概述
WeUI是一套同微信原生视觉体验一致的基础样式库,为微信Web开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、toast、article、icon等各式元素。
这有什么好处呢?其实从上面也可以看到官方的话,就是让你的应用跟微信官方版本更加统一,而没有违和感。当然,更重要的是,这样的库在某些时候可以提供你的开发效率哦。github地址:https://github.com/weui/weui
使用
方法一:
使用bower进行安装
bower install --save weui
方法二:
使用npm进行安装
npm install --save weui
开发
git clone https://github.com/weui/weui.git cd weui npm install -g gulp npm install gulp -ws
运行gulp -ws命令,会监听src目录下所有文件的变更,并且默认会在8080端口启动一个express服务器,然后在浏览器打开http://localhost:8080/example。
手机预览
请用微信扫码

  http://weui.github.io/weui/
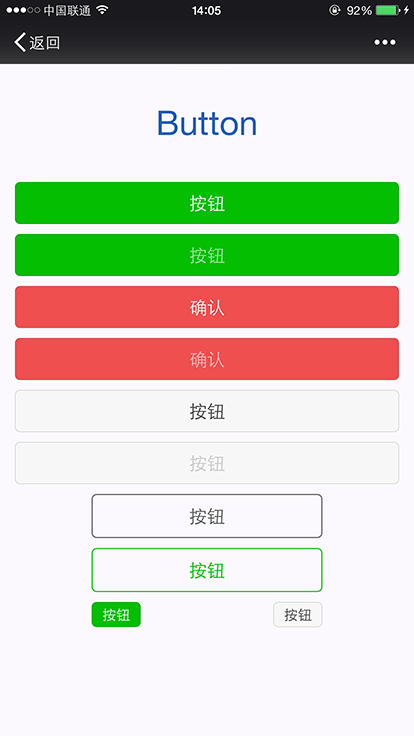
Button
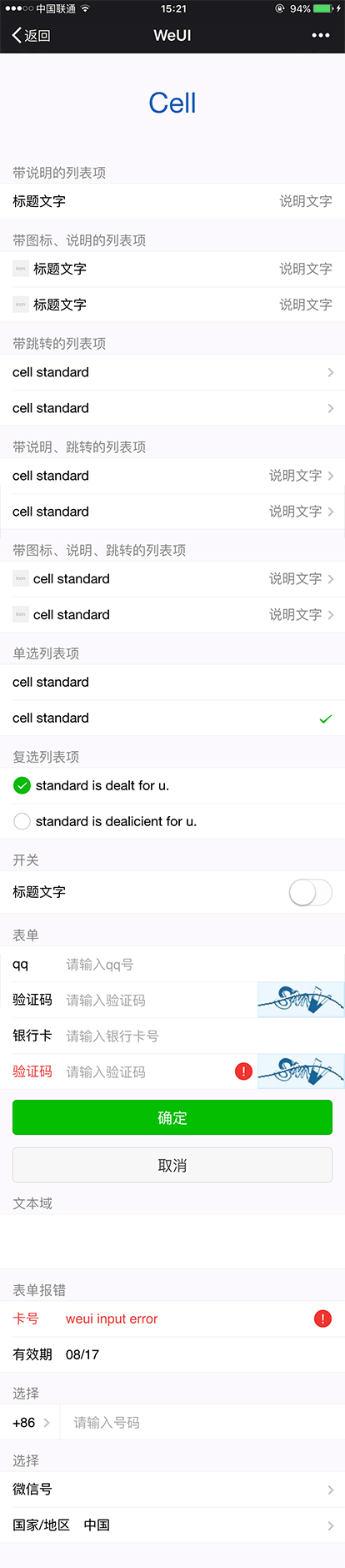
Cell
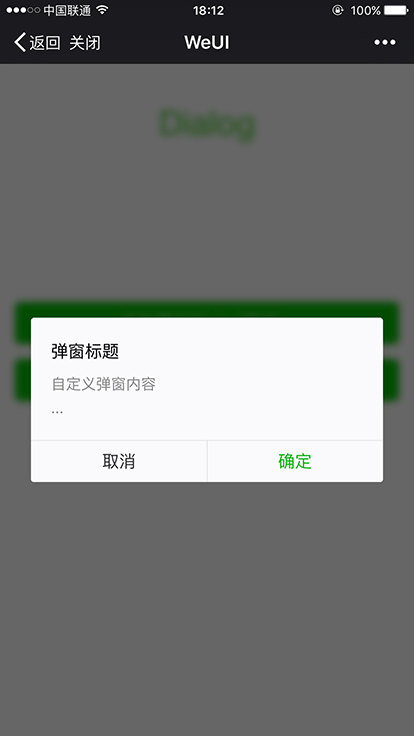
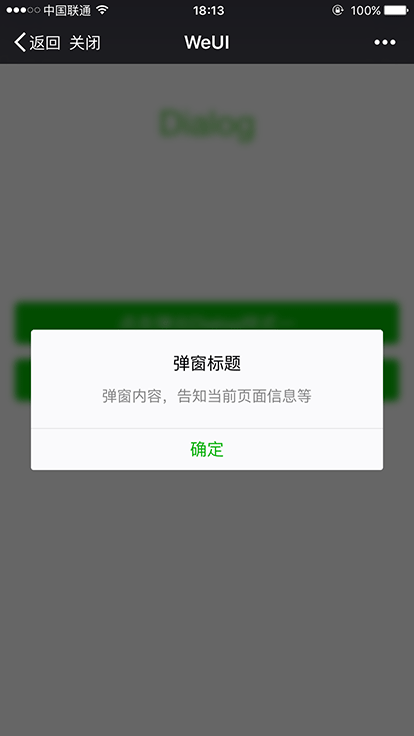
Dialog
Progress
progress用于上传、下载等耗时并且需要显示进度的场景,用户可以随时中断该操作。
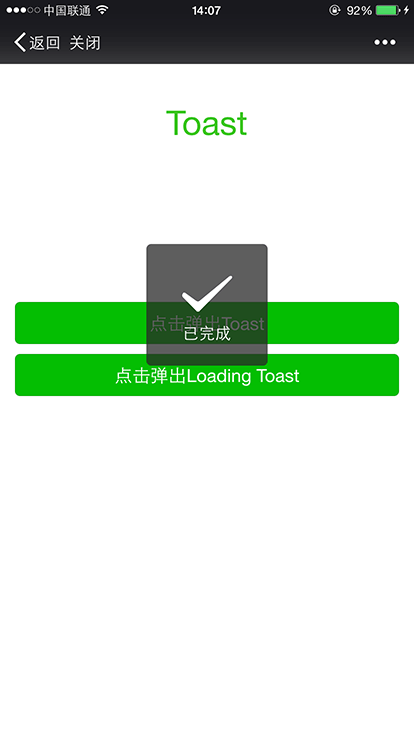
Toast
toast用于临时显示某些信息,并且会在数秒后自动消失。这些信息通常是轻量级操作的成功、失败或等待状态信息。
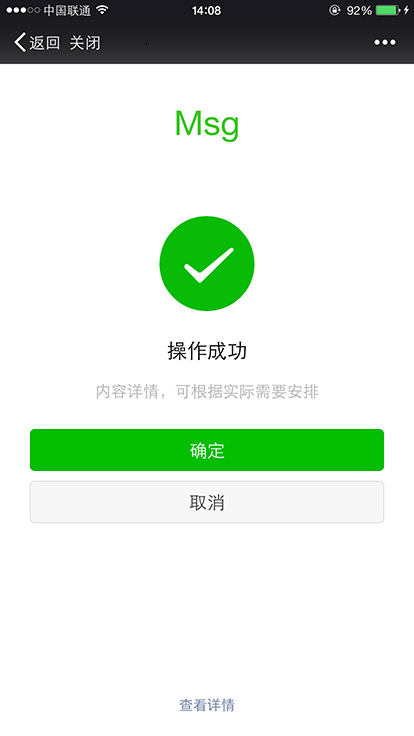
Msg Page
结果页通常来说可以认为进行一系列操作步骤 后,作为流程结束的总结性页面。结果页的作用主要是告知用户操作处理结果以及必要的相关细节(可用于确认之前的操作是否有误)等信息;若该流程用于开启或 关闭某些重要功能,可在结果页增加与该功能相关的描述性内容;除此之外,结果页也可以承载一些附加价值操作,例如提供抽奖、关注公众号等功能入口。
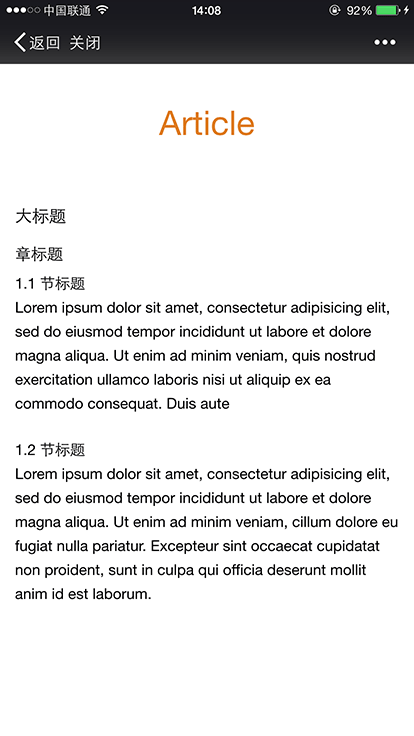
Article
文字视图显示大段文字,这些文字通常是页面上的主体内容。Article支持分段、多层标题、引用、内嵌图片、有/无序列表等富文本样式,并可响应用户的选择操作。
在微信客户端webview中使用Article,必须保证文字有足够的可读性和可辨识性、使用规范字体、保证足够的段间距、段首无缩进。
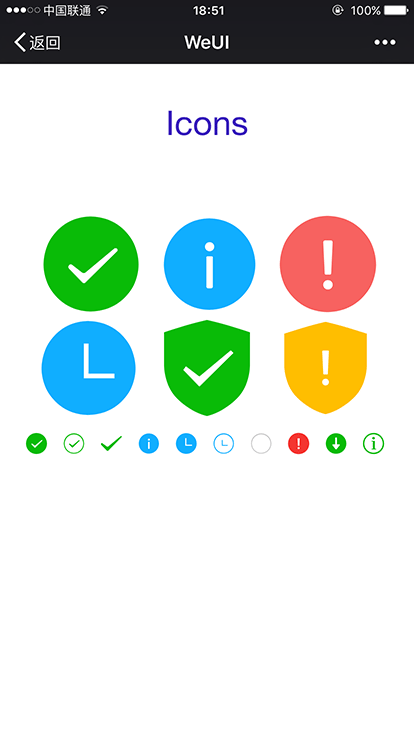
Icon
Gulp实战和原理解析(以weui作为项目实例)http://i5ting.github.io/stuq-gulp/