1.react项目导入PropTypes报错: Typo in static class property declaration react/no-typos
如果使用PropTypes一直报错,先看看是不是大小写的问题,应该是propTypes

参考文章: https://blog.csdn.net/Beuty_Chen/article/details/107019128
学习参考:https://blog.csdn.net/Super_LD/article/details/80717232
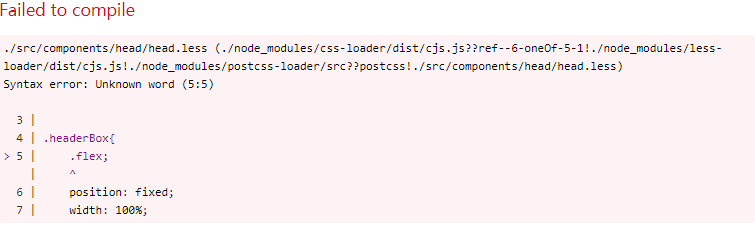
2.使用less的mixin时一直报错:

1 .flex(@justify-content: center, @align-items: center) when (iskeyword(@justify-content)), (iskeyword(@align-items)){ 2 display: flex; 3 justify-content: @justify-content; 4 align-items: @align-items; 5 }
解决方案:
(1)确保自己的项目安装了babel-plugin-import less less-loader style-loader css-loader,如果没有安装请安装:
npm install --save-dev babel-plugin-import less less-loader style-loader css-loader
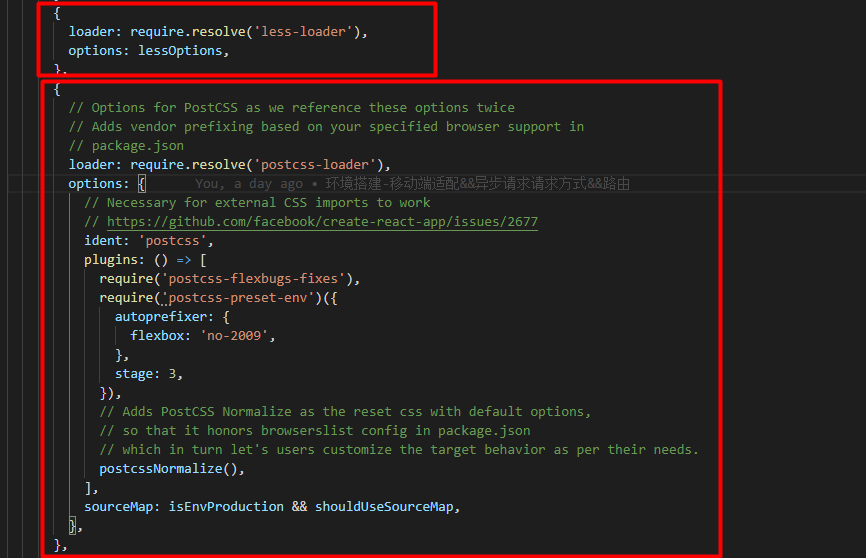
(2)找到config/webpack.config.js 文件(项目默认eject了),然后交换红框中的位置,让less-loader在postcss-loader后面,然后重新npm run start即可

3.react项目引入图片的方式
img标签引入图片不能直接在src属性中写图片的相对路径或者绝对路径,否则图片不会显示;(es6不支持在<img />标签内直接写图片的路径,即<img src="http://t.zoukankan.com/images/photo.png"/>)
<img className="image" src="../../../assets/images/accountManager/loginLogo.png" alt=""/>
这样写图片不会显示。
正确引入的方式:
(1)import 方法:
import imgURL from '../../../assets/images/accountManager/loginLogo.png';
<img src={imgURL } />
(2)require方法 这种方法需要注意的是,require里只能写字符串,不能写变量。
<img src={require('../../../assets/images/accountManager/loginLogo.png')} />
看一下直接引入和正确引入方法的Element你就会发现,图片被转为base64格式了

上方截图第一个img标签是用的require方式,第二个用的直接引入的方法