vue请求数据的时候,会遇到跨域问题,服务器为了保证信息的安全,对跨域请求进行拦截,因此,为了解决vue跨域请求问题,需要使用jsonp。
安装jsonp
npm install --save vue-jsonp
引入
安装完成之后在main.js中引入jsonp
import VueJsonp from 'vue-jsonp'
Vue.use(VueJsonp)
使用
引入jsonp之后,就可以使用jsonp跨域请求数据。
注意:并不是所有的网站都可以使用jsonp请求后台数据,需要后台支持jsonp。
var param = {
header: {
"content-type": "application/xml" // 豆瓣一定不能是json
}
};
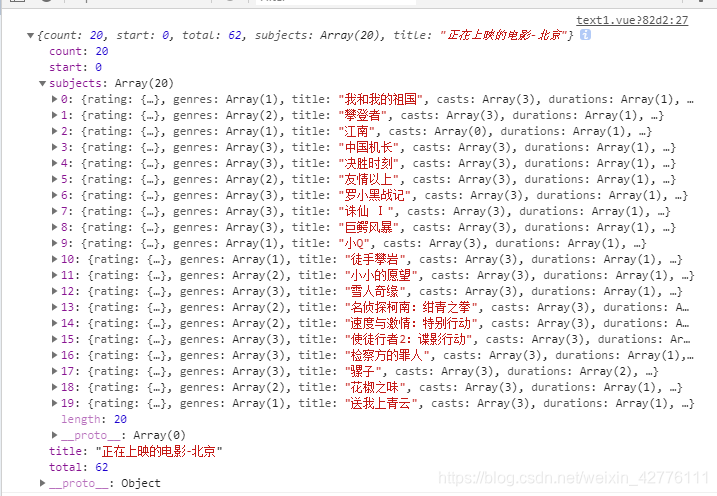
this.$jsonp('https://douban.uieee.com/v2/movie/in_theaters',param).then(
(json) => {
console.log(json)
}).catvh(err => {
console.log(err)
})

【重要说明】本文为本菜鸟的学习记录,论点和观点仅代表个人不代表此技术的真理,目的是学习和可能成为向别人分享的经验,因此有错误会虚心接受改正,但不代表此时博文无误!
【博客园地址】JayveeWong:http://www.cnblogs.com/wjw1014
【CSDN地址】JayveeWong:https://blog.csdn.net/weixin_42776111
【Gitee地址】Jayvee:https://gitee.com/wjw1014
【GitHub地址】Jayvee:https://github.com/wjw1014