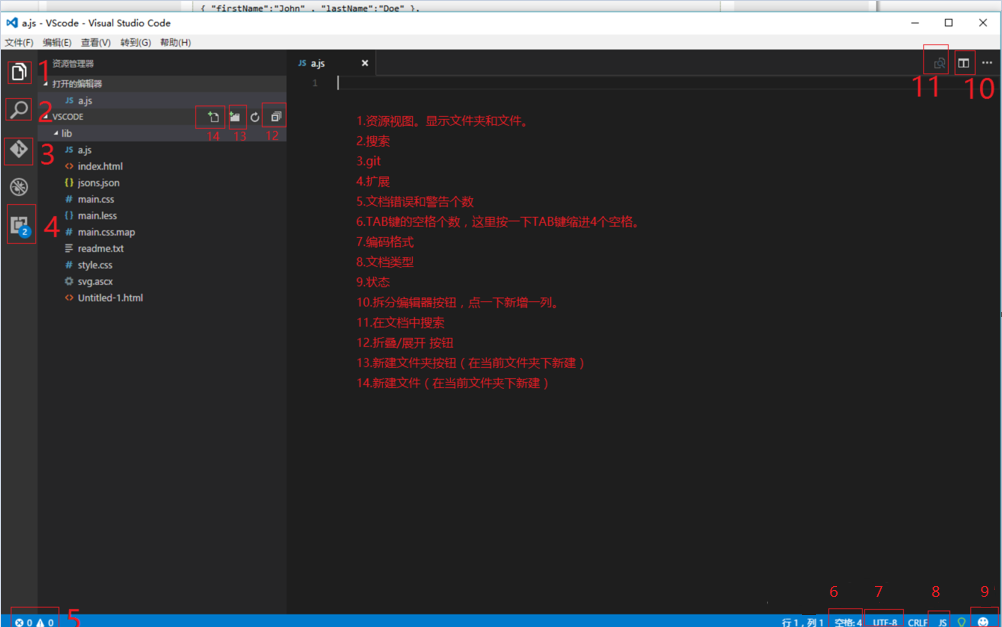
1.1 界面介绍

1.2 文件夹和文件的打开
文件——>打开文件夹/打开文件
1.3 新建文件/文件夹
新建文件:
a. 文件——>新建文件;
b. 按Ctrl+n;
c. 点文件夹名后面的+号图标。
新建文件夹:
点文件夹名后面的+号图标
1.4 拆分编辑器(分列)
快加键:Ctrl+
点击拆分编辑器图标(右上角)进行拆分编辑器。拆分完毕之后,可以通过鼠标点击拖动文件到相应的列。多列同时浏览免去多文件来回切换
1.5 集成终端
终端对开发者来说不可或缺,Visual Studio code 自然也自带终端视窗。
可按快捷键Ctrl+`快速调出终端,也可以 查看——>集成终端 调出。
需要注意的是:如果当前的文件夹的路径名称包含中文,会出现终端打开失败(待验证)。
1.6 安装/卸载扩展(插件)
a. 进入扩展视图界面安装/卸载
a1.快捷键:Ctrl+shift+x;
a2.查看——>扩展;
a3.点左侧边框的扩展图标按钮进入。
在顶部搜索框输入你需要的扩展插件,找到之后在扩展插件后面的选项中点击【安装】即可,需要卸载扩展只需要点【卸载】即可。
扩展下载安装完毕之后需要点击【启用】才生效,有些扩展需要重启编辑器才生效。
b. 如何选择扩展(插件)呢?
扩展的名称一般都暴露了它的功能,基本如下:
1.带snippets 一般是代码提示类扩展;
2.带viewer 一般是代码运行预览类扩展;
3.带support 一般是代码语言支持;
4.带document 一般是参考文档类扩展;
5.带Formatt 一般是代码格式化整理扩展;
当然有的snippets 也自带support功能,并不是以上面的关键词作为唯一标准。
二、用户设置2.1 用户设置入口
VS code支持用户自定义设置编辑器,包括快加键修改、代码高亮、以及扩展插件配置等,点击文件——>首选项——>用户设置。
编辑器会拆分为两列,一个文件是【默认设置】,一个是【settings.json】,用户设置是空的【settings.json】这个文件(之前没有设置的话),需要自定义的设置项就在settings.json文件里写入json代码即可
2.2 自定义的设置方法为:
1、在【默认设置】里找到相关的设置json代码段,复制该设置完整的json块,例如:【"editor.fontSize": 14,】。
2、到【settings.json】粘贴。不过记得加上外层(前后)“{}”符号,不然不是完整的json,会出错或者设置无效。
例如:
{ "editor.fontSize": 20 }
完后按Ctrl+s保存关掉窗口,编辑器的文字的大小就变成20了。
需要注意的是,【settings.json】的代码必须符合json格式,且名称(如上面的editor.fontSize)和值对(如上面的20)是【默认设置】里有的或者是扩展中支持的,不然不会有任何作用。
三、插件推荐介绍VS code的扩展还是比较丰富的,具体选择方法在前面的步骤1.6已经教大家了,下面介绍几个对基本web前端编辑比较实用的扩展插件(我个人认为)。
3.1 HTNL Snippets
为HTML文档提供代码提示功能,包含HTML5。
3.2 easyless为less文档提供提示,错误警告,以及把less文档编译为css文件。可自定义设置。开发者给出的配置例子:
"less.compile": { "compress": true, "sourceMap": true, "out":false }
可以粘贴到用户设置的【默认设置】里,也可以粘贴到用户设置settings.json里。后面的懂json的同学自动忽略:如果settings.json是空的,应该写成:
{ "less.compile": { "compress": true, "sourceMap": true, "out":false } }
如果之前已有写入json代码,你应该在前面的名称/值对块后面加上“,”(新手容易多加或者少加","符号,个人觉得是这样的)。
****提示:****
在写的时候,代码内最好不要加注释。"sourceMap": true, 这个地方最好设置成false ,因为当你实际使用的时候浏览器找不到sourceMap 可能会报错或者浏览器一直去找,还没遇到过(我碰到jQuery.js因为这个报错的),入门的同学还是设置成false 比较好。
3.3 VS color Picker
为css文档和HTML文档提供颜色选择,当输入“#”后会出现颜色选择器浮窗,点击相应颜色之后会插入文档中,默认用16进制表示。若想用其他格式的颜色,如RGB等则推荐扩展:Color Picker (Color Picker缺点是需要配置,安装nodejs,并且添加node到全局环境变量中。而且在插入时需要使用命令调出提色板,有点麻烦)
3.4 live HTML Previewer
为html文档提供预览功能,需要用命令或者快捷键调出,会在编辑器中新增一列,用于运行html文件。
a. 按F1在命令框中输入:Show side preview 新增一列显示html,能边写边看到效果,实时预览。
b. 可以在html文档中右键选择:Open in browser 在系统默认浏览器中打开,该模式下不能提供实时预览,保存时不自动刷新浏览器。
3.5 SVG Viewer
为SVG 文档在编辑器中提供预览。
a. 按F1在命令框中输入:SVG
b. 选择SVG Viewer,新增一列显示SVG运行结果。
四、代码风格4.1 用户代码片段 设置入口及示例
用户代码片段 是用来提示代码提示及快捷插入的,那么怎么做呢?
1.文件——>首选项——>用户代码片段
2.选择代码语言
3.按固定格式写json代码
示例格式:
"Print to console": {
"prefix": "log", "body": [ "console.log('$1');", "$2" ], "description": "Log output to console" }
4.2 片段json示例写法详解
可变区域(这里用XXXX表示)如下:A. "Print to XXXX": {
//仅作为标识和目的用途,区别于其他代码块(有多个相同值时会报错),不会插入。
B."prefix": "XXXX",
//触发提示的关键字符,也就是输入什么时弹出提示窗。例如:当希望输入a的时候就弹出,这里就写a。在提示窗显示。
C. "body": ["XXXX $1 XXXX"],
//在编辑器中插入的代码块,例如当在提示窗中选择a的时候就插入【<a>a</a>】那么这里就写:<a>a</a>
D. "description": "XXXX"
// 这里是相关描述,比如说明插入的代码块内容、用途、代码结构、参数等,仅在提示窗显示不会插入}
E. 上面示例中的$1和$2是初始定位光标位置,用于插入后需要修改的值、参数等。还是上面的例子:
"body":["<a>$1</a>"]
那么在插入<a></a>之后,光标的位置将处于<a>和</a>的中间。再如:
"body":["<a>$1</a>",
"<span>$2GBK</span>"]
那么在插入
<a></a>
<span>GBK</span>
之后,光标首先在a标签内,输入完内容之后,光标跳到<span>和GBK中间。输入或者移动光标之后光标恢复正常
4.3 怎么使插入的代码块符合格式化标准?
代码格式化主要就是缩进和换行了。
1.要缩进的地方按下TAB键即可,例如:[" <a>$1</a>"]
2.怎么在"body":[]中插入带双引号的内容?因为注释带有特殊符号尤其是带有双引号("")的内容会导致json报错,解决方法是用反斜杠“”对特殊符号进行转义。
例如:
希望插入:<a href="http://t.zoukankan.com/XXXX/">凯玩网</a>
那么"body":[]那里应该这样写:
["<a href="http://t.zoukankan.com/XXXX/">凯玩网</a>"
这里在"description": "XXXX"那里同样适用。
总的来说,碰到json报错的字符或者符号就用反斜杠“”进行转义。当然你要考虑插入之后会不会影响程序文档报错或者出现异常,也就是要先确定插入的代码块是正确的完整的,这是自定义代码块存在的意义
4.4 下面是我写的一段完整的示例(XXXX都匿了):
自定义的json{
"Print to authorInfo": { "prefix": "au", "body": [ "mail:XXXXXXX", "description:$1", " Step 1:", " Step 2:", "<a href="http://t.zoukankan.com/XXXX/">凯玩网</a>"], "description": "author info" } }
插入结果为:
mail:XXXXXXX
description:
Step 1:
Step 2:
<a href="http://t.zoukankan.com/XXXX/">凯玩网</a>