| ylbtech-Map-Baidu:WEB 服务API |
百度地图Web服务API为开发者提供http/https接口,即开发者通过http/https形式发起检索请求,获取返回json或xml格式的检索数据。用户可以基于此开发JavaScript、C#、C++、Java等语言的地图应用。
| 1.概述返回顶部 |


| 2.获取密钥>>返回顶部 |
| 3.地点检索服务返回顶部 |

地点检索服务(又名Place API)是一类Web API接口服务;
服务提供多种场景的地点(POI)检索功能,包括城市检索、周边检索、矩形区域检索。开发者可通过接口获取地点(POI)基础或详细地理信息。


| 4.地点输入提示服务返回顶部 |
地点输入提示服务(又名Place Suggestion API)是一类Web API接口服务;
匹配用户输入内容,提供输入提示功能。常与地点检索服务搭配使用。也可作为轻量级地点检索服务单独使用(不支持复杂检索场景)。
4-1.2、功能介绍

| 5.正/逆地理编码服务返回顶部 |

地点输入提示服务(又名Place Suggestion API)是一类Web API接口服务;
匹配用户输入内容,提供输入提示功能。常与地点检索服务搭配使用。也可作为轻量级地点检索服务单独使用(不支持复杂检索场景)。

| 6.路线规划返回顶部 |
路线规划服务(又名Direction API)是一套REST风格的Web服务API,以HTTP/HTTPS形式提供了路线规划功能,是Direction API v1.0的升级版本。
目前,Direction API v2.0率先对外开放了公交线路规划功能:
- 全面支持跨城公交路线规划
- 支持 公交、地铁、火车、飞机、城际大巴多种公共出行方式。
公交路线规划
根据起点和终点检索符合条件的公共交通方案,融入出行策略(少换乘、地铁优先等),支持大陆区域的同城及跨城路线规划,交通方式支持公交、地铁、火车、飞机、大巴。
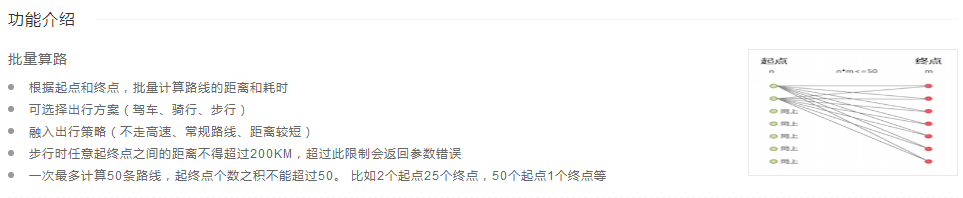
| 7.批量算路返回顶部 |

| 8.普通IP定位API返回顶部 |
利用IP获取大致位置
调用API接口,返回请求参数中指定上网IP的大致位置信息(一般为城市级别),位置信息包括:经纬度、省、市等地址信息。
如果请求参数中未指定上网IP,则默认返回当前服务请求来源的IP所对应的大致位置信息。
注意:该服务所返回的经纬度信息只是一个大概的位置,一般为城市中心点。
| 9.鹰眼轨迹API>>返回顶部 |
鹰眼轨迹服务
百度鹰眼是一套轨迹追踪开放服务,开发者在终端集成鹰眼API/SDK 后,可同时管理并追踪数千万终端设备的轨迹,适用于车队管理、共享出行、外勤人员管理、智能穿戴等领域。
| 10.时区服务返回顶部 |
时区服务(又名Timezone API)是一类Web API接口服务;
用于查询地球上某一位置所属时区信息以及与协调世界时(UTC)的时间偏移信息。

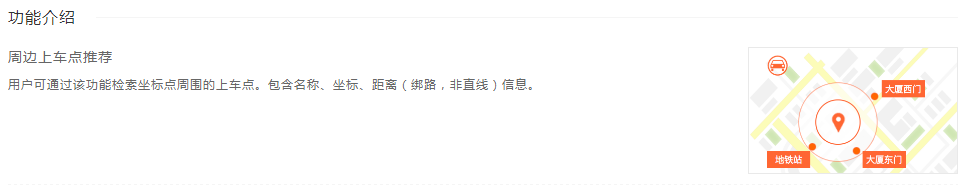
| 11.推荐上车地点返回顶部 |
推荐上车点服务是一类Web API接口服务;
用于查询某一位置周边推荐上车点位置分布及与请求位置的距离。
11-1.2、功能服务

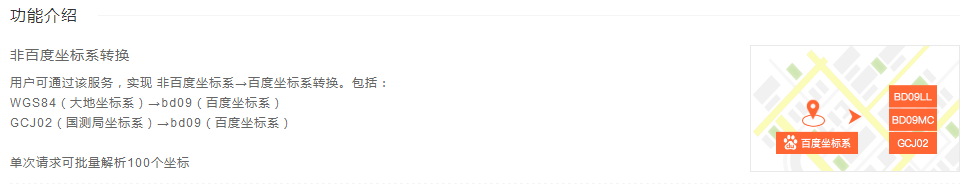
| 12.坐标转换服务返回顶部 |
坐标转换服务是一类Web API接口服务;
用于将常用的非百度坐标(目前支持GPS设备获取的坐标、google地图坐标、soso地图坐标、amap地图坐标、mapbar地图坐标)转换成百度地图中使用的坐标,并可将转化后的坐标在百度地图JavaScript API、静态图API、Web服务API等产品中使用。

| 13.地图调起API>>返回顶部 |
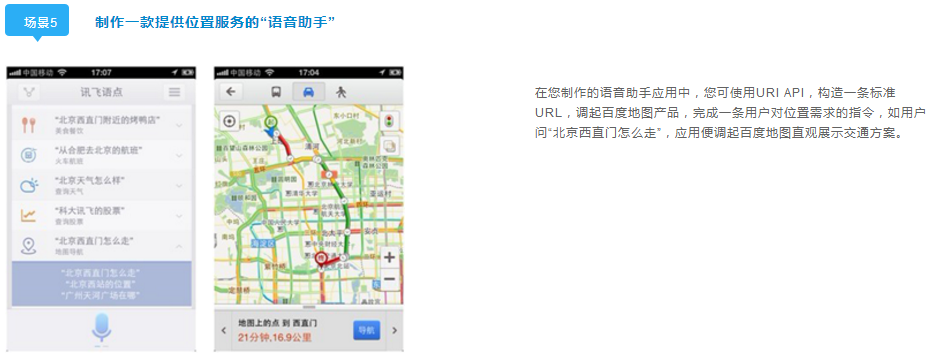
百度地图URI API是为开发者提供直接调起百度地图产品(百度Web地图、百度地图手机客户端)以满足特定业务场景下应用需求的程序接口,开发者只需按照接口规范构造一条标准的URI,便可在PC和移动端浏览器或移动开发应用中调起百度地图产品,进行地图展示和检索、线路查询、导航等功能,无需进行复杂的地图功能开发。
该套API免费对外开放,无需申请ak。
在您使用百度地图URI API之前,请先阅读百度地图API使用条款。任何非营利性应用请直接使用,商业应用请参考使用须知。







| 14.静态API返回顶部 |
百度地图静态图API,可实现将百度地图以图片形式嵌入到您的网页中。您只需发送HTTP请求访问百度地图静态图服务,便可在网页上以图片形式显示您的地图。静态图API较之JavaScript API载入的动态网站,既能满足基本的地图信息浏览,又能加快网页访问速度。
通过给<img>标签设置src属性即可将地图图片显示在网页中。用户可以指定图片的尺寸、地图的显示范围(包含中心点和缩放级别),还可以放置一些覆盖物在地图上,以生成符合需求的地图图片。
以下示例包含北京市静态地图图片的网址,如下所示:
- 显示高清地图:支持高清地图底图,可更好适配高分屏的移动设备。PNG格式的地图图片,地图大小、显示范围、缩放级别可设定。
- 添加标注点/标签:可生成添加多种覆盖物的地图图片,包括普通标注点、自定义样式标注点、标签、折线、多边形。
- 添加折线/面:支持生成带有折线、面等覆盖物的地图图片。

| 15.全景静态API返回顶部 |
百度地图全景静态图API与静态图API类似,可轻松实现将全景地图以图片形式嵌入到您的应用中。您只需要设置图片尺寸、经纬度坐标等参数,发送HTTP请求访问百度地图全景静态图服务,便可在您的PC浏览器、手机浏览器、移动APP或者车机显示屏中以图片形式显示您的全景图。
以下为您展示百度奎科科技大厦周边点的全景图示例。 请求示例:
http://api.map.baidu.com/panorama/v2?ak=E4805d16520de693a3fe707cdc962045&width=512&height=256&location=116.313393,40.04778&fov=180 //请将AK替换为您的AK

| 16. 附录返回顶部 |
 | 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |