element-ui 自带的图标库还是不够全, 还是需要需要引入第三方 icon, 自己在用的时候一直有些问题, 参考了些教程, 详细地记录补充下
对于我们来说, 首选的当然是阿里 icon 库
教程:
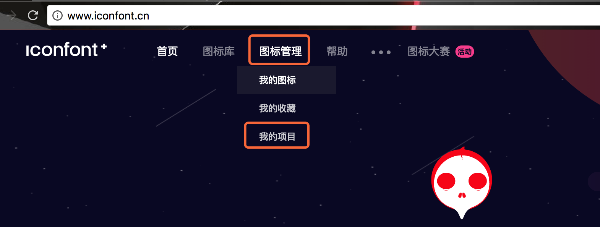
1. 打开阿里 icon, 注册 > 登录 > 图标管理 > 我的项目

图标管理 > 我的项目, 点进去
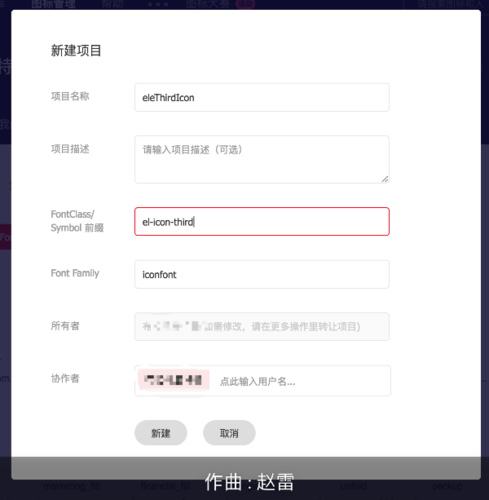
新建项目

新建项目
项目名称随便写前缀注意, 不要跟 element-ui 自带的 icon(前缀为: el-icon) 重名了
设置完, 点新建

注意前缀设置完, 点新建
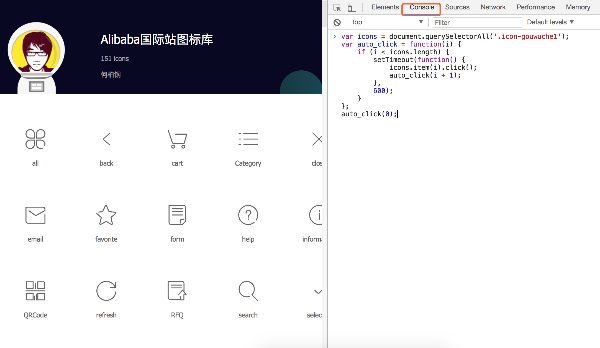
现在我们返回阿里 icon 首页, 点进去你想要的 icon 库, 因为没有批量导入购物车, 所以一般情况下需要一个一个去点, 太浪费时间, 那么请在控制台输入以下代码, 批量导入
- var icons = document.querySelectorAll('.icon-gouwuche1');
- var auto_click =function(i){if(i < icons.length){ setTimeout(function(){ icons.item(i).click(); auto_click(i +1);},600);}};
- auto_click(0);

然后点击回车, 他会把这套图库所有 icon 加入购物车
点页面上的购物车
 页面右边的购物车图标, 点击
页面右边的购物车图标, 点击
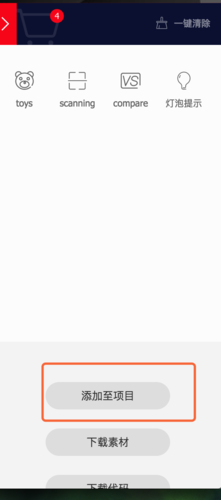
把图标都添加到刚才创建的项目里

添加
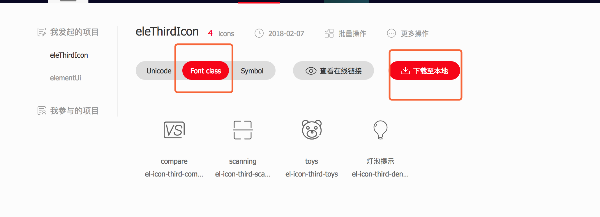
设置 fontClass, 然后下载到本地

下载到本地, 解压
解压后你会得到这些文件, 打开图中圈中的文件
将以下代码加进去, 注意: el-icon-third 是你之前设置的 icon 前缀, 第二个 el-icon-third 前边有空格的
- [class^="el-icon-third"],[class*="el-icon-third"]/* 这里有空格 */
- { font-family:"iconfont"!important;
- font-size:16px;
- font-style: normal;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;}

绿框的数据保持一致就好
2. 上边设置好以后, 打开 vue 项目, 我是在 src-assets 下创建了 icon 文件夹, 将所有的文件复制了过来
在 main.js 里边把 CSS 引进来

记得引进来
然后重新 npm run dev 一下
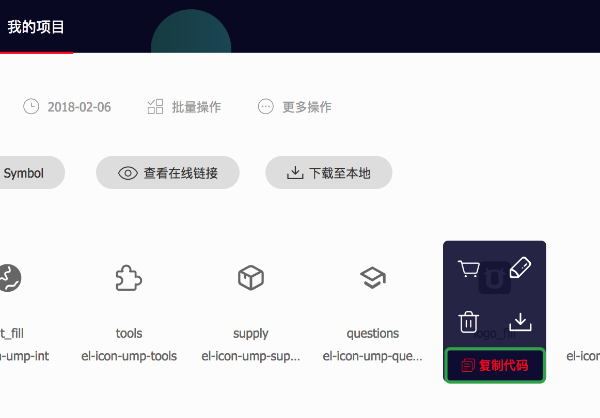
3. 打开在阿里 icon 的项目, 复制你想要的图标代码

图标代码: el-icon-ump-qianniudaidise
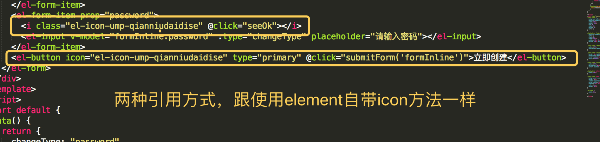
使用, 两种引用方式, 跟 element 自带的使用方法一样

最后效果: