(一)部署Node环境
(1)下载适合Mac环境的Node包,点击进入下载页面
(2)安装Node环境:找到下载好的Node包,这里是node-v12.14.1.pkg,我们双击它,会进入Node.js安装器界面,如下图所示:

我们只要一直点击继续按钮即可,采用默认设置,安装成功后最终的效果图如下图所示:

默认是安装了npm,我们可以在终端中输入node -v和npm -v命令,分别查看node和npm的版本是多少,若Node安装成功后在终端只会输出版本号,若不是这些信息就表明安装失败了;在我这里目前node的版本是v12.14.1,npm的版本是6.13.4;
(3)配置淘宝镜像
要是你能正常访问国外的网站,也可以不用配置淘宝镜像了;在国内最好还是配置一下比较好,在终端中运行下面这条命令:
npm i -g cnpm --registry=https://registry.npm.taobao.org
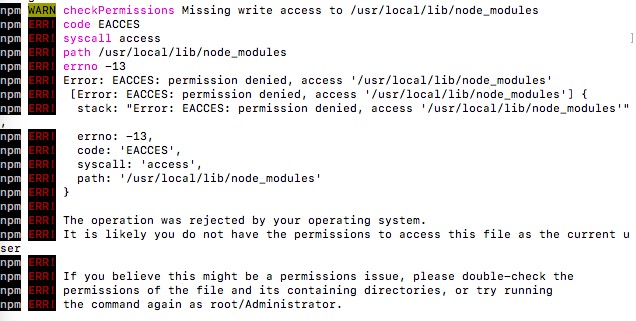
结果提示如下错误,如下图所示:

原来是在向/usr/local/lib/node_modules文件写入内容时提示没有权限,于是在终端中运行这条命令:
sudo chmod -R 777 /usr/local/lib/node_modules/
然后再运行这条命令npm install -g cnpm --registry=https://registry.npm.taobao.org就可以完成淘宝镜像的配置了。到此,Node环境已经部署好了。
(二)安装Vue脚手架和webpack
(1)安装Vue脚手架:在终端运行这条命令cnpm i vue-cli -g,等待运行完毕即可
(2)安装webpack:在终端运行这条命令cnpm i webpack -g,等待运行完毕即可
到此,Vue的开发环境已经搭建完毕。
(三)搭建Vue项目
(1)建立一个指定的目录,比如:/Users/bien/Desktop/workspace/Studio/node,在终端进入该目录,然后运行该命令vue init webpack-simple 工程名字(着重说明一下:工程名字不能含有中文,并且不能含有大写字母),你可以参照这个命令:vue init webpack-simple bien-edge,在运行该命令后你只需要一直按回车键即可,一切配置都采用默认值,在这里我输入了Project name和Author,效果如下图所示:

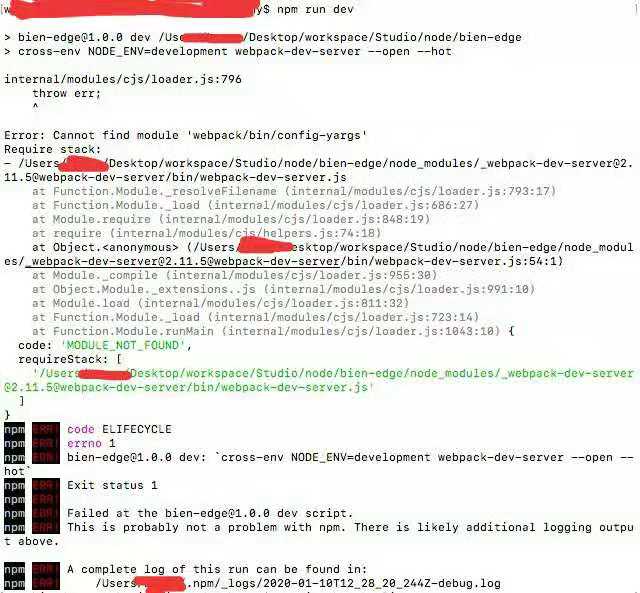
我们根据上图的提示,进入bien-edge目录,运行npm install命令,然后运行npm run dev命令,结果出错了,如下图所示:

根据提示我也试过了,还是这样,暂时没解决,不过我换了另外一种方式来创建Vue项目,可以继续往下阅读。
(2)换种方式创建Vue项目,上述是通过命令vue init webpack-simple来创建项目的,其实我们可以通过这条命令来创建Vue项目,在终端中运行如下命令:
vue init webpack benny-edge,最终的效果类似下图所示:

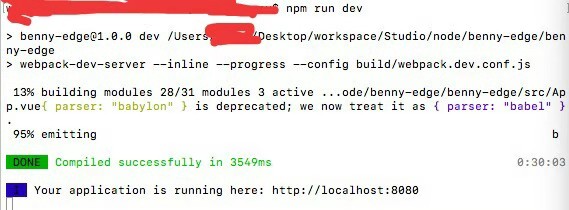
此时,进入benny-edge目录,运行npm run dev命令,效果如下所示:

在浏览器中输入http://localhost:8080地址,就可以访问本地服务页面了,如下图所示:

到此为止,Vue项目成功搭建完毕,整个Vue项目的搭建步骤已叙述完,在这个Demo的基础上就可以开发自己的前端产品了。
(四)在Mac中利用VSCode开发Vue项目
(1)首先在Mac上安装VSCode开发环境工具,点击进入下载界面
(2)找到下载好的Visual Stuido Code,双击它即可,然后打开Vue项目工程文件夹就可以进行开发了啦。
------20200110勉